事件分发时候的onTouchEvent,onInterceptTouchEvent,dispatchTouchEvent调用顺序
一直想弄清楚onTouchEvent,onInterceptTouchEvent,dispatchTouchEvent的执行顺序,以及内部使用switch (event.getAction())中的执行顺序。趁这次机会赶紧弄清楚。
public boolean onTouchEvent(MotionEvent event) { super.onTouchEvent(event); Log.e(TAG, "onTouchEvent"); switch (event.getAction()) { case MotionEvent.ACTION_DOWN: Log.e(TAG, "onTouchEvent_ACTION_DOWN"); break; case MotionEvent.ACTION_MOVE: Log.e(TAG, "onTouchEvent_ACTION_MOVE"); break; case MotionEvent.ACTION_UP: Log.e(TAG, "onTouchEvent_ACTION_UP"); break; default: break; } Log.e(TAG, "onTouchEvent_return"); return isOnTouchEvent; } @Override public boolean onInterceptTouchEvent(MotionEvent event) { Log.e(TAG, "onInterceptTouchEvent"); switch (event.getAction()) { case MotionEvent.ACTION_DOWN: Log.e(TAG, "onInterceptTouchEvent_ACTION_DOWN"); break; case MotionEvent.ACTION_MOVE: Log.e(TAG, "onInterceptTouchEvent_ACTION_MOVE"); break; case MotionEvent.ACTION_UP: Log.e(TAG, "onInterceptTouchEvent_ACTION_UP"); break; default: break; } Log.e(TAG, "onInterceptTouchEvent_return"); return isOnInterceptTouchEvent; } @Override public boolean dispatchTouchEvent(MotionEvent event) { super.dispatchTouchEvent(event); Log.e(TAG, "dispatchTouchEvent"); switch (event.getAction()) { case MotionEvent.ACTION_DOWN: Log.e(TAG, "dispatchTouchEvent_ACTION_DOWN"); break; case MotionEvent.ACTION_MOVE: Log.e(TAG, "dispatchTouchEvent_ACTION_MOVE"); break; case MotionEvent.ACTION_UP: Log.e(TAG, "dispatchTouchEvent_ACTION_UP"); break; default: break; } Log.e(TAG, "dispatchTouchEvent_return"); return isDispatchTouchEvent; }
重写上面几个方法后。我们在LogCat中看看打印的结果。
一.isOnInterceptTouchEvent==true时。
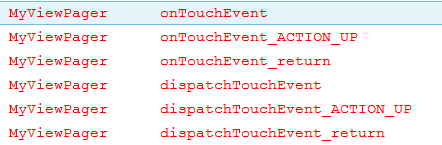
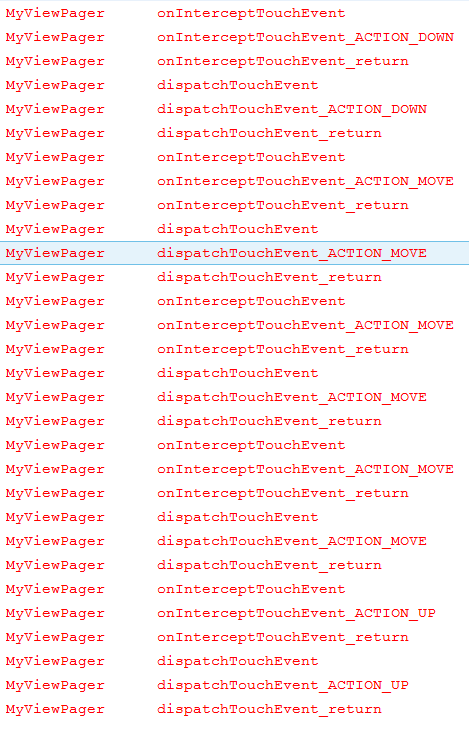
1.isOnTouchEvent==true,isDispatchTouchEvent==true。


因为onInterceptTouchEvent返回true,这说明要拦截此事件,因此在同一个事件序列中该方法不会再次被调用。下同。
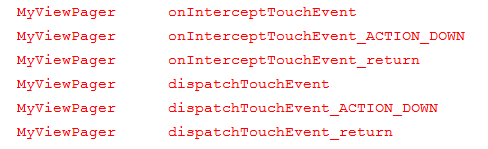
2.isOnTouchEvent==true,isDispatchTouchEvent==false。

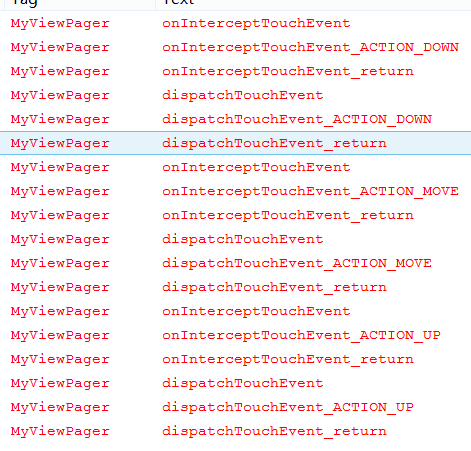
3.isOnTouchEvent==false,isDispatchTouchEvent==true。

4.isOnTouchEvent==false,isDispatchTouchEvent==false。

二.如果isOnInterceptTouchEvent==false。
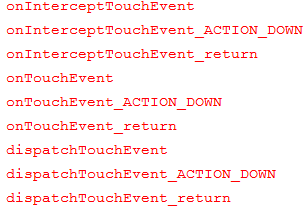
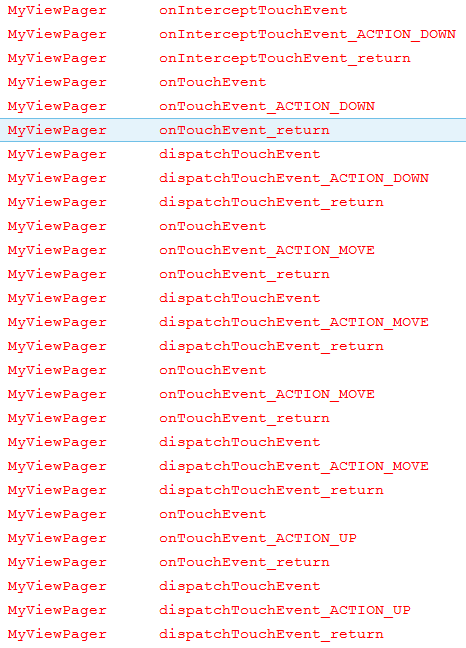
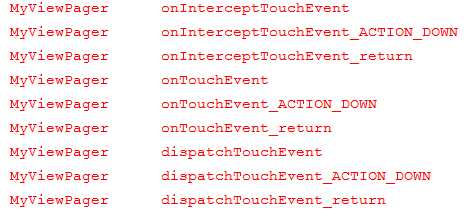
1.isOnTouchEvent==true,isDispatchTouchEvent==true。

因为onInterceptTouchEvent返回tfalse,这说明不拦截此事件,因此不调用onTouchEvent。下同。
2.isOnTouchEvent==true,isDispatchTouchEvent==false。

3.isOnTouchEvent==false,isDispatchTouchEvent==true。

4.isOnTouchEvent==false,isDispatchTouchEvent==false。



