WDA学习(29):WDA & HTML
1.22 HTML Container
本实例测试HTML在WDA中结合使用。
創建WDA Component: Z_TEST_WDA99
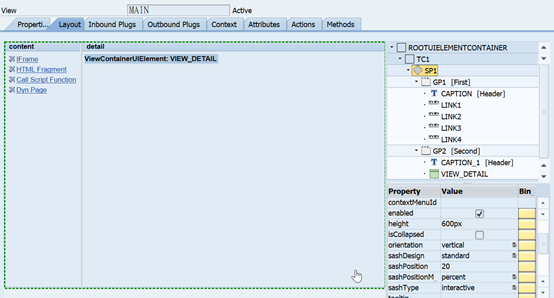
UI Element VIEW:MAIN

創建UI Element:Splitter,SP1
設置height:600px;
設置sashPosition:20
設置sashPositionMode:percent
創建UI Element:Group,GP1
創建UI Element:LinkToAction,LINK1
onAction:LINK1
創建UI Element:LinkToAction,LINK2
onAction:LINK2
創建UI Element:LinkToAction,LINK3
onAction:LINK3
創建UI Element:LinkToAction,LINK4
onAction:LINK4
創建UI Element:Group,GP2
創建UI Element:ViewContainerUIElement,VIEW_DETAIL

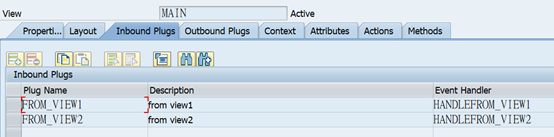
Inboud Plugs:
from_view1,處理view1跳轉;
from_view2,處理view2跳轉;

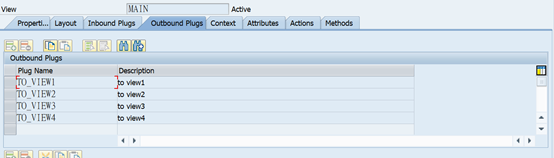
Outbound Plugs:
to_view1~to_view4,跳轉到view1~4;

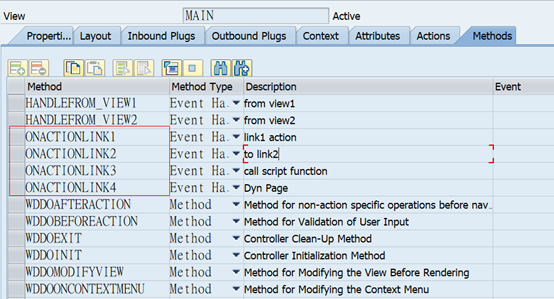
Methods:
實現ONACTIONLINK1~4,實現跳轉;
代碼實例:
method ONACTIONLINK1 . wd_this->fire_to_view1_plg( ). endmethod.
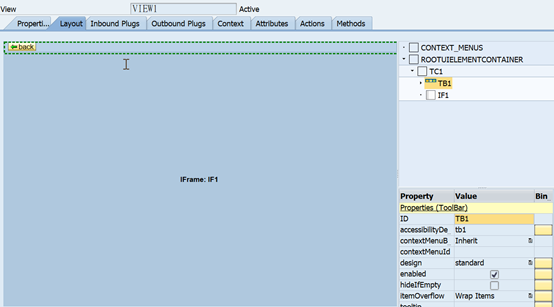
UI Element VIEW:VIEW1

創建UI Element:ToolBar,TB1
創建UI Element:ToolBarButton
onAction:BACK
創建UI Element:IFrame
設置heigh:600px
設置source: VIEW1.NODE_SRC.SOURCE

Inboud Plugs:
from_main,處理main跳轉;

Outbound Plugs:
to_main,跳轉到MAIN;

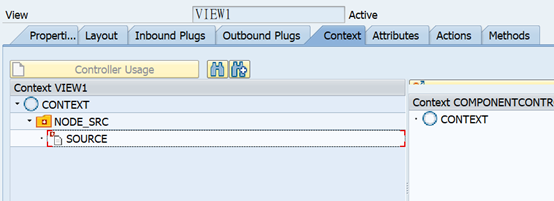
Context:
創建Node:NODE_SRC;
創建Attribute:SOURCE,String類型;

