JavaScript 的一些应用场景分析
在之前的 JavaScript 简介中,对于JavaScript 应该有一个大致的了解了,那么接下来,我们来看看 JavaScript 在网页中的控制行为是怎样一回事!!
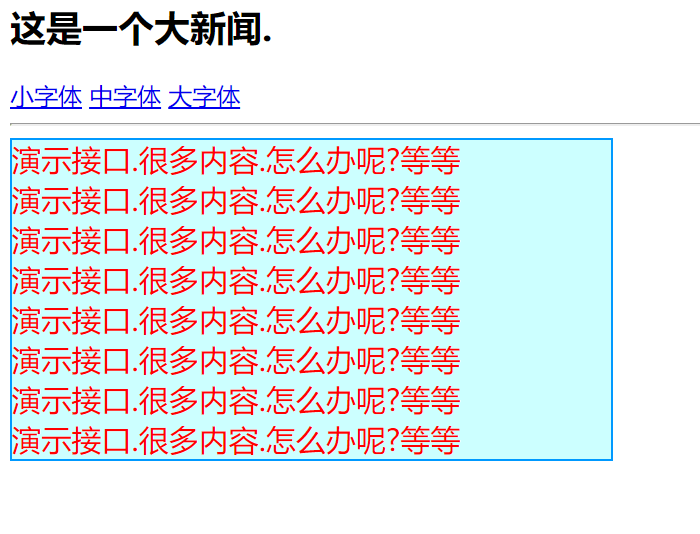
1. 关于点击调整字体(Font)的一些属性:
效果图:

实现代码:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>新闻广告</title> <style type="text/css"> <!-- 伪元素选择器 --> a:link,a:visited { color:#FF9900; text-decoration:none; font-size:15px; } a:hover { color:#0099FF; } .middle { border:#0099FF 1px solid; font-size:16px; width:400px; } /* 预先定一些选择器 */ .max { border:#0099FF 1px solid; font-size:20px; color:#FF0000; background-color:#CCFFFF; width:400px; } .min { border:#0099FF 1px solid; font-size:12px; color:#0000FF; background-color:#FFFFFF; width:400px; } </style> <script type="text/javascript"> function resize(size){ //获取div var oDiv = document.getElementById("newstext"); //把参数赋值给div的class属性 oDiv.className = size; } </script> </head> <body> <h2>这是一个大新闻.</h2> <a href="javascript:void(0)" onclick="resize('min')">小字体</a> <a href="javascript:void(0)" onclick="resize('middle')">中字体</a> <a href="javascript:void(0)" onclick="resize('max')">大字体</a> <hr /> <div id="newstext" class="middle"> 演示接口.很多内容.怎么办呢?等等<br /> 演示接口.很多内容.怎么办呢?等等<br /> 演示接口.很多内容.怎么办呢?等等<br /> 演示接口.很多内容.怎么办呢?等等<br /> 演示接口.很多内容.怎么办呢?等等<br /> 演示接口.很多内容.怎么办呢?等等<br /> 演示接口.很多内容.怎么办呢?等等<br /> 演示接口.很多内容.怎么办呢?等等<br /> </div> </body> </html>
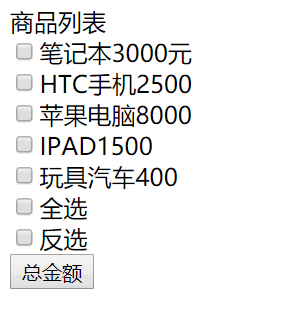
2. 关于 Checkbox 的一些应用:
效果图:

实现代码:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>全选反选问题</title> <script> function checkAll(obj){ //让所有item的状态和全选保持一致 var items = document.getElementsByName("item"); for(var i=0; i<items.length; i++){ items[i].checked = obj.checked; } } window.onload = function(){ //当页面加载完成后获取所有的item //获取所有的item, 给每一个item添加点击事件: 判断所有的item是否被选中, 如果是, 全选应该被选中, 如果不是, 全选应该取消! var items = document.getElementsByName("item"); for(var i=0; i<items.length; i++){ items[i].onclick = function(){ var flag = true; for(var j=0; j<items.length; j++){ if(!items[j].checked){ flag = false; break; } } document.getElementById("all1").checked = flag; /*if(flag){ document.getElementById("all1").checked = true; }else{ document.getElementById("all1").checked = false; }*/ } } } function check(){ //获取所有的item, 将每一个item的状态取反. var items = document.getElementsByName("item"); for(var i=0; i<items.length; i++){ items[i].checked = !items[i].checked; } //============================== //判断所有的item是否被选中, 如果是, 全选应该被选中, 如果不是, 