Asp.Net中级 - 6.Page类成员 + 7.ASP.Net基本控件
- . src_container { background-color: rgba(231, 229, 220, 1); width: 99%; overflow: hidden; margin: 12px 0 !important; padding: 0 3px 3px 0 } .src_container .titlebar { background-color: rgba(212, 223, 255, 1); border-top: 1px solid rgba(79, 129, 189, 1); border-right: 1px solid rgba(79, 129, 189, 1); border-bottom: 0; border-left: 1px solid rgba(79, 129, 189, 1); padding: 3px 24px; margin: 0; width: auto; line-height: 120%; overflow: hidden; text-align: left; font-size: 12px } .src_container .toolbar { display: inline; font-weight: normal; font-size: 100%; float: right; color: rgba(0, 0, 255, 1); text-align: left; overflow: hidden } .toolbar span.button { display: inline; font-weight: normal; font-size: 100%; color: rgba(0, 0, 255, 1); text-align: left; overflow: hidden; cursor: pointer } .src_container div.clientarea { background-color: rgba(255, 255, 255, 1); border: 1px solid rgba(79, 129, 189, 1); margin: 0; width: 100%; height: auto; overflow: auto; text-align: left; font-size: 12px; font-family: "Courier New", "Consolas", "Fixedsys", courier, monospace, serif } .src_container ol.mainarea { padding: 0 0 0 52px; margin: 0; background-color: rgba(247, 247, 255, 1) !important } .number_show { padding-left: 52px !important; list-style: decimal outside !important } .number_show li { list-style: decimal outside !important; border-left: 1px dotted rgba(79, 129, 189, 1) } .number_hide { padding-left: 0 !important; list-style-type: none !important } .number_hide li { list-style-type: none !important; border-left: 0 } ol.mainarea li { display: list-item !important; font-size: 12px !important; margin: 0 !important; line-height: 18px !important; padding: 0 !important; background-color: rgba(247, 247, 255, 1) !important; color: rgba(79, 129, 189, 1) } ol.mainarea li pre { color: rgba(0, 0, 0, 1); line-height: 18px; padding: 0 0 0 12px !important; margin: 0; background-color: rgba(255, 255, 255, 1) !important } .linewrap ol.mainarea li pre { white-space: pre-wrap; word-wrap: break-word } ol.mainarea li pre.alt { background-color: rgba(247, 247, 255, 1) !important }6.Page类成员#
- 7. ASP.Net基本控件#
6.Page类成员#
- 1、Request、Response、Server属性:对context.Request、context.Response 、context.Server的简化调用。
- 2、AppRelativeVirtualPath 属性:获得页面相对于应用根路径的路径,比如 ~/Default2.aspx
