Asp.Net基础 - 8.HTTP协议
- 8. HTTP协议#
- 8.1. - http协议简介
- 8.2. - http请求报文
- 8.3. - http响应码
- 8.4. - 服务器返回的报文
- 8.5. - Http其他
- 8.6. - 请求响应模型的例子(重点)
- 8.6.1. - 按钮实现表格行删除效果;使用超链接进行删除,代码见备注。
- 8.6.2. - button按钮删除
- 8.6.3 - 用aspx来重写
目录:
8.HTTP协议#
8.1.http协议简介
Web开发是和Http协议打交道的,必须了解Http协议。Http协议版本:
Http/0.9、Http/1.0、Http/1.1,现在主流的是Http/1.1版本。
Http协议分析工具:
• 1、DebugBar,Http(S)标签的内容。免费的。只能分析当前浏览器中的内容。
• 2、httpwatch,收费的,只能分析当前浏览器中的内容。推荐使用
• 3、HttpAnalyzer,收费的,能分析计算机上所有的Http请求数据。
Http协议的几个概念:
• 1.连接(Connection):浏览器和服务器之间传输数据的通道。 一般请求完毕就关闭,不会保持连接。
• 2.请求(Request):浏览器向服务器发送的“我要***”的消息,包含请求的类型、请求的数据、浏览器的信息(语言、浏览器版本等)。
• 3.响应(Response):服务器对浏览器请求的返回的数据,包含是否成功、错误码等。
8.2.http请求报文
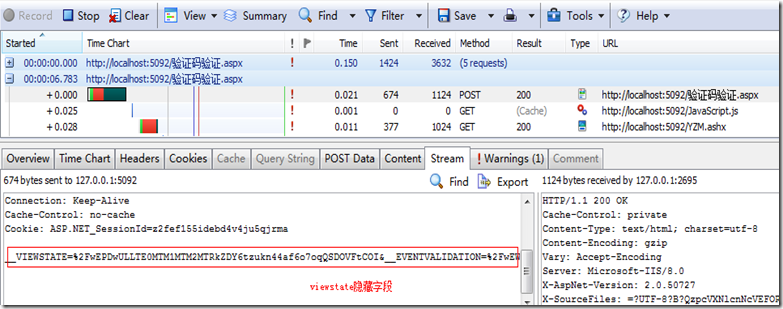
用httpwatch查看访问一个网站(用DiscuzNT测试环境)的响应情况。敲入一个网址后,浏览器向服务器发出请求。页面中的图片、js、css在单独的请求中。
GET / HTTP/1.1表示向服务器用GET方式请求首页,使用HTTP/1.1协议
Accept-Encoding gzip, deflate表示浏览器支持gzip、deflate两种压缩算法
Accept-Language zh-cn 表示浏览器支持的语言,很多进入后自动就是中文界面的国际网站就是通过读取这个头的值实现的。
Connection Keep-Alive。一般情况下,一旦Web服务器向浏览器发送了请求数据,它就要关闭TCP连接,然后如果浏览器或者服务器在其头信息加入了
Connection:keep-alive,则TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽。
Cookie是浏览器向服务器发送和当前网站关联的Cookie,这样在服务器端也能读取浏览器端的Cookie了。
User-Agent为浏览器的版本信息。通过这个信息可以读取浏览器是IE还是FireFox、支持的插件、.Net版本等。
8.3.http响应码
浏览器向服务器发出请求,服务器处理可能是成功、可能是失败、可能没有
权限访问等原因,服务器会通过响应码来告诉浏览器处理结果。
• "200" : OK
• "301" : Moved Permanently 永久转移
• "302" : Found 暂时转移
• "307" : Temporary Redirect
• "400" : Bad Request 错误请求,发出错误的不符合Http协议的请求
• "401" : Unauthorized 未认证。一般需要用户名、密码才能登陆。
• "403" : Forbidden 禁止
• "404" : Not Found 未找到。演示访问一个不存在的页面看报文
• "500" : Internal Server Error 服务器内部错误。演示页面抛出异常。
• "503" : Service Unavailable。一般是访问人数过多。
200段是成功;300段需要对请求做进一步的处理;400段表示客户端请求错误;500段是服务器的错误。
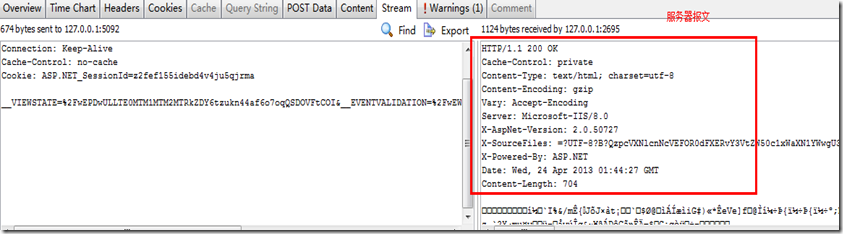
8.4.服务器返回的报文
• Server: Cassini/3.5.0.5 表示服务器的类型
• Content-Type: text/html; charset=utf-8 表示返回数据的类型
• 服务器通过Content-Type告诉客户端响应的数据的类型,这样浏览器就根据返回数据的类型来进行不同的处理,如果是图片类型就显示,如果是文本类型就直接显示内容,如果用html类型就用浏览器显示内容,如果是下载类型就弹出下载工具等。
• 常用Content-Type:text/HTML、image/GIF、image/JPEG、text/plain、text/javascript、application/x-excel 、
application/octet-stream(二进制文件)
• Content-Length: 19944表示后续数据消息体的长度,报文头只是描述,返回的具体数据(比如HTML文本、图片数据等)在两个回车之后的内容中。
8.5.Http其他
•http是无状态的,不会记得“上个请求***”,所以哪怕是同一个页面中的js、css、jpg也都要重复的提交Accept-Language、
Accept-Encoding、Cookie等。
• 网页中如果有图片、css、js等外部文件的话图片、css、js都在单独的请求中,也就是并不是页面的所有内容都在一个请求中完成,而是每个资源一个请求。
• 一般情况下,只有浏览器请求服务器端,服务器端才有给浏览器响应数据,不会主动向浏览器推送数据,这样是安全考虑,也是提高服务器的性能考虑。如果要服务器向浏览器推送数据,则需要使用ServerPush等额外的技术。
