鸿蒙初学001-构建第一个ArkTS应用(Stage模型)
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/application-dev-guide-V5
HarmonyOS SDK介绍:
从HarmonyOS NEXT Developer Preview1(API 11)版本开始,HarmonyOS SDK以Kit维度提供丰富、完备的开放能力,涵盖应用框架、系统、媒体、图形、应用服务、AI六大领域,例如:
- 应用框架相关Kit开放能力:Ability Kit(程序框架服务)、ArkUI(方舟UI框架)等。
- 系统相关Kit开放能力:Universal Keystore Kit(密钥管理服务)、Network Kit(网络服务)等。
- 媒体相关Kit开放能力:Audio Kit(音频服务)、Media Library Kit(媒体文件管理服务)等。
- 图形相关Kit开放能力:ArkGraphics 2D(方舟2D图形服务)、Graphics Accelerate Kit(图形加速服务)等。
- 应用服务相关Kit开放能力:Game Service Kit(游戏服务)、Location Kit(位置服务)等。
- AI相关Kit开放能力:Intents Kit(意图框架服务)、HiAI Foundation Kit(HiAI Foundation服务)等。
开发工具:DevEco Studio工具
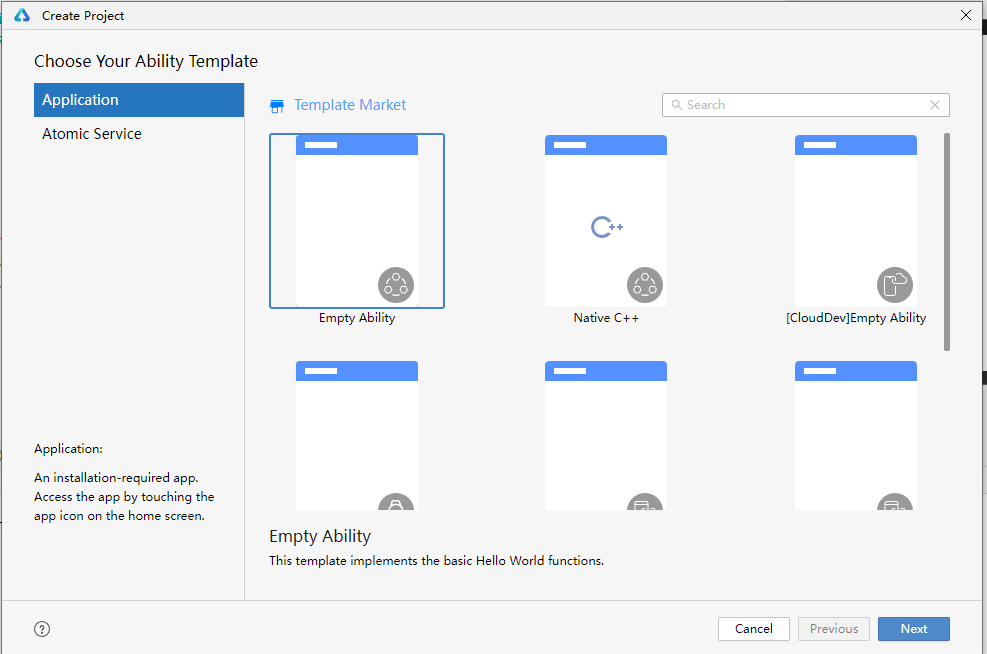
1、创建一个应用