全选应该取消! var flag = true; for(var j=0; j<items.length; j++){ if(!items[j].checked){ flag = false; break; } } document.getElementById("all1").checked = flag; } function getSum(){ //获取所有的item, 循环遍历, 依次判断每一个item是否被选中, 如果是累加value var items = document.getElementsByName("item"); var sum = 0; for(var i=0; i<items.length;i++){ if(items[i].checked){ sum += parseFloat(items[i].value); } } document.getElementById("sumId").innerHTML = "总金额为: "+sum; } </script> </head> <body> <div>商品列表</div> <input type="checkbox" name="item" value="3000" />笔记本3000元<br /> <input type="checkbox" name="item" value="2500"/>HTC手机2500<br /> <input type="checkbox" name="item" value="8000" />苹果电脑8000<br /> <input type="checkbox" name="item" value="1500" />IPAD1500<br /> <input type="checkbox" name="item" value="400" />玩具汽车400<br /> <input type="checkbox" id="all1" name="all" onclick="checkAll(this)"/>全选<br /> <input type="checkbox" id="all2" name="all" onclick="check()"/>反选<br /> <input type="button" value="总金额" onclick="getSum()" /><span id="sumId"></span> </body> </html>
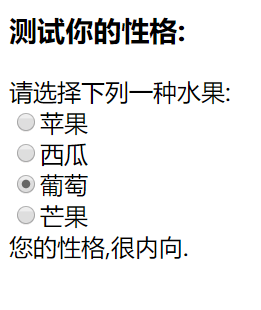
3.关于 Radiobutton 的一些使用:
效果图:

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>单选按钮</title> <style type="text/css"> #all div{ display:none; } </style> <script type="text/javaScript"> function show(obj){ var oDiv = document.getElementById("result"+obj.value); var aDiv = document.getElementById("all").getElementsByTagName("div"); for(var i=0; i<aDiv.length; i++){ aDiv[i].style.display = "none"; } oDiv.style.display = "block"; } </script> </head> <body> <div> <h3>测试你的性格:</h3> <div>请选择下列一种水果:</div> <input type="radio" name="fruit" value="1" onclick="show(this)" />苹果<br /> <input type="radio" name="fruit" value="2" onclick="show(this)" />西瓜<br /> <input type="radio" name="fruit" value="3" onclick="show(this)"/>葡萄<br /> <input type="radio" name="fruit" value="4" onclick="show(this)"/>芒果<br /> <div id="all"> <div id="result1"> 您的性格,很羞涩. </div> <div id="result2"> 您的性格,很开朗. </div> <div id="result3"> 您的性格,很内向. </div> <div id="result4"> 您的性格,很醇香. </div> </div> </div> </body> </html>
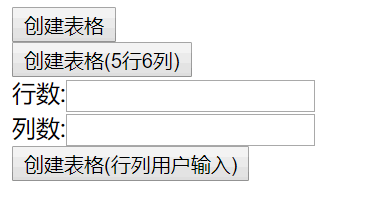
4. 关于 creatTable 的一些使用:
效果图:

实现代码:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>创建表格</title> <!-- 定义一些样式,将来给表格用 --> <style type="text/css"> table{ border:#0099FF 1px solid; width:600px; border-collapse:collapse; } table td{ border:#0099FF 1px solid; padding:10px 20px 3px 1px; } </style> <script type="text/javascript"> //创建单行单列的表格 function createTable(){ //创建表格元素 var table = document.createElement("table"); //创建表格行元素 var tr = document.createElement("tr"); //创建单元格元素 var td = document.createElement("td"); td.innerHTML = "我是td, 我最牛~!"; //给单元格设置文本 tr.appendChild(td); //将单元格添加到表格行上 table.appendChild(tr); //将表格行添加到表格上 //将创建好的整个table挂载到div上 document.getElementById("tab").appendChild(table); } //创建5行6列的表格 function createTable2(){ //创建table标签 var table = document.createElement("table"); for(var r = 0;r<5;r++){ //外层循环控制行数 var tr = document.createElement("tr"); //创建table标签 for(var c = 0;c<6;c++){ //内层循环控制列(单元格)数 var td = document.createElement("td"); td.innerHTML = (r+1)+"行"+(c+1)+"列"; //将td挂载到tr上 tr.appendChild(td) } //将tr挂载到table上 table.appendChild(tr); } //将创建好的整个table挂载到div上 document.getElementById("tab").appendChild(table); } //创建指定行和列的表格 function createTable3(){ //获取用户输入的行数 var row = document.getElementById("row").value; //获取用户输入的列数 var col = document.getElementById("col").value; var table = document.createElement("table"); for(var r = 0;r<row;r++){ var tr = document.createElement("tr"); for(var c = 0;c<col;c++){ var td = document.createElement("td"); td.innerHTML = (r+1)+"行"+(c+1)+"列"; tr.appendChild(td) } table.appendChild(tr); } //将创建好的整个table挂载到div上 document.getElementById("tab").appendChild(table); } </script> </head> <body> <input type="button" value="创建表格" onclick="createTable()" /><br /> <input type="button" value="创建表格(5行6列)" onclick="createTable2()" /><br /> 行数:<input type="text" name="row" id="row"/><br /> 列数:<input type="text" name="col" id="col"/><br /> <input type="button" name="createButton" value="创建表格(行列用户输入)" onclick="createTable3()" /> <div id="tab"> </div> </body> </html>
5. 关于 Table 的使用(实现隔行变色):
效果图:

实现代码:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>表格的操作</title> <style type="text/css"> table { border:#0099FF 1px solid; width:500px; border-collapse:collapse; } table th, table td { border:#0099FF 1px solid; padding:10px 0px 10px 10px; } table th { background-color:#00CCFF; } .one { background-color:#CCFF66; } .two { background-color:#897af1; } .over { background-color:#FF0000; } div{ text-align: center; padding:20px; color:red; } </style> <script type="text/javascript"> window.onload = function(){ alert("效果1: 隔行变色"); //获取所有的tr var aTr = document.getElementsByTagName("tr"); //循环遍历 for(var i=1; i<aTr.length; i++){ if(i%2 == 0){//奇(偶)数行,设置为one aTr[i].className = "one"; }else{//偶(奇)数行,设置为one aTr[i].className = "two"; } //------------------------------ var classNameTemp; //光标移入元素时 aTr[i].onmouseover = function(){ classNameTemp = this.className;//记住改变之前的class this.className = "over"; } //光标移出元素时 aTr[i].onmouseout = function(){ this.className = classNameTemp; } } } </script> </head> <body> <table align="center"> <tr> <th>电影名称</th> <th>电影介绍</th> <th>主演名单</th> </tr> <tr> <td>变形金刚</td> <td>很不错的电影</td> <td>机器人</td> </tr> <tr> <td>唐伯虎点秋香</td> <td>非常好的电影</td> <td>周星驰,巩俐</td> </tr> <tr> <td>东邪西毒</td> <td>群星云集的电影</td> <td>张国荣,梁朝伟...</td> </tr> <tr> <td>少林足球</td> <td>最厉害的足球电影</td> <td>周星驰,赵薇</td> </tr> <tr> <td>赌神</td> <td>小马哥演绎赌神</td> <td>周润发</td> </tr> <tr> <td>大话西游</td> <td>超级搞笑的电影</td> <td>周星驰</td> </tr> <tr> <td>疯狂的石头</td> <td>一部让人大笑不止的电影</td> <td>黄渤</td> </tr> </table> <div>(效果2: 试试将鼠标移入到表格行内...)</div> </body> </html>
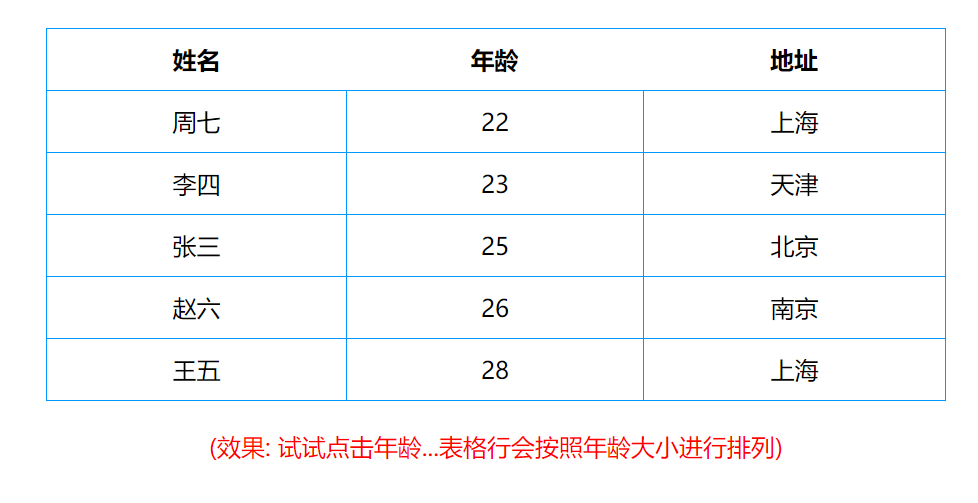
6. 表格按需要排序:
效果图:

实现代码:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>表格中的数据排序</title> <style type="text/css"> table { border:#0099FF 1px solid; border-collapse:collapse; width:600px; font-family: "微软雅黑"; margin-top: 50px; } table td{ border:#0099FF 1px solid; text-align:center; } #age:link,#age.visited { color:#000000; } div{ text-align: center; padding:20px; color:red; } </style> <script type="text/javaScript"> function sort(){ //冒泡排序 var aTr = document.getElementsByTagName("tr");//获取所有的tr //循环遍历所有的tr(第一行为表头不算, i和j从1开始) for(var i=1; i<aTr.length-1; i++){ for(var j=1; j<aTr.length-i; j++){ //获取第j行的年龄 var age1 = parseInt(aTr[j].getElementsByTagName("td")[1].innerHTML); //获取第j+1行的年龄 var age2 = parseInt(aTr[j+1].getElementsByTagName("td")[1].innerHTML); //比较年龄 if(age1>age2){//升序排序 /*var temp = aTr[j]; aTr[j] = aTr[j+1]; aTr[j+1] = temp;*/ //这种方式是错的!!! //1.方式一 /* var cloneAtr1 = aTr[j].cloneNode(true); var cloneAtr2 = aTr[j+1].cloneNode(true); aTr[j].parentNode.replaceChild(cloneAtr1 , aTr[j+1]); aTr[j].parentNode.replaceChild(cloneAtr2 , aTr[j]); */ //2.方式二 var temp = aTr[j].innerHTML; aTr[j].innerHTML = aTr[j+1].innerHTML; aTr[j+1].innerHTML = temp; } } } } </script> </head> <body> <table align="center" cellpadding="10"> <tr> <th>姓名</th> <th onclick="sort()" style="cursor:pointer;">年龄</th> <th>地址</th> </tr> <tr> <td>张三</td> <td>25</td> <td>北京</td> </tr> <tr> <td>李四</td> <td>23</td> <td>天津</td> </tr> <tr> <td>王五</td> <td>28</td> <td>上海</td> </tr> <tr> <td>赵六</td> <td>26</td> <td>南京</td> </tr> <tr> <td>周七</td> <td>22</td> <td>上海</td> </tr> </table> <div>(效果: 试试点击年龄...表格行会按照年龄大小进行排列)</div> </body> </html>