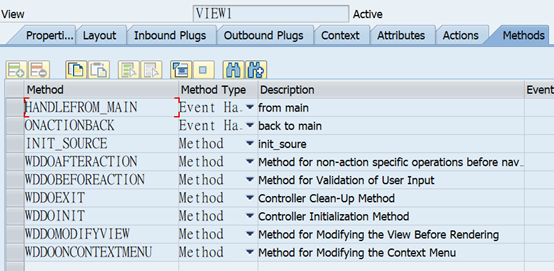
Methods:
INIT_SOURCE方法,WDDOINIT方法中調用;
代碼實例:
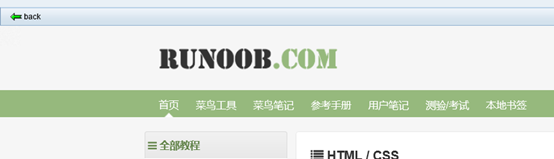
method INIT_SOURCE . DATA:lo_node TYPE REF TO if_wd_context_node. DATA:lo_element TYPE REF TO if_wd_context_element. lo_node = wd_context->get_child_node( wd_this->wdctx_node_src ). lo_element = lo_node->get_element( ). "使用IFrame直接設置網頁soure "但是Iframe不能控制網頁活動,因為活動不是我們控制的 "也可設置為我們自己開發的WDA Application URL lo_element->set_attribute( EXPORTING name = 'SOURCE' value = 'https://www.runoob.com/' ). endmethod.
BACK,返回MAIN Action
代碼實例:
method ONACTIONBACK . wd_this->fire_to_main_plg( ). endmethod.
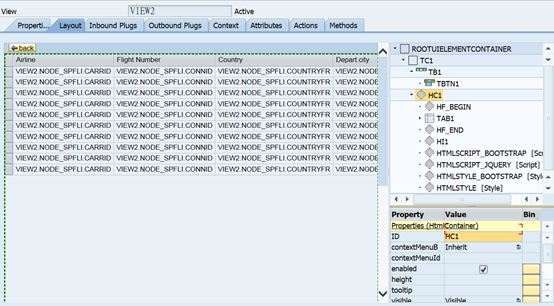
UI Element VIEW:VIEW2

創建UI Element:ToolBar,TB1;
創建UI Element:ToolBarButton,TBTN1;
設置onAction:BACK
創建UI Element:HtmlContainer,HC1;
創建UI Element:HtmlFragment, HF_BEGIN;
設置html: <div id='MyTable'>
創建UI Element:Table,TAB1;
設置dataSource: VIEW2.NODE_SPFLI;
創建UI Element: HtmlFragment,HF_END;
設置html: </div>
創建UI Element:HtmlIsland,HI1;
設置height:800px
設置width:400px
創建UI Element:HtmlScript, HTMLSCRIPT_BOOTSTRAP;
設置source,bootstrap4.3.1.min.js
創建UI Element:HtmlScript, HTMLSCRIPT_JQUERY;
設置source, jquery3.2.1.min.js
創建UI Element:HtmlStyle, HTMLSTYLE_BOOTSTRAP;
設置source,bootstrap4.3.1.min.css
創建UI Element:HtmlStyle, HTMLSTYLE
設置source,MyTable.css
BootStrap,Jquery 文檔下載:
"https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"
"https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"
"https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"
MyTable.css實例,background1.jpg為本WDA Component MIME導入圖片:
#MyTable:hover { -moz-transform: rotate(360deg); -ms-transform: rotate(360deg); -o-transform: rotate(360deg); -webkit-transform: rotate(360deg); transform: rotate(360deg); } #MyTable { background-image: url("/SAP/BC/WebDynpro/SAP/Z_TEST_WDA99/~Z_TEST_WDA99/background1.jpg"); background-repeat: no-repeat; background-position: center center; -moz-transition: all 1s ease-in-out; -ms-transition: all 1s ease-in-out; -o-transition: all 1s ease-in-out; -webkit-transition: all 1s ease-in-out; transition: all 1s ease-in-out; }

