关于div层的间隙, 还有img与div的间隙
今天遇到一个问题 就是上下两个层之间有空白间隙(层内放的是图片)
解决方法 找到上面的div中的图片代码所在位置,为其设定属性style="display:block",问题解决。
或者img下边有div(中有图片)设置img(div上面的object)其设定属性style="display:block",问题ok。
display:block 意思是:让对象成为块级元素(比如a,span等)。
一般的块级元素诸如段落<p>、标题<h1><h2>...、列 表<uL><ol><dl> 、表格<table>、表单<form>、DIV<div>和BODY<body>等元素。而内联元素 则如: 表单元素<input>、超级链接<a>、图像<img>、<span> ........
块级无素的显著特点是:每个块级元素都是从一个新行开始显示,而且其后的无素也需另起一行进行显示。
《CSS权威指南》中文字显示:任何不是块级元素的可见元素都是内联元素。其表现的特性是“ 行布局”形式,这里的“行布局”的意思就是说其表现形式始终以行进行显示。比如,我们设定一个内联元素border-bottom:1px solid #000;时其表现是以每行进行重复,每一行下方都会有一条黑色的细线。如果是块级元素那么所显示的的黑线只会在块的下方出现。
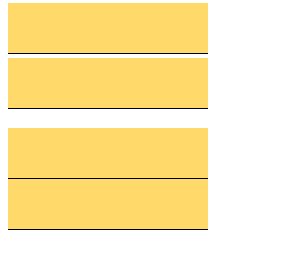
举例:以下这段代码分别为内联元素img与块级元素div,仅展示其差别:
以下为上述代码的效果:

作者:【唐】三三
出处:https://www.cnblogs.com/tangge/archive/2011/02/16/1955777.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。

 今天遇到一个问题 就是上下两个层之间有空白间隙(层内放的是图片)
解决方法 找到上面的div中的图片代码所在位置,为其设定属性style="display:block",问题解决。
或者img下边有div(中有图片)设置img(div上面的object)其设定属性style="display:block",问题ok。
今天遇到一个问题 就是上下两个层之间有空白间隙(层内放的是图片)
解决方法 找到上面的div中的图片代码所在位置,为其设定属性style="display:block",问题解决。
或者img下边有div(中有图片)设置img(div上面的object)其设定属性style="display:block",问题ok。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具