ABAP Control Framework(2): HTML Viewer
2.HTML Viewer
通过cl_gui_html_viewer类显示url链接或者显示HTML页面。
1.创建cl_gui_html_viewer类对象,调用show_url显示url对应网页;
2.调用load_html_document方法加载Tcode:SMW0的html;
上传html文檔:
<HTML> <HEAD> <TITLE>SAP HTML Page</TITLE> </HEAD> <BODY> <H1> <IMG SRC=SAPLOGO.GIF ALIGN=MIDDLE> SAP HTML Header </H1> <P> <H2>SAP HTML Post Form</H2> <FORM method=post action=SAPEVENT:POST> <INPUT TYPE=text NAME=FirstName VALUE=John> <INPUT TYPE=submit VALUE="Submit input using POST method"> </FORM> </P> <P> <H2>SAP HTML Get Form</H2> <FORM method=get action="SAPEVENT:GET"> <INPUT TYPE=text NAME=FirstName VALUE=king> <INPUT TYPE=submit VALUE="Submit input using GET method"> </FORM> </P> </BODY> </HTML>
Tcode:SMW0,上传html文件

示例1:ABAP显示html获取post,get表单信息
"html viewer事件 CLASS c1_event DEFINITION. PUBLIC SECTION. CLASS-METHODS:m_sapevent FOR EVENT sapevent OF cl_gui_html_viewer IMPORTING action frame getdata postdata query_table. ENDCLASS. CLASS c1_event IMPLEMENTATION. METHOD m_sapevent. DATA:lv_str TYPE string. DATA:lt_postdata TYPE cnht_post_data_tab. DATA:ls_postdata LIKE LINE OF lt_postdata. DATA:lt_edquery TYPE cnht_query_table. DATA:ls_edquery LIKE LINE OF lt_edquery. lv_str = 'action:' && action && ';frame' && frame && ';getdata' && getdata. lt_postdata = postdata. lt_edquery = query_table. IF lt_postdata IS NOT INITIAL. READ TABLE lt_postdata INTO ls_postdata INDEX 1. ENDIF. lv_str = lv_str && ';' && ls_postdata. LOOP AT lt_edquery INTO ls_edquery. lv_str = lv_str && ';name=' && ls_edquery-name && '-' && ls_edquery-value. ENDLOOP. MESSAGE lv_str TYPE 'I'. ENDMETHOD. ENDCLASS. "cl_gui_html_viewer "html显示 CLASS c1 DEFINITION. PUBLIC SECTION. DATA:lo_html_viewer TYPE REF TO cl_gui_html_viewer. METHODS:m_html_init. METHODS:m_html_viewer IMPORTING iv_url TYPE string. METHODS:m_html_load. ENDCLASS. CLASS c1 IMPLEMENTATION. METHOD m_html_init. DATA:lt_events TYPE cntl_simple_events. DATA:ls_events LIKE LINE OF lt_events. CREATE OBJECT lo_html_viewer EXPORTING parent = cl_gui_container=>default_screen. "设置event ls_events-eventid = lo_html_viewer->m_id_sapevent. ls_events-appl_event = 'X'. APPEND ls_events TO lt_events. lo_html_viewer->set_registered_events( events = lt_events ). SET HANDLER c1_event=>m_sapevent FOR lo_html_viewer. ENDMETHOD. METHOD m_html_viewer. DATA:lv_url TYPE C LENGTH 200. lv_url = iv_url. CREATE OBJECT lo_html_viewer EXPORTING parent = cl_gui_container=>default_screen. "使用GUI显示html lo_html_viewer->show_url( url = lv_url ). "使用默认浏览器打开url "lo_html_viewer->detach_url_in_browser( url = lv_url ). "lo_html_viewer->show_url_in_browser( url = lv_url ). ENDMETHOD. "加载html,Tcode:smw0,文檔 METHOD m_html_load. DATA:lv_url TYPE C LENGTH 200. "加载图片 lo_html_viewer->load_mime_object( EXPORTING object_id = 'HTMLCNTL_TESTHTM2_SAPLOGO' object_url = 'SAPLOGO.GIF' ). "加载html lo_html_viewer->load_html_document( EXPORTING document_id = 'ZTOM_HTML' IMPORTING assigned_url = lv_url ). lo_html_viewer->show_url( url = lv_url ). ENDMETHOD. ENDCLASS. START-OF-SELECTION. PERFORM f_show_html. FORM f_show_html. DATA:lv_url TYPE string VALUE 'https://www.runoob.com/'. DATA:lo_c1 TYPE REF TO c1. "生成一个默认屏幕 WRITE:/ '1'. CREATE OBJECT lo_c1. lo_c1->m_html_init( ). "lo_c1->m_html_viewer( iv_url = lv_url ). lo_c1->m_html_load( ). ENDFORM.