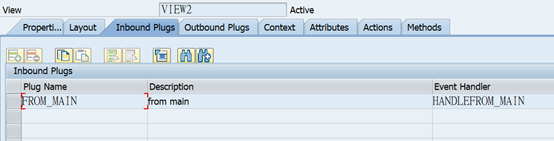
Inboud Plugs:
from_main,處理main跳轉;
Outbound Plugs:
to_main,跳轉到MAIN;

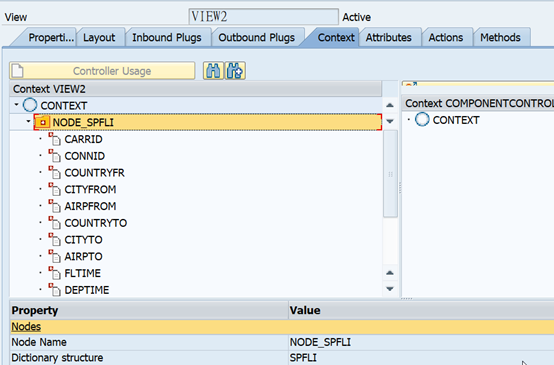
Context:
創建NODE_SPFLI,Table:SPFLI數據;

Methods:
方法init_spfli,初始化spfli數據,WDDOINIT方法中調用;
代碼實例:
method INIT_SPFLI . DATA:lo_node TYPE REF TO if_wd_context_node. DATA:lo_element TYPE REF TO if_wd_context_element. DATA:lt_spfli TYPE wd_this->elements_node_spfli. DATA:ls_spfli TYPE wd_this->element_node_spfli. SELECT * INTO CORRESPONDING FIELDS OF TABLE lt_spfli FROM spfli. "獲取節點 lo_node = wd_context->get_child_node( wd_this->wdctx_node_spfli ). lo_node->bind_table( new_items = lt_spfli set_initial_elements = abap_true ). endmethod.
方法init_form_html,
代碼實例:
method INIT_FORM_HTML . DATA:lo_mime_repository TYPE REF TO if_mr_api. DATA:lv_content type xstring. DATA:lv_url TYPE string VALUE '/SAP/BC/WebDynpro/SAP/Z_TEST_WDA99/form_html.html'. DATA:lo_htmlisland TYPE REF TO cl_wd_html_island. DATA:lv_len TYPE I. DATA:lv_html TYPE string. DATA:lt_raw TYPE TABLE OF x255. "獲取mime數據 lo_mime_repository = cl_mime_repository_api=>get_api( ). lo_mime_repository->get( EXPORTING i_url = lv_url IMPORTING e_content = lv_content ). "轉換xstring TO binary CALL FUNCTION 'SCMS_XSTRING_TO_BINARY' EXPORTING BUFFER = lv_content IMPORTING OUTPUT_LENGTH = lv_len TABLES BINARY_TAB = lt_raw. "轉換binary to string CALL FUNCTION 'SCMS_BINARY_TO_STRING' EXPORTING INPUT_LENGTH = lv_len IMPORTING TEXT_BUFFER = lv_html TABLES BINARY_TAB = lt_raw. IF SY-SUBRC <> 0. wd_comp_controller->show_msg( msg = '' msg_type = 'E' ). RETURN. ENDIF. lo_htmlisland ?= wd_this->v_view->get_element( id = 'HI1' ). lo_htmlisland->set_static_html( lv_html ). endmethod.