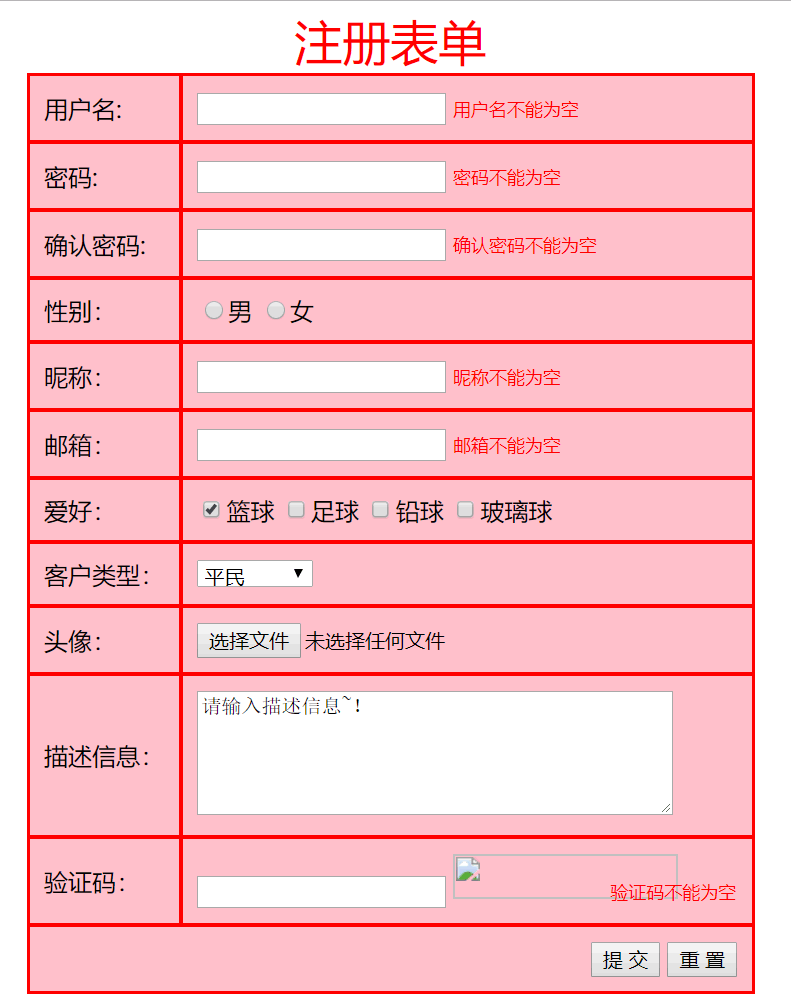
7. 一个综合:
效果图:

<!DOCTYPE HTML> <html> <head> <title>表单页面</title> <meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> <script type="text/javascript"> //表单被提交时会触发onsubmit事件, 驱动该方法执行 function checkForm(){ var flag = true; //非空校验 flag = checkNull("username", "用户名不能为空") && flag; flag = checkNull("password", "密码不能为空") && flag; flag = checkNull("password2", "确认密码不能为空") && flag; flag = checkNull("nickname", "昵称不能为空") && flag; flag = checkNull("email", "邮箱不能为空") && flag; flag = checkNull("img", "头像不能为空") && flag; flag = checkNull("valistr", "验证码不能为空") && flag; flag = checkGenderAndLike("gender", "性别不能为空") && flag; flag = checkGenderAndLike("like", "爱好不能为空") && flag; flag = checkPassword("password", "两次密码不一致") && flag; flag = checkEmail("email", "邮箱格式不正确") && flag; return flag; } //检查邮箱格式 function checkEmail(name, msg){ var email = document.getElementsByName(name)[0].value; setMsg(name, ""); if(email == ""){ setMsg(name, "邮箱不能为空"); }else{ var reg = /^\w+@\w+(\.\w+)+$/; if(!reg.test(email)){ setMsg(name, msg); return false; } } return true; } //检查两次密码是否一致 function checkPassword(name, msg){ var psw = document.getElementsByName(name)[0].value; var psw2 = document.getElementsByName(name+"2")[0].value; setMsg(name+"2", ""); if(psw2 == ""){ setMsg(name+"2", "确认密码不能为空"); return false; } if(psw != "" && psw2 != "" && psw != psw2){ setMsg(name+"2", msg); return false; } return true; } //检查性别和爱好 function checkGenderAndLike(name, msg){ var flag = false; //获取所有的选框, 遍历, 只要有一个被选中, 就校验通过 var objs = document.getElementsByName(name); for(var i=0; i<objs.length; i++){ if(objs[i].checked){ flag = true; } } setMsg(name, ""); if(!flag){ setMsg(name, msg); return false; } return true; } //当输入框失去焦点时 function onblurTA(obj){ if(obj.value == ""){ obj.value = "请输入描述信息~!"; } } //当输入框获得焦点时 function onfocusTA(obj){ if(obj.value == "请输入描述信息~!"){ obj.value = ""; } } //检查指定name的输入框是否为空, 如果为空给出提示消息 function checkNull(name, msg){ var value = document.getElementsByName(name)[0].value; setMsg(name, "" ); if(value == ""){ //alert(msg); setMsg(name, msg); return false; } } //设置提示消息的方法 function setMsg(name, msg){ document.getElementById(name+"_msg").innerHTML = "<font