随笔分类 - Web - javaScript
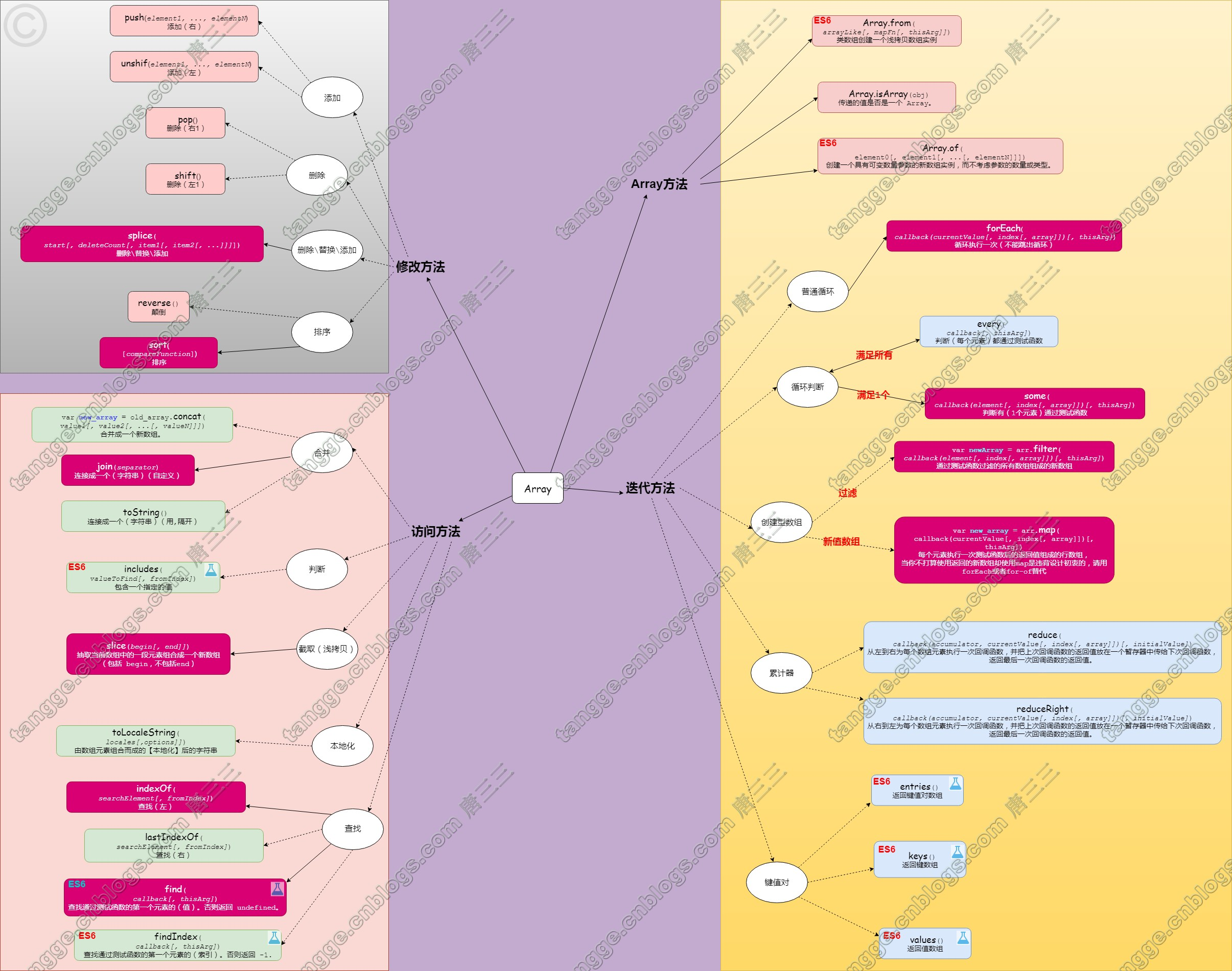
摘要: ```javascript //1.Aarry方法 // 1.1 Array.from(arrayLike[, mapFn[, thisArg]]) // @arrayLike 想要转换成数组的伪数组对象或可迭代对象。
阅读全文
摘要:javascript // 1.长字符串 // 1.1 let longString1 = "This is a very long string which needs " + "to wrap across multiple lines because " + "otherwise my cod
阅读全文
摘要:1 实例属性/方法 都是绑定在使用构造函数创建出来的对象p上; 最终使用的时候也是使用对象p来进行访问; 2 静态属性/方法 函数本质也是一个对象, 既然是个对象, 那么就可以动态的添加属性和方法 只要函数存在, 那么绑定在它身上的属性和方法, 也会一直存在 eg,记录总共创建了多少个人对象: 2.
阅读全文
摘要:1 如何产生闭包? 当一个嵌套的内部(子)函数引用了嵌套的外部(父)函数的变量(函数)时, 就产生了闭包(closure) 2 闭包到底是什么? 使用chrome调试查看 理解一: 闭包是嵌套的内部函数 理解二: 包含被引用变量(函数)的对象 注意: 闭包存在于嵌套的内部函数中 3 产生闭包的条件?