form_html.html實例:
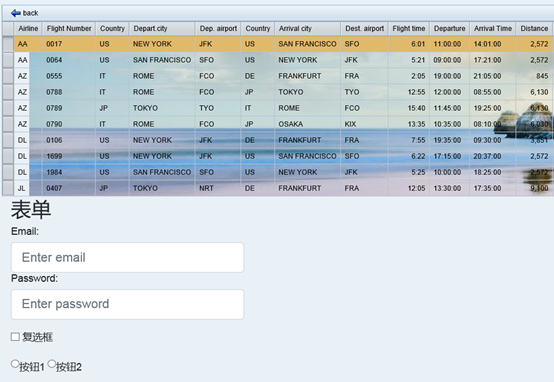
<div class="container"> <h2>表单</h2> <form> <!--input--> <div class="form-group"> <label for="email">Email:</label> <div class="input-group-lg"> <input type="email" class="form-control" id="email" placeholder="Enter email"> </div> <label for="pwd">Password:</label> <div class="input-group-lg"> <input type="password" class="form-control" id="pwd" placeholder="Enter password"> </div> </div> <!--checkbox--> <div class="form-group"> <div class="form-check form-check-inline"> <input type="checkbox" class="form-check-input" value=""> <label class="form-check-label">复选框</label> </div> </div> <!--rado--> <div class="form-group"> <input type="radio" name="optradio"><label class="radio-inline">按钮1</label> <input type="radio" name="optradio"><label class="radio-inline">按钮2</label> </div> <!--textarea--> <div class="form-group"> <label for="comment">评论:</label> <textarea class="form-control" rows="5" id="comment"></textarea> </div> <!--select--> <div class="form-group"> <label for="sel1">下拉菜单:</label> <select class="form-control" id="sel1"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> </div> <button type="submit" class="btn btn-primary">Submit</button> </form> </div>
方法:wddomodifyview,更新View方法;
method WDDOMODIFYVIEW . IF first_time = abap_true. wd_this->v_view = view. "初始化htmlisland wd_this->init_form_html( ). ENDIF. endmethod.
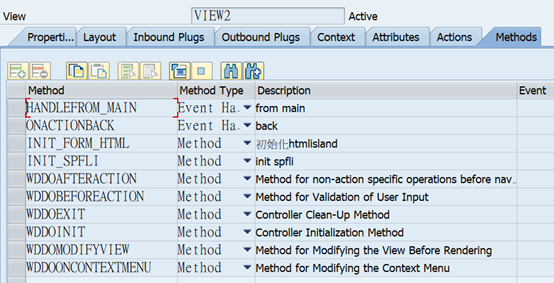
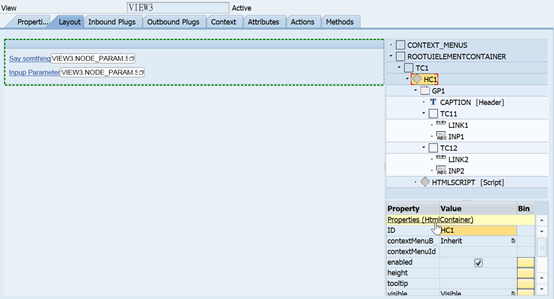
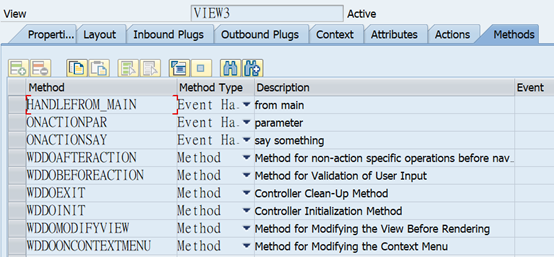
UI Element VIEW:VIEW3

