js改变Lable的innerText后,怎样在后台代码中获得Lable的值
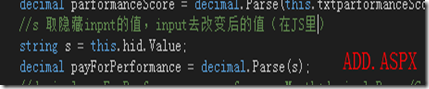
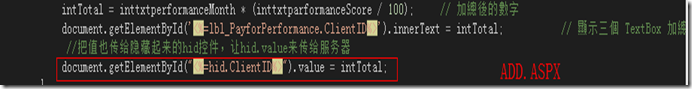
<script> function test() { document.getElementById("Label1").innerHTML = "fdsfds"; document.getElementById("hid").value = document.getElementById("Label1").innerHTML; } </script> <input type="button" onclick="test()" value="test"> <asp:Label id="Label1" runat="server">Label</asp:Label> <input type=hidden id="Hidden1" runat=server>
后台用:string str=this.hid.Value;取值.
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/archive/2012/05/20/2510866.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
分类:
ASP.NET
, Web - javaScript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具