清除浮动的方法
1、直接设置父元素高度:
特点:
①、优点:简单粗暴,方便;
②、缺点:有些布局中不能固定父元素的高度。例如:新闻列表、京东推荐模;
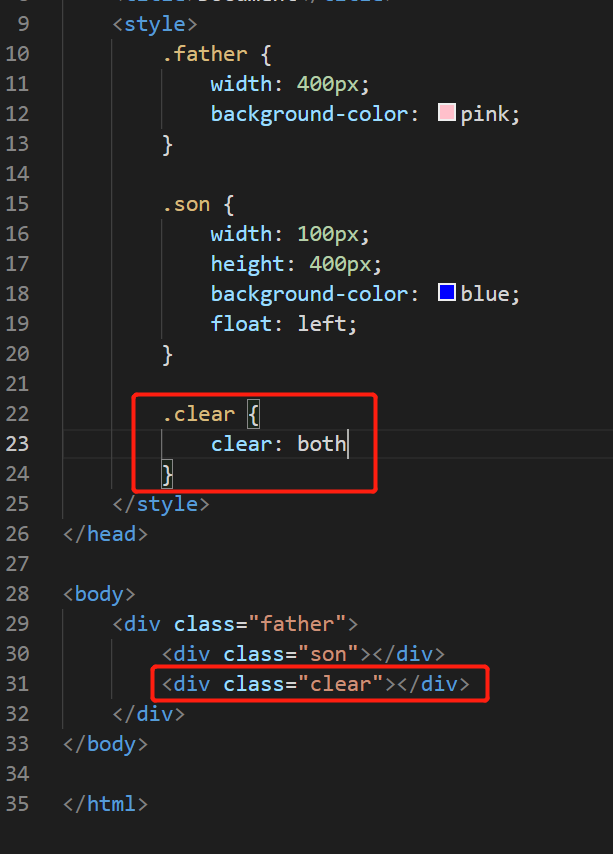
2、额外标签法:
(1)、操作:
①、在父元素内容的最后添加一个块级元素;
②、给添加的块级元素设置 clear:both;
(2)、特点:
①、缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂;

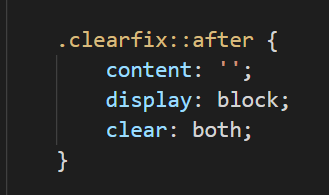
3、单伪元素清除法:
(1)、操作:用伪元素代替了额外标签;
①、基本写法:

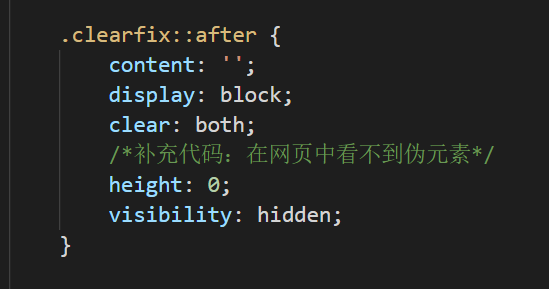
②、补充写法:

(2)、特点:
• 优点:项目中使用,直接给标签加类即可清除浮动;
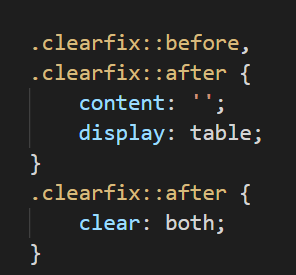
4、双伪元素清除法:
操作:

特点:
• 优点:项目中使用,直接给标签加类即可清除浮动;
tip:::before可以用来消除外边距塌陷造成的影响;::after用来消除浮动造成的影响;
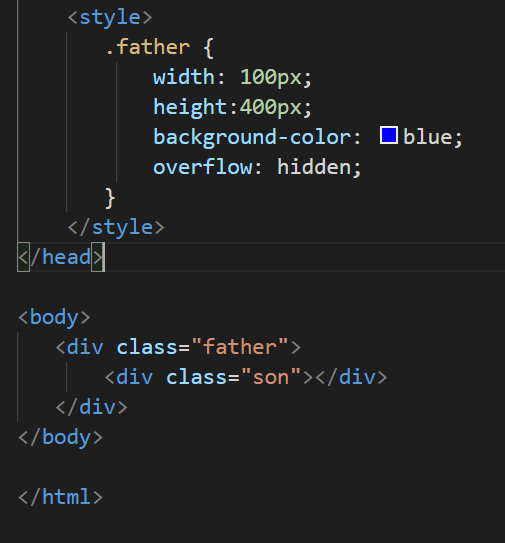
5、给父元素设置overflow:hidden;
操作:直接给父元素设置overflow:hidden;

特点:
• 优点:方便



 浙公网安备 33010602011771号
浙公网安备 33010602011771号