微信打开X5调试,使微信页面可以在谷歌浏览器调试
由于微信对很多页面做了限制,微信开发工作者需要对页面进行调试
这个时候可以用到谷歌
首先我们需要打开微信 TBS 调试
http://debugx5.qq.com
也可微信直接扫描二维码

然后打开手机 打开开发者模式,打开 USB 调试
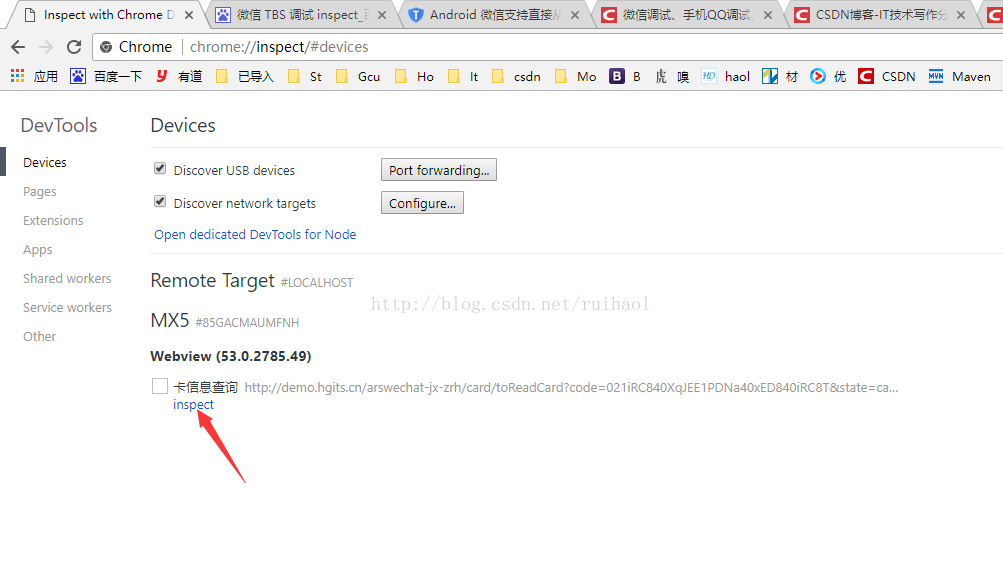
然后 在谷歌浏览器地址栏输入 chrome://inspect/#devices
出现如下界面

点击

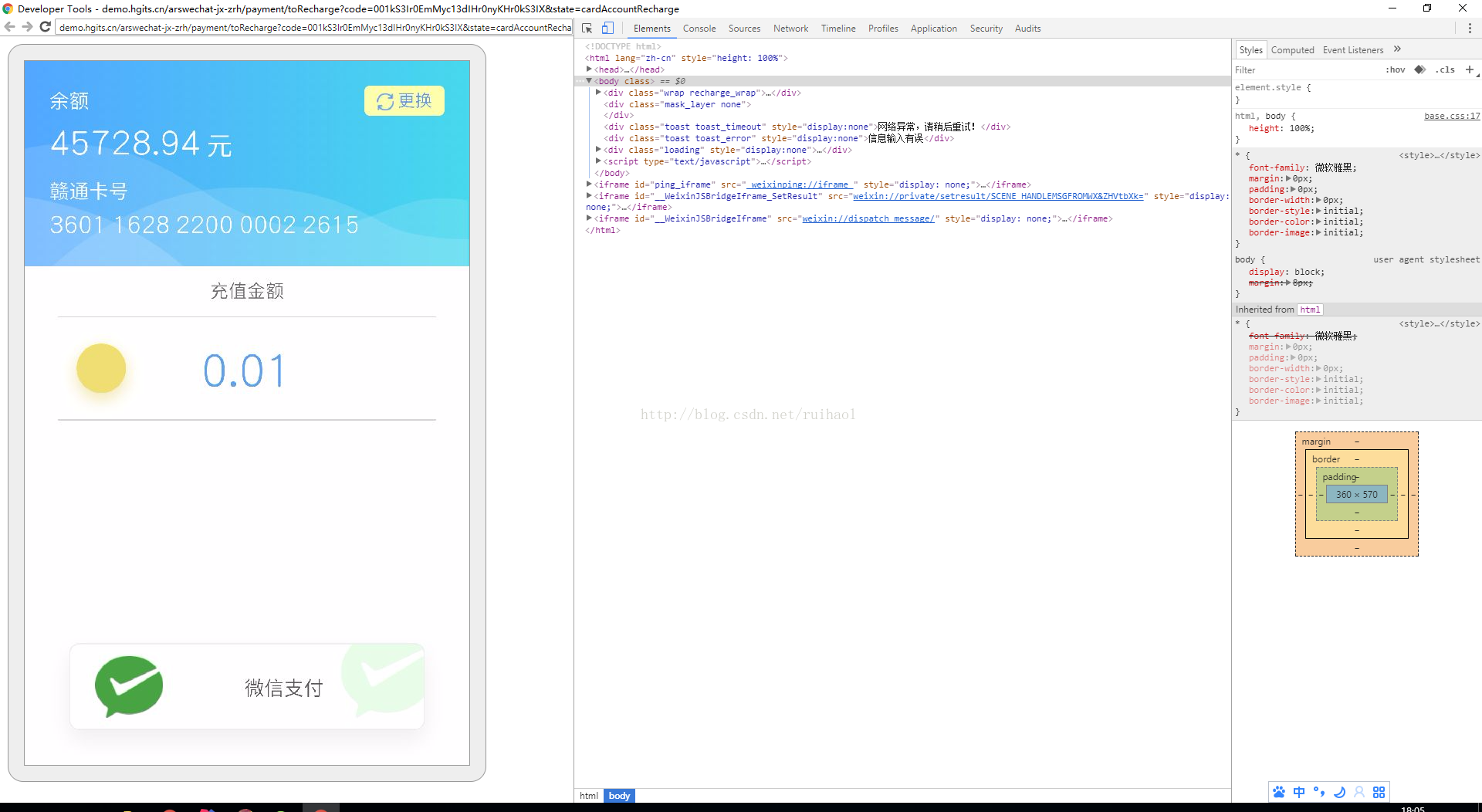
左边为微信的页面,右边则可以进行 F12 的调试
如下页面,由于我们必须用手机连接蓝牙才可以调试,所以这种页面只能在手机操做

对于一些微信限制不是很多的页面,也可以使用微信开发者工具
也可申请微信测试号 https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
可下载开发者工具 https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构