复合选择器
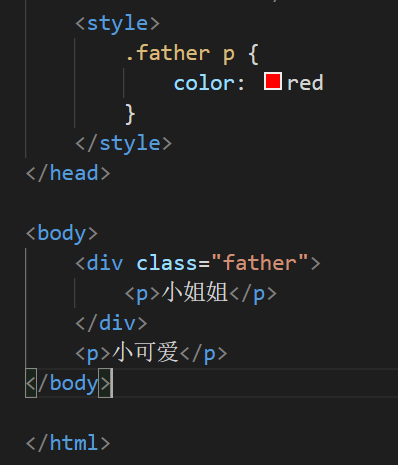
1.1 后代选择器:空格
(1)、作用:根据HTML标签的嵌套关系,选择父元素后代中满足条件的元素;
(2)、选择器语法:选择器1 选择器2{css}
(3)、结果:在选择器1所找到标签后代(儿子、孙子、重孙子...)中,找到满足选择器2的标签,设置样式;
(4)、注意点:
①、后代包括:儿子、孙子、重孙子......
②、后代选择中,选择器与选择器之前通过空格隔开
eg:

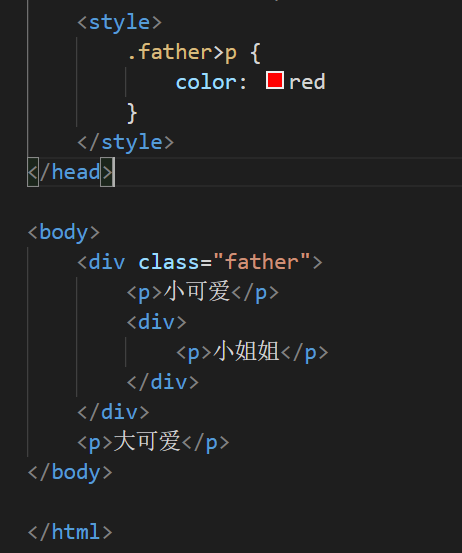
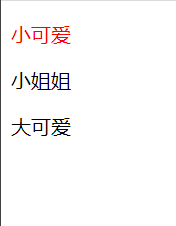
1.2 子代选择器:>
(1)、作用:根据HTML标签的嵌套关系,选择父元素子代中满足条件的元素;
(2)、选择器语法:选择器1>选择器2{css}
(3)、结果:在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
(4)、注意点:
①、子代只包括:儿子;
②、子代选择器中,选择器与选择器之间通过>隔开







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现