style='color:red;font-size: 12px;'>"+ msg +"</font>"; } </script> </head> <body> <form action="http://localhost:8080" method="POST" onsubmit="return checkForm()" > <table border="1px" align="center" cellpadding="10px" cellspacing="0px" borderColor="red" bgcolor="pink"> <caption><font color="red" size="6">注册表单</font></caption> <input type="hidden" name="id" value="9527"/> <tr> <td>用户名:</td> <td> <input type="text" name="username" onblur="checkNull('username', '用户名不能为空')"/> <span id="username_msg" ></span> </td> </tr> <tr> <td>密码:</td> <td> <input type="password" name="password" onblur="checkNull('password', '密码不能为空')"/> <span id="password_msg" ></span> </td> </tr> <tr> <td>确认密码:</td> <td> <input type="password" name="password2" onblur="checkPassword('password', '两次密码不一致')"/> <span id="password2_msg" ></span> </td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="gender" value="男"/>男 <input type="radio" name="gender" value="女"/>女 <span id="gender_msg" ></span> </td> </tr> <tr> <td>昵称:</td> <td> <input type="text" name="nickname" onblur="checkNull('nickname', '昵称不能为空')"/> <span id="nickname_msg" ></span> </td> </tr> <tr> <td>邮箱:</td> <td> <input type="text" name="email" onblur="checkEmail('email', '邮箱格式不正确')"/> <span id="email_msg" ></span> </td> </tr> <tr> <td>爱好:</td> <td> <input type="checkbox" name="like" value="lq"/>篮球 <input type="checkbox" name="like" value="zq"/>足球 <input type="checkbox" name="like" value="qq"/>铅球 <input type="checkbox" name="like" value="blq"/>玻璃球 <span id="like_msg" ></span> </td> </tr> <tr> <td>客户类型:</td> <td> <select name="type"> <option value="pm">平民</option> <option value="sxdy">少先队员</option> <option value="gqty">共青团员</option> <option value="ybdy">预备党员</option> <option value="zsdy">正式党员</option> </select> </td> </tr> <tr> <td>头像:</td> <td> <input type="file" name="img" /> <span id="img_msg" ></span> </td> </tr> <tr> <td>描述信息:</td> <td> <textarea id="desc" rows="5" cols="45" name="desc" onblur="onblurTA(this)" onfocus="onfocusTA(this)">请输入描述信息~!</textarea> <span id="desc_msg" ></span> </td> </tr> <tr> <td>验证码:</td> <td> <input type="text" name="valistr" onblur="checkNull('valistr', '验证码不能为空')"/> <img src="1.jpg" width="100px" height="20px"/> <span id="valistr_msg" ></span> </td> </tr> <tr> <td colspan="2" align="right"> <input type="submit" value="提 交"/> <input type="reset" value="重 置"/> </td> </tr> </table> </form> </body> </html>