示例2:html多个页面切换
"html viewer事件 CLASS c1_event DEFINITION. PUBLIC SECTION. CLASS-METHODS:m_sapevent FOR EVENT sapevent OF cl_gui_html_viewer IMPORTING action frame getdata postdata query_table. ENDCLASS. CLASS c1_event IMPLEMENTATION. METHOD m_sapevent. DATA:lv_str TYPE string. DATA:lt_postdata TYPE cnht_post_data_tab. DATA:ls_postdata LIKE LINE OF lt_postdata. DATA:lt_edquery TYPE cnht_query_table. DATA:ls_edquery LIKE LINE OF lt_edquery. lv_str = 'action:' && action && ';frame' && frame && ';getdata' && getdata. lt_postdata = postdata. lt_edquery = query_table. IF lt_postdata IS NOT INITIAL. READ TABLE lt_postdata INTO ls_postdata INDEX 1. ENDIF. LOOP AT lt_edquery INTO ls_edquery. lv_str = 'name:' && ls_edquery-name && 'value:' && ls_edquery-value && ';'. ENDLOOP. MESSAGE lv_str TYPE 'I'. ENDMETHOD. ENDCLASS. "cl_gui_html_viewer "html显示 CLASS c1 DEFINITION. PUBLIC SECTION. DATA:lo_html_viewer TYPE REF TO cl_gui_html_viewer. METHODS:m_html_init. METHODS:m_html_viewer IMPORTING iv_url TYPE string. METHODS:m_html_load. ENDCLASS. CLASS c1 IMPLEMENTATION. METHOD m_html_init. DATA:lt_events TYPE cntl_simple_events. DATA:ls_events LIKE LINE OF lt_events. CREATE OBJECT lo_html_viewer EXPORTING parent = cl_gui_container=>default_screen. "设置event ls_events-eventid = lo_html_viewer->m_id_sapevent. ls_events-appl_event = 'X'. APPEND ls_events TO lt_events. lo_html_viewer->set_registered_events( events = lt_events ). SET HANDLER c1_event=>m_sapevent FOR lo_html_viewer. ENDMETHOD. METHOD m_html_viewer. DATA:lv_url TYPE C LENGTH 200. lv_url = iv_url. "使用GUI显示html lo_html_viewer->show_url( url = lv_url ). "使用默认浏览器打开url "lo_html_viewer->detach_url_in_browser( url = lv_url ). "lo_html_viewer->show_url_in_browser( url = lv_url ). ENDMETHOD. "加载html,Tcode:smw0,文檔 METHOD m_html_load. DATA:lv_url TYPE C LENGTH 200. "加载图片资源 lo_html_viewer->load_mime_object( EXPORTING object_id = 'HTMLCNTL_TESTHTM2_SAPLOGO' object_url = 'SAPLOGO.GIF' ). "加载页面资源 lo_html_viewer->load_html_document( EXPORTING document_id = 'ZTOM_HTML1' document_url = 'ZTOM_HTML1.htm' ). "加载页面资源 lo_html_viewer->load_html_document( EXPORTING document_id = 'ZTOM_HTML2' document_url = 'ZTOM_HTML2.htm' ). "获取页面url lo_html_viewer->load_html_document( EXPORTING document_id = 'ZTOM_HTML1' IMPORTING assigned_url = lv_url ). lo_html_viewer->show_url( url = lv_url ). ENDMETHOD. ENDCLASS. START-OF-SELECTION. PERFORM f_show_html. FORM f_show_html. DATA:lv_url TYPE string VALUE 'https://www.runoob.com/'. DATA:lo_c1 TYPE REF TO c1. "生成一个默认屏幕 WRITE:/ '1'. CREATE OBJECT lo_c1. lo_c1->m_html_init( ). "显示url对应页面 "lo_c1->m_html_viewer( iv_url = lv_url ). "加载多个页面 lo_c1->m_html_load( ). ENDFORM.