阅读全文
摘要:1 创建对象的方式 1.1 字面量的方式创建对象 1.2 内置构造函数的方式 问题:使用内置构造函数的方式和字面量的方式来创建对象差不多,都存在以下问题: 创建的对象无法复用,复用性差 如果需要创建多个同类型的对象,如(书籍)则需要写大量重复的代码,代码的冗余度高 1.3 简单工厂的方式 工厂里面有
阅读全文
摘要:1 关于this 1.1 为什么使用this 随着你的使用模式越来越复杂,显式传递上下文对象会让代码变得越来越混乱,使用 则不会这样。当我们介绍对象和原型时,你就会明白函数可以自动引用合适的上下文对象有多重要。 1.2 关于误解 首先需要消除一些关于this的错误认识。 1.2.1 指向自身 先来看
阅读全文
摘要:1 作用域是什么 1.1 编译原理 分词/词法分析(Tokenizing/Lexing) 将由字符组成的字符串分解成(对编程语言来说)有意义的代码块,这些代码块被称为词法单元(token)。 解析/语法分析(Parsing) 这个过程是将词法单元流(数组)转换成一个由元素逐级嵌套所组成的代表了程序语
阅读全文
摘要:1 HTML 1.1 HTML5 HTML5 – 1.基础 HTML5 – 2.新元素 HTML5 – 3.加强版ol HTML5 – 4.canvas 1.2 Emmet HTML快速结构生成 Emmet Cheat Sheet(Sublime编辑) 2 CSS 2.1 CSS3 CSS3–1.c
阅读全文
摘要:装饰器:装饰器是一种特殊类型的声明,它能够被附加到类声明,方法,属性或参数上,可以修改类的行为。 通俗的讲装饰器就是一个方法,可以注入到类、方法、属性参数上来扩展类、属性、方法、参数的功能。 常见的装饰器有: 类装饰器 属性装饰器 方法装饰器 参数装饰器 装饰器的写法: 普通装饰器(无法传参) 装饰
阅读全文
摘要:基础 略。 https://www.tslang.cn/docs/handbook/namespaces.html 多文件中的命名空间(一个文件分解为几个) 现在,我们把Validation命名空间分割成多个文件。 尽管是不同的文件,它们仍是同一个命名空间,并且在使用的时候就如同它们在一个文件中定义
阅读全文
摘要:我们可以把一些公共的功能单独抽离成一个文件作为一个模块。 模块里面的变量 函数 类等默认是私有的,如果我们要在外部访问模块里面的数据(变量、函数、类), 我们需要通过export暴露模块里面的数据(变量、函数、类...)。 暴露后我们通过 import 引入模块就可以使用模块里面暴露的数据(变量、函
阅读全文
摘要:泛型函数的声明方式 // 普通函数 function info(name : string, age : number) : string { return name + '的年龄为:' + age } // 匿名函数 let info = function (name : string, age
阅读全文
摘要:ES5中的类与类的继承 (1)简单的类 (2)构造函数和原型链里面增加方法 (3)ES5静态方法 (4)es5里面的继承 对象冒充实现继承 对象冒充可以继承构造函数里面的属性和方法 但是没法继承原型链上面的属性和方法 (5)es5里面的继承 原型链实现继承 原型链实现继承:可以继承构造函数里面的属性
阅读全文
摘要:(1)函数的定义 函数声明法 匿名函数 ts中定义方法传参 typescript / function getInfo(name:string,age:number):string{ return ; } alert(getInfo('zhangsan',20)); / //匿名方法 var get
阅读全文
摘要:typescript中为了使编写的代码更规范,更有利于维护,增加了类型校验,在typescript中主要给我们提供了以下数据类型 >布尔类型(boolean) 数字类型(number) 字符串类型(string) 数组类型(array) 元组类型(tuple) 枚举类型(enum) 任意类型(any
阅读全文
摘要:安装 1.安装node.js 2. 安装typescript 3.编译 Typescript开发工具Vscode自动编译.ts文件 1.运行 创建tsconfig.json文件,生成配置文件,修改 2.点击 终端 运行任务 然后就可以自动生成代码。
阅读全文
摘要:1.数组解构赋值 1.1.基本用法 1.2.默认值 对象
阅读全文
摘要:使用js、jquery动态生成html会非常麻烦。现在的模板引擎可以很简单的解决这个问题。比如腾讯出的art Template 官网:http://aui.github.io/art template/zh cn/ 下载: "template web.js" (gzip: 6kb) 参考:https
阅读全文
摘要:addLoadEvent.js getHTTPObject.js getNewContent.js AJAX使用 对象发送的请求只能访问与其所在的HTML处于同一域中的数据,不能发送请求。此外,有些浏览器还会限制 AJAX 请求使用的协议。比如,Chrome,如果使用 ,会看到 。
阅读全文
摘要:转自: "https://www.zhihu.com/question/21064817" 首先要说明的是,咱现在不是高手,最多还是一个半桶水,算是入了JS的门。 谈不上经验,都是一些教训。 这个时候有人要说,“靠,你丫半桶水,凭啥教我们”。您先别急着骂,先听我说。 你叫一个大学生去教小学数学,不见
阅读全文

