Vuex笔记
Vuex有state,mutation,actions,getter四种
用法如下:
1、state(存储数据):
state{
count: 0 //全局数据
}
获取state数据两种方式:
- this.$store.state.全局数据名称
- 利用辅助函数mapstate
Import {mapState} from “vuex”
computed: {
…mapstate([“全局数据名称”])
}
2、mutation(更改state数据):
mutation: {
执行函数;
}
获取mutation两种方式:
- methods: {
this.$store.commit(“执行函数名”)
}
- 导入 import {mapMutation} from “vuex”
methods: {
…mapstate(“执行函数名”)
}
3、actions(用于异步操作):
action: {
执行函数
}
Eg: actions: {
addAsync(context) {
setTimeout (() => {
//必须通过context.commit( )触发某个mutation才行
context.commit('add')
},1000)
}
}
获取actions两种方式:
- methods: {
this.$store.dispatch(“函数名”)
}
- import {mapAction} from “vuex”
methods: {
…mapAction(“函数名”)
}
4、getter(对store的数据进行加工处理,类似计算属性)
getters{
执行函数
}
获取getters两种方式:
- this.$store.getters.函数名;
- import {mapGetters} from “vuex”
computed: {
…mapGetters([“函数名”])
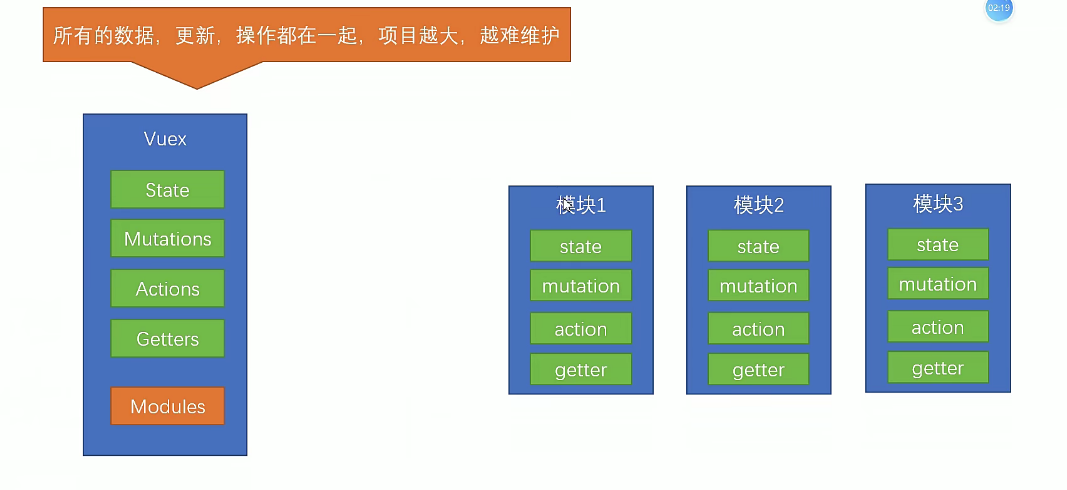
二、Vuex中的模块化-Module
1、为什么会有模块化?
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store对象就有可能变得相当臃肿。
这句话的意思是,如果把所有的状态都放在State中,当项目变得越来越大的时候,vuex会变得越来越难以维护。又有了vuex的模块化

2、模块化的简单应用
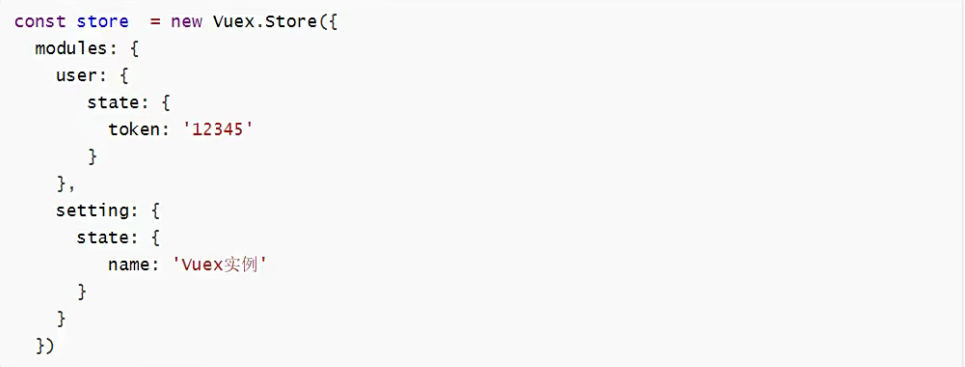
应用
定义两个模块user和setting
User中管理用户的状态token
Setting中管理应用的名称name

定义child-b组件,分别显示用户的token和应用名称name

请注意:此时要获取子模块的状态需要通过$store.state.模块名字.属性名来获取
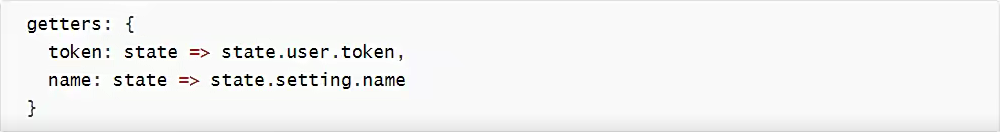
看着获取有点麻烦,我们可以通过之前学过的getters来改变一下

请注意:这个getters是根级别的getters哦
(ps:getters在main.js中引用)
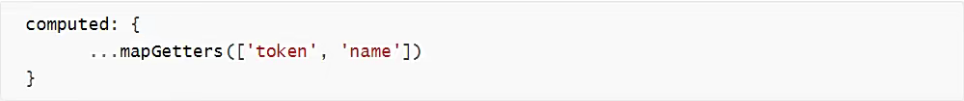
通过mapGetters引用

(ps:mapGetters在子组件child-b中引用)
3、模块化中的命名空间
命名空间namespaced
这里注意理解
默认情况下,模块内部的action、mutation和getter是注册在全局命名空间的——这样使得多个模块能够对同一mutation或action作出相应。
这句话的意思是刚才的user模块还是setting模块,它的action、mutation和getter其实并没有区分,都可以直接通过全局的方式调用,如


通过mapMutations调用

但是,如果我们想保证内部模块的高封闭性,我们可以采用namespaced来进行设置
高封闭性?可以理解成**一家人如果分家了,此时,你的爸妈可以随意的进出分给你的小家,你绝得自己没什么隐私了,我们可以给自己的房门加一道锁(命名空间namespaced),你的父母再也不能进出你的小家了**
如

使用带命名空间的模块action/mutations
方案1:直接调用——带上模块的属性名路径

方案2:辅助函数——带上模块的属性名路径

方案3:createNamespacedHelpers创建基于某个命名空间辅助函数






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现