• Http是“请求—响应”的工作方式,因此页面会不断刷新,如果不希望页面刷新则要使用AJAX等技术。
• 断点续传的原理。多线程下载基于断点续传。(*)
8.6.请求响应模型的例子(重点)
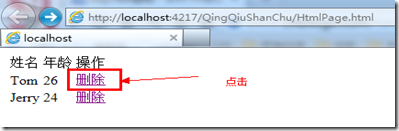
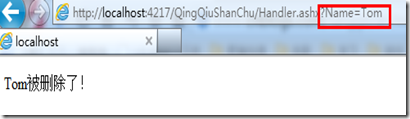
8.6.1.按钮实现表格行删除效果;使用超链接进行删除,代码见备注。
HtmlPage.html
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <table> <tr> <td>姓名</td> <td>年龄</td> <td>操作</td> </tr> <tr> <td>Tom</td> <td>26</td> <td><a href="Handler.ashx?Name=Tom">删除</a></td> </tr> <tr> <td>Jerry</td> <td>24</td> <td><a href="Handler.ashx?Name=Jerry">删除</a></td> </tr> </table> </body> </html>Handler.ashx
public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/html"; string name = context.Request["Name"]; context.Response.Write(name+"被删除了!"); }
8.6.2.button按钮删除
HtmlPage.html 有变化
<body><form action="Handler.ashx" id="form1" method="GET" ><input type="hidden" id="Name" name="Name"/><table> <tr> <td>姓名</td> <td>年龄</td> <td>操作</td> </tr> <tr> <td>Tom</td> <td>26</td> <td><a href="Handler.ashx?Name=Tom">删除</a><input type="button" value="删除" onclick="document.getElementById('Name').value = 'Tom'; document.getElementById('form1').submit();"/></td> </tr> <tr> <td>Jerry</td> <td>24</td> <td><a href="Handler.ashx?Name=Jerry">删除</a></td> </tr> </table> </form> </body>这就是asp.net中数据绑定控件中行按钮和行超链接实现方式的不同。ListView中Button、HyperLink两种行删除方式。按钮方式是将行的id通过表单提交到服务器,行超链接的方式是通过超链接的url通过get的方式提交给处理页面,超链接的方式由于没有提交所有的表单信息,因此很多服务端控件的高级用法用不了。
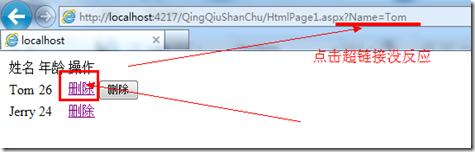
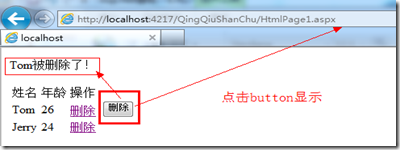
8.6.3 用aspx来重写
HtmlPage1.aspx
<body> <form id="form1" runat="server"> <div> <input type="hidden" id="Name" name="Name" /> <table> <tr> <td>姓名</td> <td>年龄</td> <td>操作</td> </tr> <tr> <td>Tom</td> <td>26</td> <td><a href="HtmlPage1.aspx?Name=Tom">删除</a> <input type="button" value="删除" onclick="document.getElementById('Name').value = 'Tom'; document.getElementById('form1').submit();" /></td> </tr> <tr> <td>Jerry</td> <td>24</td> <td><a href="HtmlPage1.aspx?Name=Jerry">删除</a></td> </tr> </table> </div> </form> </body>HtmlPage1.aspx.cs
public partial class QingQiuShanChu_HtmlPage : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (IsPostBack) { string name = Request["Name"]; Response.Write(name + "被删除了!"); } } }用aspx重写,超链接的因为没有向服务器提交ViewState等隐藏字段,所以处理时IsPostBack是False,而按钮的则是提交了表单,所以IsPostBack=True。可以在超链接的href中写表单提交的JavaScript,这样就是WebForm中LinkButton的原理。
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/archive/2013/04/22/3035242.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具