創建UI Element:HtmlContainer,HC1
創建UI Element:Group,GP1
創建UI Element:LinkToAction,LINK1
設置text: Say somthing
設置onAction:SAY
創建UI Element:InputField,INP1
設置value:VIEW3.NODE_PARAM.STR_SAY
創建UI Element:LinkToAction,LINK2
設置text: Inpup Parameter
設置onAction:PAR
創建UI Element:InputField,INP2
設置value: VIEW3.NODE_PARAM.STR_PARAMETER
創建UI Element:HtmlScript, HTMLSCRIPT
設置source:MyJSVariable.js
MyJSVariable.js實例:
var myJSVariable = { say_msg: function (message) { alert(message) }, show_param: function (v_msg,v_boolean,v_null) { msg = 'message:' + v_msg + ';boolean' + v_boolean + ';null:' + v_null alert(msg); } }

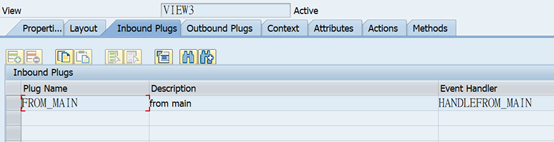
Inbound Plugs:
from_main,處理main跳轉;

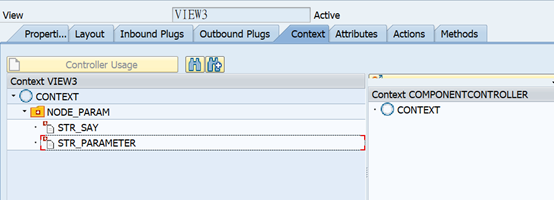
Context:
創建Node:NODE_PARAM;
創建Attribute:STR_SAY,String類型;
創建Attribute:STR_PARAMETER,String類型;

Methods:
ONACTIONPAR,parameter方法
代碼實例:
method ONACTIONPAR . DATA:lo_node TYPE REF TO if_wd_context_node. DATA:lo_element TYPE REF TO if_wd_context_element. DATA:lv_str TYPE string. DATA:lo_html_container TYPE REF TO cl_wd_html_container. DATA:lo_script_call TYPE REF TO if_wd_html_script_call. lo_node = wd_context->get_child_node( wd_this->wdctx_node_param ). lo_element = lo_node->get_element( ). lo_element->get_attribute( EXPORTING name = 'STR_PARAMETER' IMPORTING value = lv_str ). "調用script方法,設置方法參數 "獲取容器 lo_html_container ?= wd_this->v_view->get_element( 'HC1' ). lo_script_call = cl_wd_html_script_call=>new_call( )->variable( 'myJSVariable' )->function( 'show_param' )->add_string( lv_str )->add_boolean( abap_true )->add_null( ). lo_html_container->add_script_call( lo_script_call ). endmethod.
ONACTIONSAY方法,say方法
代碼實例:
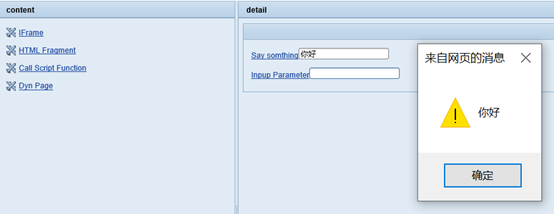
method ONACTIONSAY . DATA:lo_html_container TYPE REF TO cl_wd_html_container. DATA:lo_script_call TYPE REF TO if_wd_html_script_call. DATA:lo_node TYPE REF TO if_wd_context_node. DATA:lo_element TYPE REF TO if_wd_context_element. DATA:lv_say TYPE string. "獲取容器 lo_html_container ?= wd_this->v_view->get_element( 'HC1' ). "獲取節點 lo_node = wd_context->get_child_node( wd_this->wdctx_node_param ). lo_element = lo_node->get_element( ). lo_element->get_attribute( EXPORTING name = 'STR_SAY' IMPORTING value = lv_say ). "調用script方法 lo_script_call = cl_wd_html_script_call=>new_call( )->variable( 'myJSVariable' )->function( 'say_msg' )->add_string( lv_say ). lo_html_container->add_script_call( lo_script_call ). endmethod.

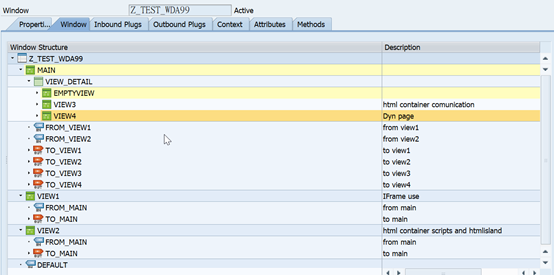
Window設置,VIEW_DETAIL中添加VIEW3,VIEW4;
VIEW1,VIEW2設置跳轉;
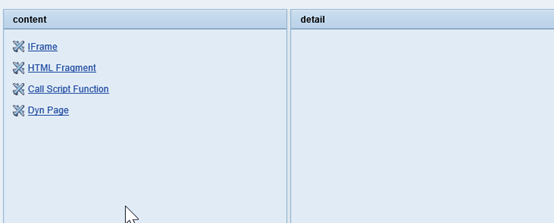
實例:


1跳轉到其他網頁;

2設置表格背景,自定義表單;

3點擊Say somthing,調用JS方法;
本文来自博客园,作者:渔歌晚唱,转载请注明原文链接:https://www.cnblogs.com/tangToms/p/17010515.html