html页面源代码:
ztom_html1.html页面代码,其中link到page3,page4下一个例子有使用到实现。
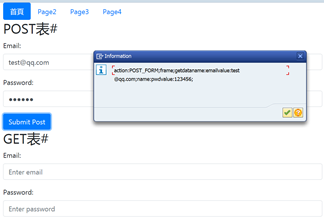
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> </head> <body> <div class="container"> <ul class="nav nav-pills"> <li class="nav-item"> <a class="nav-link active" href="ztom_html1.htm">首頁</a> </li> <li class="nav-item"> <a class="nav-link" href="ztom_html2.htm">Page2</a> </li> <li class="nav-item"> <a class="nav-link" href="ztom_html3.htm">Page3</a> </li> <li class = "nav-item"> <a class="nav-link" href = "ztom_html4.htm">Page4</a> </li> </ul> </div> <div class="container"> <h2>POST表#</h2> <form method=POST action="SAPEVENT:POST_FORM"> <div class="form-group"> <label for="email">Email:</label> <input type="email" class="form-control" placeholder="Enter email" name = "email"> </div> <div class="form-group"> <label for="pwd">Password:</label> <input type="password" class="form-control" placeholder="Enter password" name = "pwd"> </div> <button type="submit" class="btn btn-primary">Submit Post</button> </form> <h2>GET表#</h2> <form method=GET action="SAPEVENT:GET_FORM"> <div class="form-group"> <label for="email">Email:</label> <input type="email" class="form-control" name="email" placeholder="Enter email"> </div> <div class="form-group"> <label for="pwd">Password:</label> <input type="password" class="form-control" name="pwd" placeholder="Enter password"> </div> <button type="submit" class="btn btn-primary">Submit Get</button> </form> <h2>POST Parameter表#</h2> <form method=POST action="SAPEVENT:POST_FORM?MY_PARAMETER"> <div class="form-group"> <label for="email">Email:</label> <input type="email" class="form-control" name="email" placeholder="Enter email"> </div> <div class="form-group"> <label for="pwd">Password:</label> <input type="password" class="form-control" name="pwd" placeholder="Enter password"> </div> <button type="submit" class="btn btn-primary">Submit PARAMETER</button> </form> </div> </body> </html>
显示效果:通过Submit Post提交,触发sapevent事件

ztom_html2.htm页面代码,其中可以通过script,Ajax调用系统提供service,获取数据然后渲染动态显示。
Tcode:SICF,创建一个Service,获取spfli数据。
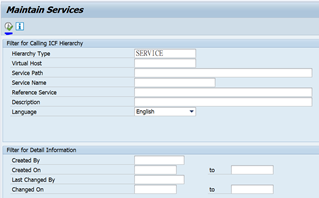
选择Maintain Services页面,点击执行。

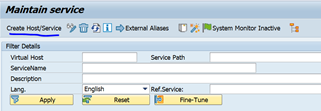
选择Create Service

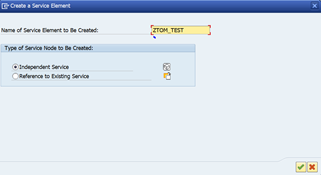
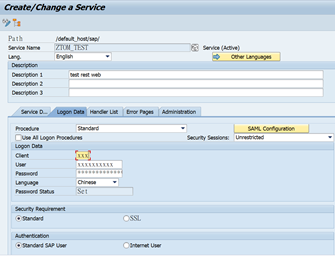
设置Service名,ZTOM_TEST

输入clien,user,password。表示Service仅对当前user生效。其余配置请参考Service的配置说明文件。

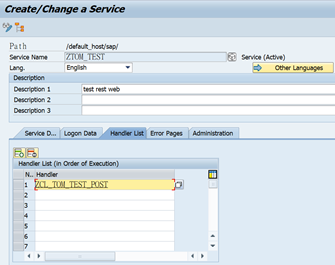
最主要的是Handler List,这里函数提供Service返回数据逻辑。
这里ZCL_TOM_TEST_POST类处理逻辑

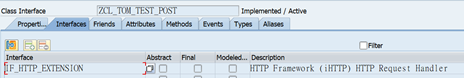
创建Class:ZCL_TOM_TEST_POST,实现接口IF_HTTP_EXTENSION

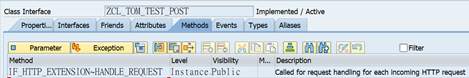
实现接口方法HANDLE_REQUEST

代码示例:
* DATA: lo_json_ser TYPE REF TO cl_trex_json_serializer, * lo_json_des TYPE REF TO cl_trex_json_deserializer. DATA: lv_json_string TYPE string. DATA: lt_spfli TYPE TABLE OF spfli. DATA: lv_input_json TYPE string . DATA: lt_header TYPE TIHTTPNVP. DATA: ls_header TYPE IHTTPNVP. DATA: lo_json_writer TYPE REF TO cl_sxml_string_writer. DATA:lv_json_x TYPE xstring. "跨域訪問header ls_header-name = 'Access-Control-Allow-Origin'. ls_header-value = '*'. APPEND ls_header TO lt_header. ls_header-name = 'Access-Control-Allow-Methods'. ls_header-value = 'POST'. APPEND ls_header TO lt_header. ls_header-name = 'Access-Control-Allow-Headers'. ls_header-value = 'x-requested-with,content-type'. APPEND ls_header TO lt_header. "获取传入的json 内容 lv_input_json = server->request->if_http_entity~get_cdata( )."獲取傳入內容 "设置返回数据格式 CALL METHOD server->response->if_http_entity~set_content_type EXPORTING content_type = 'application/json'. "查询数据 SELECT * INTO TABLE lt_spfli FROM spfli UP TO 20 ROWS. lo_json_writer = cl_sxml_string_writer=>create( type = if_sxml=>co_xt_json ). CALL TRANSFORMATION ID SOURCE detail = lt_spfli RESULT XML lo_json_writer. lv_json_x = lo_json_writer->get_output( ). "abap to json CALL FUNCTION 'ECATT_CONV_XSTRING_TO_STRING' EXPORTING im_xstring = lv_json_x im_encoding = 'UTF-8' IMPORTING ex_string = lv_json_string. * "将数据转换为json格式 * CREATE OBJECT lo_json_ser * EXPORTING * data = lt_spfli[]. * * "固定写法 * CALL METHOD lo_json_ser->serialize. * * "获得转换后数据并输出 * CALL METHOD lo_json_ser->get_data * RECEIVING * rval = lv_json_string. server->response->set_header_fields( fields = lt_header ). server->response->set_cdata( EXPORTING data = lv_json_string " Character data ).
当Service创建完成后,选择创建的Service,右键->Test Service,可以获取链接。根据提示输入账号密码,测试是否能够获取到spfli表数据。

可以获取到url链接格式:http(s)://<host.domain>:<port>/sap/ztom_test?client=xxx
Html2页面源码:
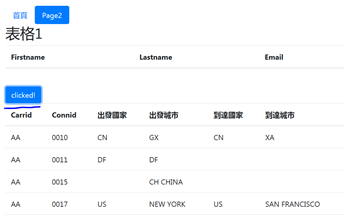
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <OBJECT data=data.htm height=1 id=data width=1></OBJECT> <div class="container"> <ul class="nav nav-pills"> <li class="nav-item"> <a class="nav-link" href="ztom_html1.htm">首頁</a> </li> <li class="nav-item"> <a id="page2" class="nav-link active" href="ztom_html2.htm" data-toggle="tooltip" title="提示page2">Page2</a> </li> </ul> </div> <div class="container"> <h2>表格1</h2> <table class="table table-hover"> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td id="Firstname" DATASRC=#data DATAFLD="Firstname"></td> <td id="Lastname" DATASRC=#data DATAFLD="Lastname"></td> <td id="Email" DATASRC=#data DATAFLD="Email"></td> </tr> </tbody> </table> </div> <div class="container"> <button id="btn1" type="button" class="btn btn-primary">Search</button> <table class="table table-hover"> <thead> <tr> <th>Carrid</th> <th>Connid</th> <th>出發國家</th> <th>出發城市</th> <th>到達國家</th> <th>到達城市</th> </tr> </thead> <tbody id="table"> </tbody> </table> <div class="container" id="con1"> <button id="btn2" type="button" class="btn btn-primary">Show</button> <div> <script> $(document).ready(function(){ $('[data-toggle="tooltip"]').tooltip(); }); $("#btn1").click(function(){ $('#btn1').text("clicked!"); $.ajax({ url:"xxxxxxxxxxxxxxxxxxxxxxxxxxxxx", data:"", Type:"post", dataType:"json", success:function(res){ $.each(res.DETAIL,function(key,item){ var lv_html = "<tr>"; lv_html = lv_html + "<td>" + item.CARRID + "</td>"; lv_html = lv_html + "<td>" + item.CONNID + "</td>"; lv_html = lv_html + "<td>" + item.COUNTRYFR + "</td>"; lv_html = lv_html + "<td>" + item.CITYFROM + "</td>"; lv_html = lv_html + "<td>" + item.COUNTRYTO + "</td>"; lv_html = lv_html + "<td>" + item.CITYTO + "</td>"; lv_html = lv_html + "</tr>"; $("#table").append(lv_html); }); }, error:function(err){ alert("error"); } }) }); $("#btn2").click(function(){ $('#btn2').text("clicked!"); $.get("ztom_html3.htm",function(data){ $('#con1').html(data); }) }); </script> </body> </html>
显示效果:点击按钮,触发Ajax调用Service查询Spfli获取数据显示,注意:js中btn2点击加载ztom_html3.htm页面失败了。

示例3:ABAP生成HTML页面显示
"cl_gui_html_viewer "html显示 CLASS c1 DEFINITION INHERITING FROM cl_gui_html_viewer. PUBLIC SECTION. METHODS:constructor IMPORTING VALUE(parent) TYPE REF TO cl_gui_container. METHODS:m_set_script IMPORTING VALUE(script) TYPE STANDARD TABLE. ENDCLASS. CLASS c1 IMPLEMENTATION. METHOD:constructor. CALL METHOD super->constructor EXPORTING parent = parent saphtmlp = 'X' uiflag = cl_gui_html_viewer=>uiflag_noiemenu. ENDMETHOD. METHOD:m_set_script. CALL METHOD me->set_script EXPORTING script = script. CALL METHOD me->execute_script. ENDMETHOD. ENDCLASS. DATA:lo_c1 TYPE REF TO c1. TYPES:s_html_line TYPE C LENGTH 255. DATA:lt_datasrc TYPE TABLE OF s_html_line. DATA:ls_datasrc TYPE s_html_line. DATA:lv_doc_url TYPE sbdst_url. "html viewer事件 CLASS c1_event DEFINITION. PUBLIC SECTION. CLASS-METHODS:m_sapevent FOR EVENT sapevent OF cl_gui_html_viewer IMPORTING action frame getdata postdata query_table. CLASS-METHODS:m_ctxmenu_request FOR EVENT ctxmenu_request OF cl_gui_html_viewer. CLASS-METHODS:m_ctxmenu_selected FOR EVENT ctxmenu_selected OF cl_gui_html_viewer IMPORTING fcode. ENDCLASS. CLASS c1_event IMPLEMENTATION. "窗体事件 METHOD m_sapevent. DATA:lv_str TYPE string. DATA:lt_postdata TYPE cnht_post_data_tab. DATA:ls_postdata LIKE LINE OF lt_postdata. DATA:lt_edquery TYPE cnht_query_table. DATA:ls_edquery LIKE LINE OF lt_edquery. lv_str = 'action:' && action && ';frame' && frame && ';getdata' && getdata. lt_postdata = postdata. lt_edquery = query_table. IF lt_postdata IS NOT INITIAL. READ TABLE lt_postdata INTO ls_postdata INDEX 1. ENDIF. LOOP AT lt_edquery INTO ls_edquery. lv_str = lv_str && 'name:' && ls_edquery-name && 'value:' && ls_edquery-value && ';'. ENDLOOP. MESSAGE lv_str TYPE 'I'. ENDMETHOD. "右键菜单 METHOD m_ctxmenu_request. DATA:my_ctxmenu TYPE REF TO cl_ctmenu. CREATE OBJECT my_ctxmenu. my_ctxmenu->add_function( EXPORTING fcode = 'script' text = 'excute script' ). my_ctxmenu->add_function( EXPORTING fcode = 'back' text = 'back' ). my_ctxmenu->add_function( EXPORTING fcode = 'forward' text = 'forward' ). lo_c1->track_context_menu( EXPORTING ctxmenu = my_ctxmenu ). ENDMETHOD. METHOD m_ctxmenu_selected. IF fcode = 'script'. "设置field TYPES:BEGIN OF s_tab, field_name TYPE C LENGTH 30, field_value TYPE C LENGTH 30, END OF s_tab. DATA:lt_tab TYPE TABLE OF s_tab. DATA:ls_tab LIKE LINE OF lt_tab. ls_tab-field_name = 'Firstname'. ls_tab-field_value = 'chai'. APPEND ls_tab TO lt_tab. ls_tab-field_name = 'Lastname'. ls_tab-field_value = 'Li'. APPEND ls_tab TO lt_tab. ls_tab-field_name = 'Email'. ls_tab-field_value = 'lie@222.com'. APPEND ls_tab TO lt_tab. CLEAR lt_datasrc[]. LOOP AT lt_tab INTO ls_tab. ls_datasrc = ls_tab-field_name && '.innerText = "' && ls_tab-field_value && '";'. APPEND ls_datasrc TO lt_datasrc. ENDLOOP. lo_c1->m_set_script( lt_datasrc ). ENDIF. IF fcode = 'back'. lo_c1->go_back( ). ENDIF. IF fcode = 'forward'. lo_c1->go_forward( ). ENDIF. ENDMETHOD. ENDCLASS. CLASS c_main DEFINITION. PUBLIC SECTION. METHODS:m_init_view. METHODS:m_set_event. METHODS:m_load_data. METHODS:m_creat_page. METHODS:m_creat_page1. METHODS:m_load_page. ENDCLASS. CLASS c_main IMPLEMENTATION. METHOD m_init_view. "初始化 CREATE OBJECT lo_c1 EXPORTING parent = cl_gui_container=>default_screen. "设置事件 me->m_set_event( ). "加载数据 me->m_load_data( ). "加载页面 me->m_creat_page( ). me->m_creat_page1( ). "加载页面显示 me->m_load_page( ). ENDMETHOD. "设置事件 METHOD m_set_event. DATA:lt_events TYPE cntl_simple_events. DATA:ls_events LIKE LINE OF lt_events. "设置event ls_events-eventid = lo_c1->m_id_sapevent. ls_events-appl_event = 'X'. APPEND ls_events TO lt_events. ls_events-appl_event = ''. ls_events-eventid = lo_c1->m_id_ctxmenu_request. APPEND ls_events TO lt_events. ls_events-eventid = lo_c1->m_id_ctxmenu_selected. APPEND ls_events TO lt_events. lo_c1->set_registered_events( events = lt_events ). SET HANDLER c1_event=>m_sapevent FOR lo_c1. SET HANDLER c1_event=>m_ctxmenu_request FOR lo_c1. SET HANDLER c1_event=>m_ctxmenu_selected FOR lo_c1. ENDMETHOD. "加载数据 METHOD m_load_data. TYPES:BEGIN OF s_tab, field_name TYPE C LENGTH 30, field_value TYPE C LENGTH 30, END OF s_tab. DATA:lt_tab TYPE TABLE OF s_tab. DATA:ls_tab LIKE LINE OF lt_tab. ls_tab-field_name = 'Firstname'. ls_tab-field_value = 'tom'. APPEND ls_tab TO lt_tab. ls_tab-field_name = 'Lastname'. ls_tab-field_value = 'tomas'. APPEND ls_tab TO lt_tab. ls_tab-field_name = 'Email'. ls_tab-field_value = 'tomas@222.com'. APPEND ls_tab TO lt_tab. CLEAR lt_datasrc[]. ls_datasrc = '<HTML><HEAD>' && '<META NAME="data" CONTENT="DSO">' && '</HEAD><BODY>'. APPEND ls_datasrc TO lt_datasrc. LOOP AT lt_tab INTO ls_tab. ls_datasrc = '<SPAN ID=' && ls_tab-field_name && '>' && ls_tab-field_value && ' </SPAN>'. ENDLOOP. ls_datasrc = '</BODY></HTML>'. APPEND ls_datasrc TO lt_datasrc. lo_c1->load_data( EXPORTING url = 'data.htm' type = 'text' subtype = 'html' IMPORTING assigned_url = lv_doc_url CHANGING data_table = lt_datasrc ). ENDMETHOD. METHOD m_load_page. lo_c1->load_html_document( EXPORTING document_id = 'ZTOM_HTML1' document_url = 'ztom_html1.htm' IMPORTING assigned_url = lv_doc_url ). lo_c1->load_html_document( EXPORTING document_id = 'ZTOM_HTML2' document_url = 'ztom_html2.htm' ). "显示url lo_c1->show_url( lv_doc_url ). ENDMETHOD. "创建ztom_html3.htm页面,显示表格 METHOD m_creat_page. DATA:lt_scarr TYPE TABLE OF scarr. DATA:ls_scarr LIKE LINE OF lt_scarr. DATA:lt_html TYPE TABLE OF s_html_line. DATA:ls_html LIKE LINE OF lt_html. "查询数据 SELECT * INTO TABLE lt_scarr FROM scarr. ls_html = '<!DOCTYPE html><html><head>'. APPEND ls_html TO lt_html. ls_html = '<meta charset="utf-8">'. APPEND ls_html TO lt_html. ls_html = '<meta name="viewport" content="width=device-width, initial-scale=1">'. APPEND ls_html TO lt_html. ls_html = '<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">'. APPEND ls_html TO lt_html. ls_html = '<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>'. APPEND ls_html TO lt_html. ls_html = '<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>'. APPEND ls_html TO lt_html. ls_html = '<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>'. APPEND ls_html TO lt_html. ls_html = '</head><body>'. APPEND ls_html TO lt_html. ls_html = '<div class="container"><ul class="nav nav-pills">'. APPEND ls_html TO lt_html. ls_html = '<li class="nav-item"><a class="nav-link" href="ztom_html1.htm">首页</a></li>'. APPEND ls_html TO lt_html. ls_html = '<li class="nav-item"><a class="nav-link" href="ztom_html2.htm">Page2</a></li></ul></div>'. APPEND ls_html TO lt_html. ls_html = '<div class="container"><h2>表格1</h2>'. APPEND ls_html TO lt_html. ls_html = '<table class="table table-hover table-bordered"><thead class="table-primary">'. APPEND ls_html TO lt_html. ls_html = '<tr><th colspan = "2" style="text-align:center">合并列1</th><th colspan = "2" style="text-align:center">合并列2</th></tr>'. APPEND ls_html TO lt_html. ls_html = '<tr><th>Airline ID</th><th>Airline name</th>'. APPEND ls_html TO lt_html. ls_html = '<th>Currency</th><th>Airline URL</th></tr></thead>'. APPEND ls_html TO lt_html. ls_html = '<tbody>'. APPEND ls_html TO lt_html. LOOP AT lt_scarr INTO ls_scarr. ls_html = '<tr><td>' && ls_scarr-carrid && '</td>'. APPEND ls_html TO lt_html. ls_html = '<td>' && ls_scarr-carrname && '</td>'. APPEND ls_html TO lt_html. ls_html = '<td>' && ls_scarr-currcode && '</td>'. APPEND ls_html TO lt_html. ls_html = '<td><a href="' && ls_scarr-url && '">' && ls_scarr-url && '</a></td></tr>'. APPEND ls_html TO lt_html. ENDLOOP. ls_html = '</tbody></table></div>'. APPEND ls_html TO lt_html. ls_html = '</body></html>'. APPEND ls_html TO lt_html. lo_c1->load_data( EXPORTING url = 'ztom_html3.htm' type = 'text' subtype = 'html' IMPORTING assigned_url = lv_doc_url CHANGING data_table = lt_html ). ENDMETHOD. "创建ztom_html4.htm,使用echarts显示图表 METHOD m_creat_page1. DATA:lt_html TYPE TABLE OF s_html_line. DATA:ls_html LIKE LINE OF lt_html. TYPES:BEGIN OF s_item, name TYPE string, number TYPE I, END OF