- 3、FindControl(ctrlId),根据控件的id找到控件。一般情况下直接在代码中写控件id引用控件就可以了,但是对于有些场合:使用ListView等控件的模板、编写自定义控件等则需要使用FindControl来引用控件,FindControl返回值是Control ,一般需要显式转换为相应的控件:
-
TextBox txt = (TextBox) FindControl("TTAA");
-
txt.Text = "22";
-
- 4、IsPostBack、 Session
- 5、ResolveClientUrl(url) 将虚拟路径转换为客户端访问时的路径,比如 ResolveClientUrl("~/a/b.aspx")结果是a/b.aspx,这通常在ListView等控件的模板中输出HTML使用。基本就是对VirtualPathUtitlity.ToAbsolute简化调用。考虑当前页面的相对路径,生成的路径短。最常用。
- 6、ResolveUrl(url) 将虚拟路径转换为相对于网站根目录的路径,比如 ResolveUrl("~/a/b.aspx")的结果是/WebSite4/a/b.aspx 。不考虑当前页面, VirtualPathUtitlity.ToAbsolute直接转换为一个全路径。
7.ASP.Net基本控件#
7.1 ASP.Net服务端基本控件介绍#
ASP.Net服务端控件是ASP.Net对HTML的封装,在C#代码中就可以用 txt1.Text='abc' 这种方式来修改input的值,ASP.Net会将服务端控件渲染成HTML代码输出给浏览器。服务端控件是ASP.Net非常吸引初学者、非常容易上手的东西,也是最被人诟病的东西。物尽其用,服务端控件在内网系统、互联网系统的后台部分等访问频率不高的地方用的还是很适合的。
所有的ASP.Net大部分都是从Control、WebControl类继承的,几乎都有的成员有:
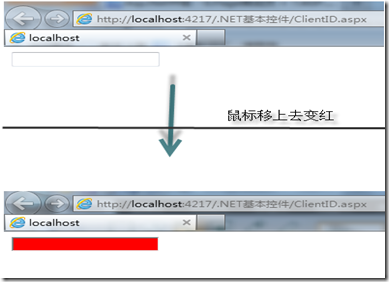
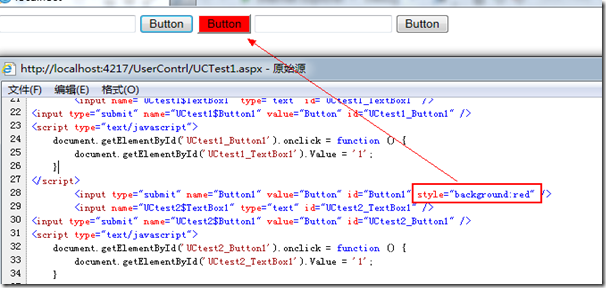
(1)ClientID,控件在客户端的Id,控件在服务端的Id不一定等于客户端HTML中的Id,比如说在ListView等控件的模板中。因此如果要在客户端通过JavaScript Dom、JQuery的getElementById、$("#id")来操作控件的话最好不要直接写服务端Id,而是$('#<%=txt1.ClientID%>')。用JQuery事件设置鼠标移到控件上和从控件移开的不同样式。在用户控件中就可以看到ClientID和id的不同。
-
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ClientID.aspx.cs" Inherits="NET基本控件_ClientID" %>
-
<!DOCTYPE html>
-
<html xmlns="http://www.w3.org/1999/xhtml">
-
<head runat="server">
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
-
<title></title>
-
<script type="text/javascript">
-
function load() {
-
document.getElementById('<%=TT.ClientID%>').onmouseover = function () {
-
this.style.background ='red';
-
} -
} -
</script>
-
</head>
-
<body onload="load()">
-
<form id="form1" runat="server">
-
<div>
-
<asp:TextBox ID="TT" runat="server"></asp:TextBox>
-
</div>
-
</form>
-
</body>
-
</html>
-
(2)Visible 属性, 控件是否可见,如果Visible=False是不会渲染到HTML中的,这和在HTML中给元素style.display='none'效果是不一样的。
(3)CssClass 属性,控件的样式名,就是HTML中控件的class属性。也可以单独修改BackColor、BorderStyle等属性,但是不建议这么做,因为会生成很多的内联样式,生成html尺寸大,不便于统一的修改。
(4)Attributes,用来设置获取控件的额外属性。和Dom中的setAttribute()、getAttribute()是一样的。
Button1.Attributes["a1"] = "2.jpg";
Button1.Attributes["onmouseover"] = "alert('hello')";
-
protected void Page_Load(object sender, EventArgs e)
-
{ -
Button1.Attributes["style"] = "background:red";
-
}
说明:所有的服务端控件不仅可以使用控件定义的属性,还可以使用额外的属性,这些属性包括控件没有封装的HTML属性(比如onmouseover等浏览器端事件页当作属性),ASP.Net会将它不识别的属性原封不动的渲染到客户端。在代码中也可以通过Attributes属性设置额外属性:
CheckBox1.Attributes["onmouseover"] = "alert('hello')";
7.2 ASP.Net服务端基本控件1#
(1)、Label控件。Text属性为显示文本。AssociatedControlID属性用来关联一个控件,如果为空的话会展示为一个Span,如果指定为一个控件的id,则会展示为一个HTML中的<Label>并且将for属性设置为被关联控件的ClientId。
(2)、Literal控件也是展示一段文本,但是Literal控件不会渲染任何额外的标签,就是将Text属性的值展示出来而已。

(3)、TextBox控件,文本框控件。TextMode属性取值SingleLine、MultiLine、Password,分别渲染为input(type=text)、textarea和input(type=password)。当AutoPostBack属性为true的时候,用户焦点离开TextBox就会造成页面Post,实现原理就是讲ASP.Net原理时的AutoPostBack。TextChanged事件(需要AutoPostBack=true才会修改后触发,否则是页面提交才触发),文本发生变化的时候事件触发。ASP.Net中要提交表单的时候最好调用__doPostBack方法。
(4)、RadioButton控件,渲染为input(type=radio),通过GroupName属性进行分组。
(5)、Button控件。OnClientClick属性,当用户点击按钮的时候在浏览器端执行的代码,注意OnClientClick是字符串属性,写的代码是JavaScript代码,运行在浏览器端。
<asp:Button ID="btnDel" runat="server" onclientclick="return confirm('真的要删除吗?')" Text="删除" />
(6)、LinkButton,用法和Button差不多,区别就是Button控件渲染为按钮,而LinkButton渲染为超链接。不要用LinkButton来实现普通的超链接,因为LinkButton的href为一段javascript代码,进行的是表单的Post,无法“在新窗口中打开连接”。和讲“行删除”那个例子中href为javascript的超链接原理一样。
(7)、ImageButton控件也和Button差不多,只不过是显示为图片,渲染为input(type=image)
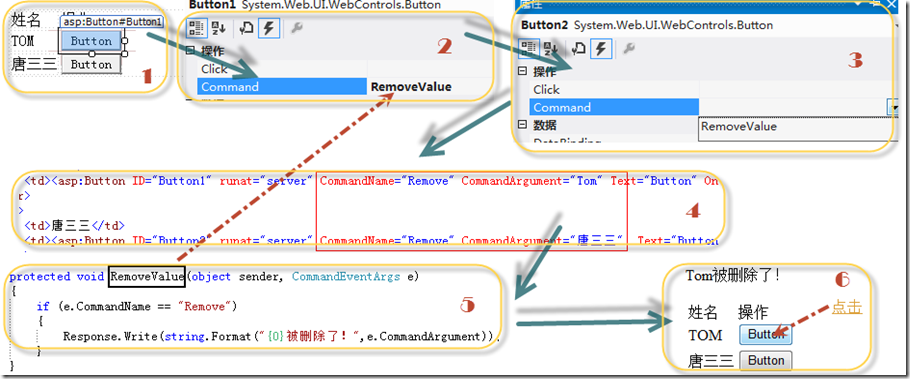
(8)、Button、LinkButton、ImageButton等控件都有CommandName、CommandArgument两个属性和Command事件,可以让多个按钮控件共享一个Command事件处理函数,通过读取事件对象e的CommandName、CommandArgument两个属性读取被点击按钮上设置的这两个参数来执行不同的操作。例子:编辑、删除多行数据。这种用法在ListView等控件中用的最多。
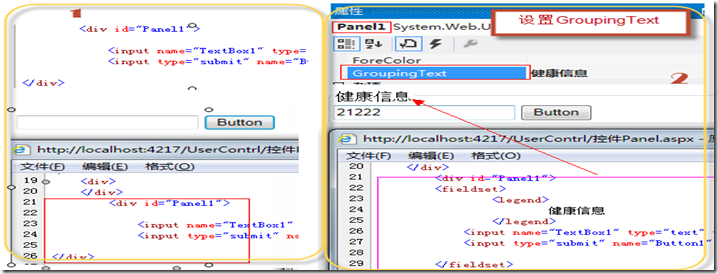
(9)、Panel控件用来盛放一些控件。如果设定GroupingText属性那么就渲染为含有<fieldset>的div标签,也就是GroupBox效果,否则渲染为<div>
(10)、HyperLink控件,超链接。和LinkButton不一样(常考),不会向服务器端Pos,就是一个超链接。NavigateURL:链接地址;Text:显示文本。如果设定ImageUrl属性则会显示图片超链接。如果就是指向新浪网这种外部页面完全不用HyperLink, HyperLink主要的优势在于会自动将虚拟路径转换为客户端路径。
(11)、FileUpload控件,文件上传控件。渲染成input(type=file)。属性:FileContent以流形式获得上传的文件;FileName 上传文件名;HasFile Bool值,表示用户是否选择文件,SaveAs方法用于将文件保存到磁盘的指定位置。漏洞:文件上传漏洞(上传一个下载源代码的aspx、Process.Start启动格式化,创建管理员、开启远程桌面)。解决方法:只允许上传指定类型文件,上传文件夹不给执行权限。WebShell。
-
protected void btn_UpLoad_Click(object sender, EventArgs e)
-
{ -
if (FileUpload1.HasFile)
-
{ -
if (FileUpload1.PostedFile.ContentType == "image/png" || FileUpload1.PostedFile.ContentType == "image/jpg")
-
{ -
string filePath = Server.MapPath("~/Upload/");
-
FileUpload1.SaveAs(filePath + FileUpload1.FileName); -
} -
} -
}
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/archive/2013/05/09/3068996.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具