css动画-模拟正余弦曲线
今天就写一个css3抛物线的动画吧= =

从左到右的抛物线动画,我们就暂且把动作分为匀速向右运动和变速的上下运动。
水平匀速运动我们可以利用 translateX(x):定义 2D 转换,沿着 X 轴移动元素;以及linear:动画从头到尾的速度是相同的 这两个属性值来实现;
上下的匀变速运动可以利用translateY(y):定义 2D 转换,沿着 Y 轴移动元素;以及ease-in-out:动画以低速开始和结束。
1.html
1 <div id="container"> 2 <div class="demobox"> 3 <div class="demo"></div> 4 </div> 5 <div class="demobox"> 6 <div class="demo"></div> 7 </div> 8 </div>
把demobox的div做向右的匀速的运动,里面demo的div做上下的变速的运动。
2.css
1 #container { 2 height:110px; 3 font-size:0; 4 width:140px; 5 } 6 .demobox { 7 float:right; 8 width:5px; 9 height:5px; 10 animation:myfirst1 linear 5s infinite; 11 -webkit-animation:myfirst1 linear 5s infinite; 12 } 13 .demo { 14 width:6px; 15 height:6px; 16 border-radius:3px; 17 background:#90e4e9; 18 animation:myfirst2 ease-in-out 1s infinite alternate; 19 -webkit-animation:myfirst2 ease-in-out 1s infinite alternate; /*Safari and Chrome */ 20 } 21 22 .demobox:nth-of-type(1) .demo:nth-of-type(1){ 23 animation-delay:0s; 24 } 25 .demobox:nth-of-type(2) .demo:nth-of-type(1){ 26 animation-delay:0.03s; 27 } 28 29 @keyframes myfirst1 30 { 31 from { 32 transform:translateX(0px); 33 -webkit-transform:translateX(0px); 34 } 35 to { 36 transform:translateX(1000px); 37 -webkit-transform:translateX(1000px); 38 } 39 40 } 41 42 @-webkit-keyframes myfirst1 /* Safari and Chrome */ 43 { 44 from { 45 transform:translateX(0px); 46 -webkit-transform:translateX(0px); 47 } 48 to { 49 transform:translateX(1000px); 50 -webkit-transform:translateX(1000px); 51 } 52 } 53 @keyframes myfirst2 54 { 55 0% { 56 transform:translateY(0px); 57 -webkit-transform:translateY(0px); 58 } 59 50% { 60 transform:translateY(100px); 61 -webkit-transform:translateY(100px); 62 } 63 100% { 64 transform:translateY(0px); 65 -webkit-transform:translateY(0px); 66 } 67 } 68 69 @-webkit-keyframes myfirst2 /* Safari and Chrome */ 70 { 71 0% { 72 transform:translateY(0px); 73 -webkit-transform:translateY(0px); 74 } 75 50% { 76 transform:translateY(100px); 77 -webkit-transform:translateY(100px); 78 } 79 100% { 80 transform:translateY(0px); 81 -webkit-transform:translateY(0px); 82 } 83 }
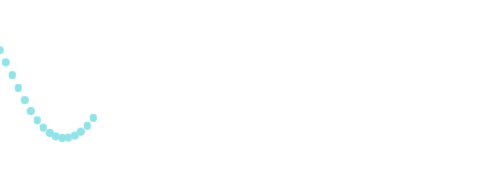
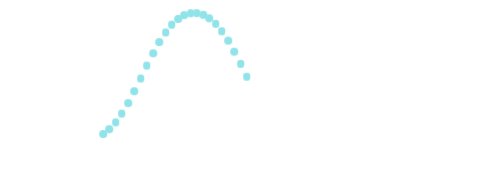
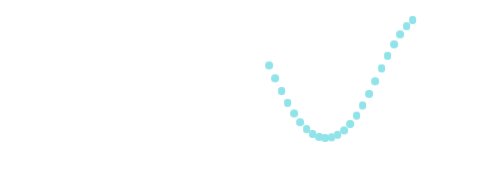
ok,一个正余弦曲线出来啦 @^-^@




 浙公网安备 33010602011771号
浙公网安备 33010602011771号