外边距折叠现象
1、合并现象
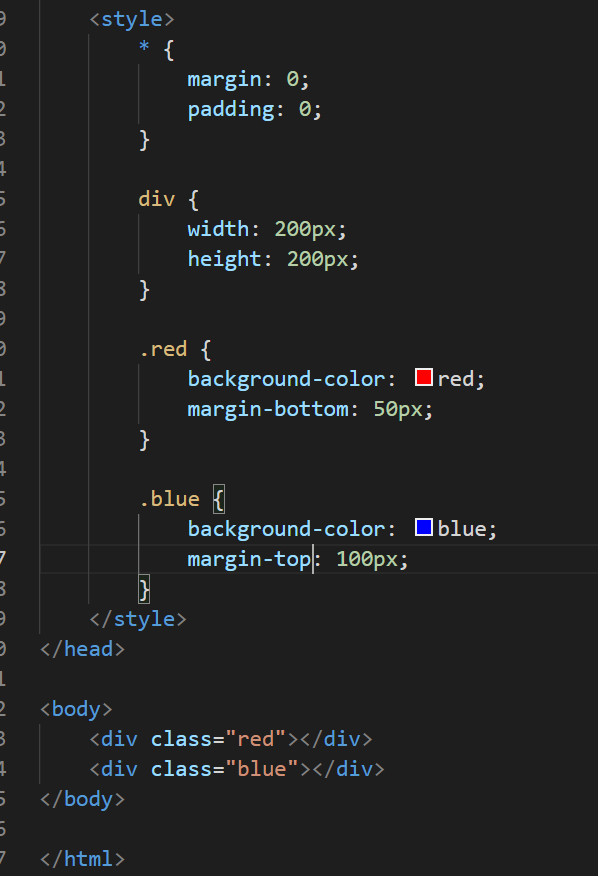
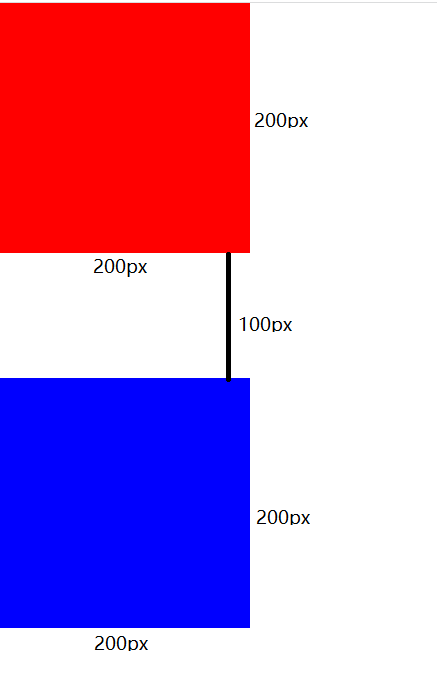
(1)、场景:垂直布局的块级元素,上下的margin会合并;
(2)、结果:最终两者距离为margin的最大值;
(3)、解决方法:只给其中一个盒子设置margin即可;
eg:


2、塌陷现象
(1)、场景:互相嵌套 的 块级元素,子元素的 margin-top 会作用在父元素上,结果;导致父元素一起往下移动;
(2)、解决方法:
① 、给父元素设置border-top 或者padding-top (分隔父子元素的margin-top);
②、给父元素设置overflow: hidden;
③、将父元素转换成行内块元素;
④、给父元素设置浮动;
巧记:造成塌陷现象是因为父元素和子元素的margin-top是紧贴着的,导致margin-top合并在一起,类似于margin的合并现象,要解决合并现象,就要让父元素和子元素的margin-top分隔开来;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现