Flex布局
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position 属性 + float 属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
flex布局分为容器属性和项目属性:
容器属性:
①、flex-direction:决定主轴的方向(即项目的排列方向);
4个取值:
● row(默认值):主轴为水平方向,起点在左端。
● row-reverse:主轴为水平方向,起点在右端。
● column:主轴为垂直方向,起点在上沿。
● column-reverse:主轴为垂直方向,起点在下沿。
②、flex-wrap:如果一条轴线排不下时,如何换行。
3个取值:
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
③、flex-flow:flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
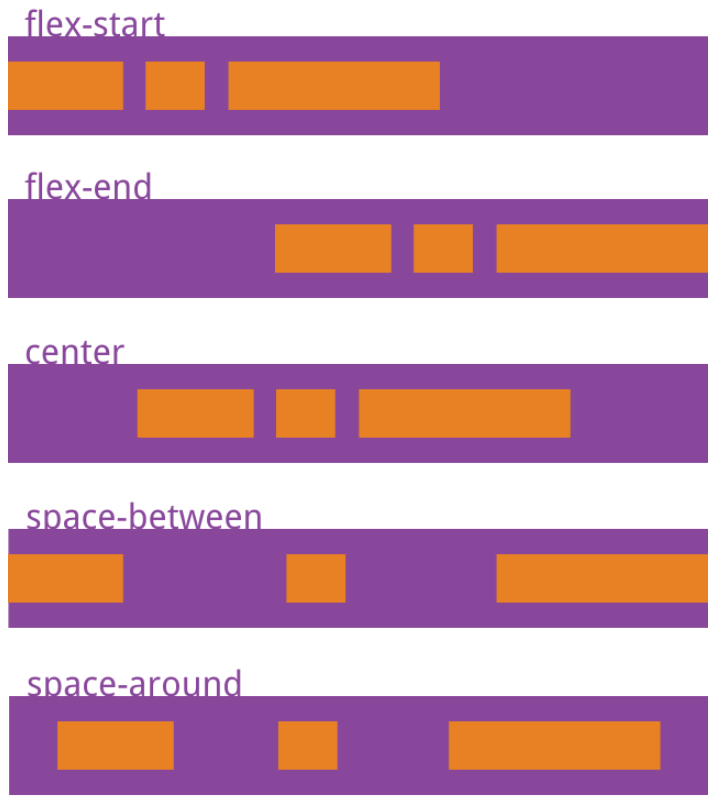
④、justify-content:项目在主轴上的对齐方式。

- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
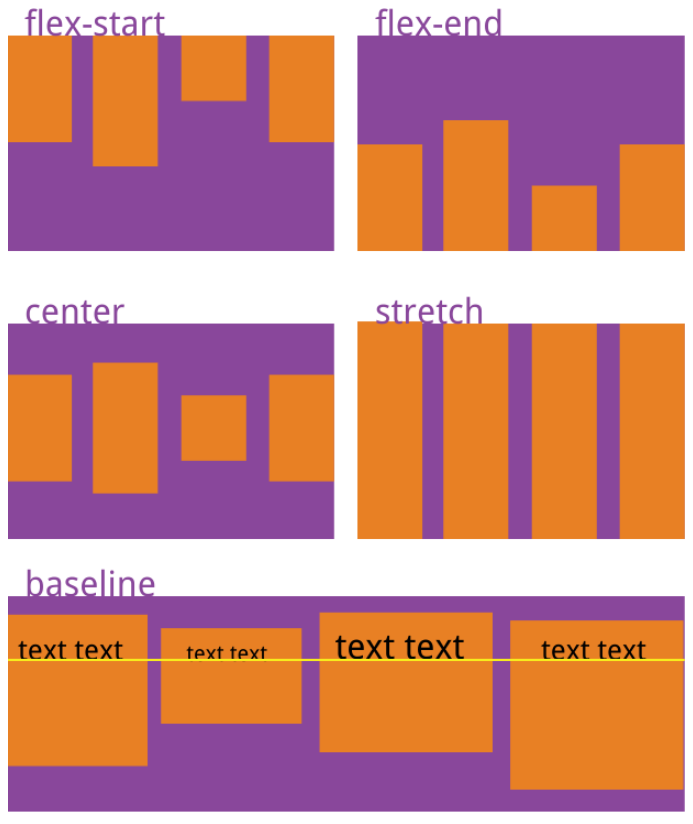
⑤、align-items:项目在交叉轴(侧轴)上如何对齐。

- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
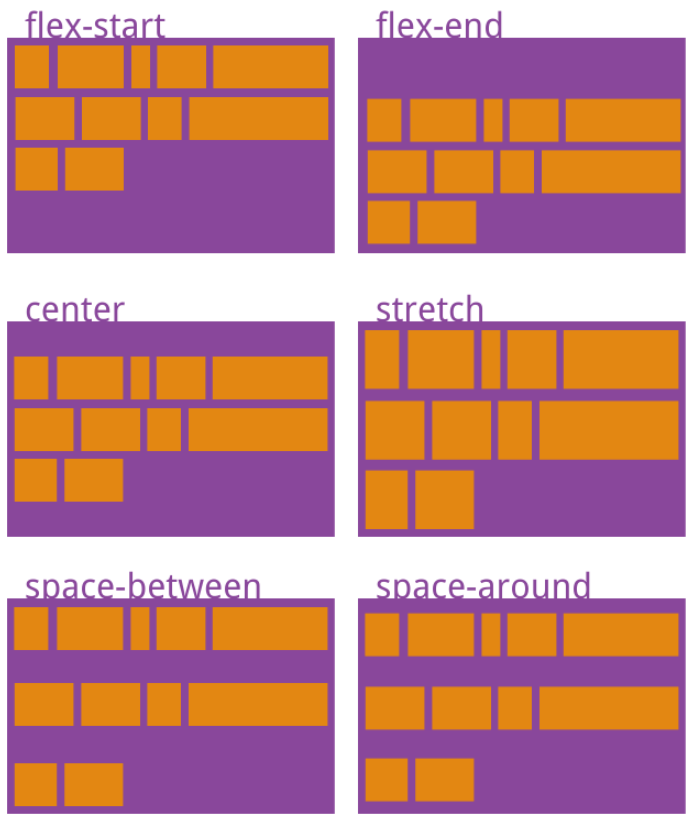
⑥、align-content:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。

- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
项目属性:
①、order:定义项目的排列顺序。数值越小,排列越靠前,默认为0。
②、flex-grow:
③、flex-shrink:
④、flex-basis:
⑤、flex:
⑥、align-self:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现