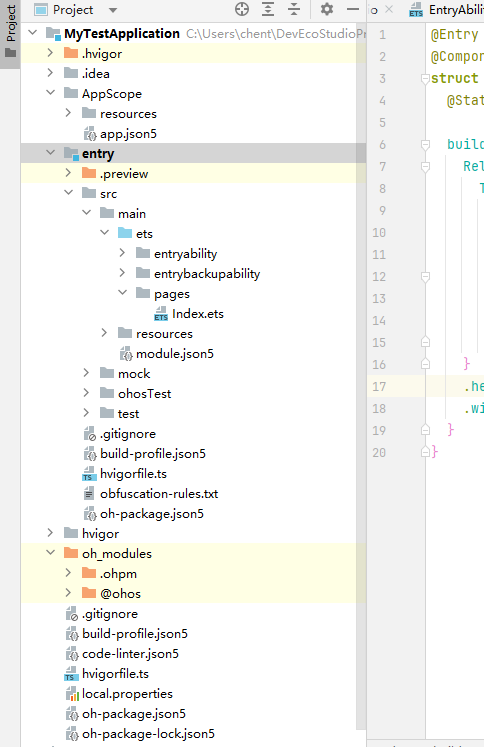
二、创建后的项目目录

目录介绍:
- AppScope > app.json5:应用的全局配置信息,详见app.json5配置文件。
-
entry:HarmonyOS工程模块,编译构建生成一个HAP包。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > entrybackupability:应用提供扩展的备份恢复能力。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件,详见资源分类与访问。
- src > main > module.json5:模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见module.json5配置文件。
- build-profile.json5:当前的模块信息 、编译信息配置项,包括buildOption、targets配置等。
- hvigorfile.ts:模块级编译构建任务脚本。
- obfuscation-rules.txt:混淆规则文件。混淆开启后,在使用Release模式进行编译时,会对代码进行编译、混淆及压缩处理,保护代码资产。详见开启代码混淆。
- oh-package.json5:用来描述包名、版本、入口文件(类型声明文件)和依赖项等信息。
- oh_modules:用于存放三方库依赖信息。
-
build-profile.json5:工程级配置信息,包括签名signingConfigs、产品配置products等。其中products中可配置当前运行环境,默认为HarmonyOS。
-
hvigorfile.ts:工程级编译构建任务脚本。
- oh-package.json5:主要用来描述全局配置,如:依赖覆盖(overrides)、依赖关系重写(overrideDependencyMap)和参数化配置(parameterFile)等。
三、编写页面
,在“Project”窗口,点击“entry > src > main > ets > pages”,打开“Index.ets”文件,进行页面的编写
添加一个按钮
//添加按钮,以响应用户点击 Button(){ Text('Next') .fontSize(30) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top:20 }) .backgroundColor('#0D9FFB') .width('40%') .height('10%')
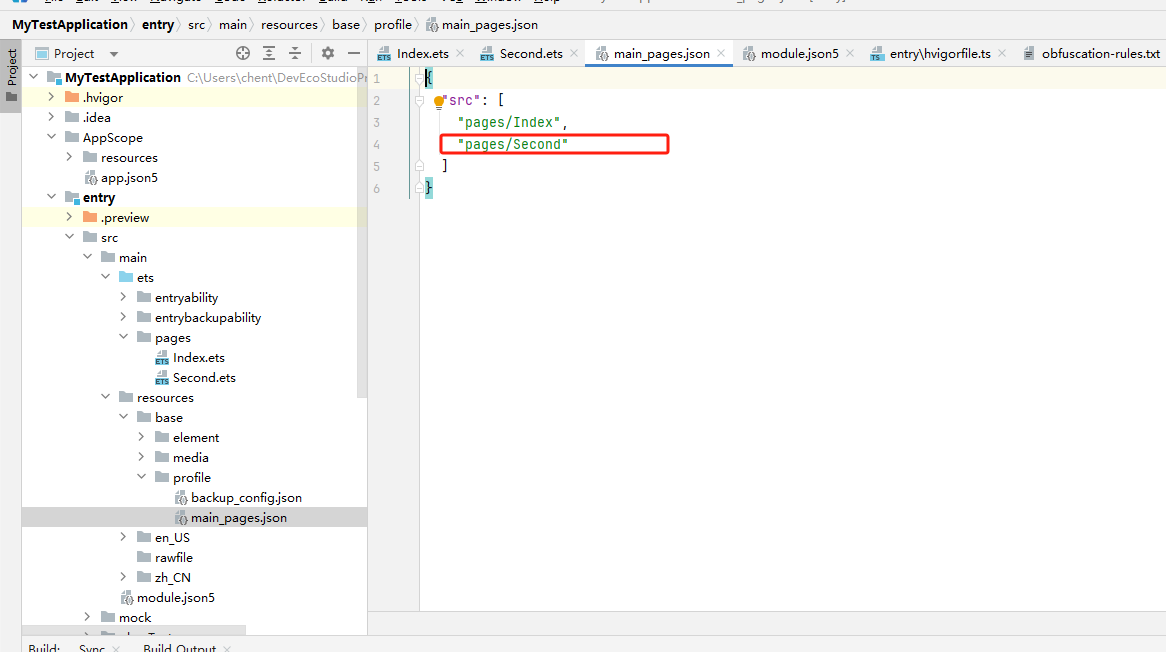
四、创建第二个页面
开发者也可以在右键点击“pages”文件夹时,选择“New > Page > Empty Page”,命名为“Second”,点击“Finish”完成第二个页面的创建。使用此种方式则无需再进行下文中第二个页面路由的手动配置。
创建页面后自动添加的路由

第二个页面添加返回按钮
@Entry @Component struct Second { @State message: string = 'Hello World'; build() { Row(){ Column(){ Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button(){ Text('返回') .fontSize(25) .fontWeight(FontWeight.Bold) }.type(ButtonType.Circle) .margin({ top:20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') } .width('100%') }.height('100%') } }
添加按钮点击事件,做跳转操作:
跳转到第二个页面代码
router.pushUrl({
url:'pages/Second'
}).then(()=>{
console.log('to Second Page')
}).catch((err:BusinessError)=>{
console.error('跳转错误 ${err.Code}, ${err.message}')
})
路由返回代码:
console.log('click back')
try {
router.back()
}
catch (err){
let code=(err as BusinessError).code;
let message=(err as BusinessError).message;
console.error('Fail to Back ${code},message is ${message}')
}
第一个ArtTS应用完成