s_item. DATA:lt_item_data TYPE TABLE OF s_item. DATA:ls_item_data LIKE LINE OF lt_item_data. "json数据 DATA:lo_json_writer TYPE REF TO cl_sxml_string_writer. DATA:lv_json_x TYPE xstring. DATA:lv_json TYPE string. ls_item_data-name = '"栗子"'. ls_item_data-number = 10. APPEND ls_item_data TO lt_item_data. ls_item_data-name = '"苹果"'. ls_item_data-number = 20. APPEND ls_item_data TO lt_item_data. ls_item_data-name = '"李子"'. ls_item_data-number = 13. APPEND ls_item_data TO lt_item_data. ls_html = '<!DOCTYPE html><html><head>'. APPEND ls_html TO lt_html. ls_html = '<meta charset="utf-8">'. APPEND ls_html TO lt_html. ls_html = '<meta name="viewport" content="width=device-width, initial-scale=1">'. APPEND ls_html TO lt_html. ls_html = '<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">'. APPEND ls_html TO lt_html. ls_html = '<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>'. APPEND ls_html TO lt_html. ls_html = '<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>'. APPEND ls_html TO lt_html. ls_html = '<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>'. APPEND ls_html TO lt_html. ls_html = '<script src="https://cdn.staticfile.org/echarts/4.7.0/echarts.min.js"></script>'. APPEND ls_html TO lt_html. ls_html = '</head>'. APPEND ls_html TO lt_html. ls_html = '<body><div class="container"><h1>Line Chart</h1><div id="myChart" style="width:600px;height:400px;"></div></div>'. APPEND ls_html TO lt_html. "script部分 ls_html = '<script>$(document).ready(function(){ var container1 = document.getElementById("myChart");'. APPEND ls_html TO lt_html. ls_html = 'var myChart = echarts.init(container1);'. APPEND ls_html TO lt_html. ls_html = 'var options = {title: {text: "ECharts"},tooltip: {},'. APPEND ls_html TO lt_html. ls_html = 'xAxis: { data: ['. LOOP AT lt_item_data INTO ls_item_data. IF sy-tabix = 1. ls_html = ls_html && ls_item_data-name. ELSE. ls_html = ls_html && ',' && ls_item_data-name. ENDIF. ENDLOOP. ls_html = ls_html && ']},'. APPEND ls_html TO lt_html. ls_html = 'yAxis: {},series: [{ name:"销量",type:"bar",data: ['. LOOP AT lt_item_data INTO ls_item_data. IF sy-tabix = 1. ls_html = ls_html && ls_item_data-number. ELSE. ls_html = ls_html && ',' && ls_item_data-number. ENDIF. ENDLOOP. ls_html = ls_html && ']}]};'. APPEND ls_html TO lt_html. ls_html = 'myChart.setOption(options);})</script>'. APPEND ls_html TO lt_html. ls_html = '</body></html>'. APPEND ls_html TO lt_html. lo_c1->load_data( EXPORTING url = 'ztom_html4.htm' type = 'text' subtype = 'html' IMPORTING assigned_url = lv_doc_url CHANGING data_table = lt_html ). ENDMETHOD. ENDCLASS. START-OF-SELECTION. PERFORM f_show_html. FORM f_show_html. DATA:lo_main TYPE REF TO c_main. CREATE OBJECT lo_main. WRITE:/ '1'. lo_main->m_init_view( ). ENDFORM.
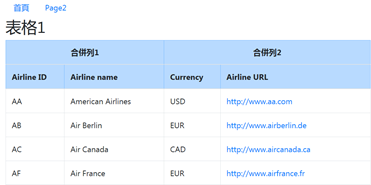
ztom_html3.htm页面效果:

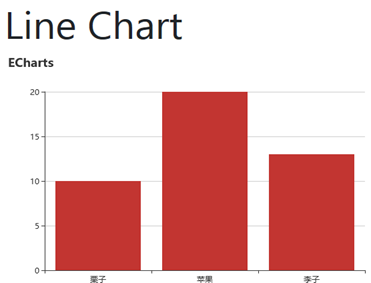
ztom_html4.htm页面效果:

本文来自博客园,作者:渔歌晚唱,转载请注明原文链接:https://www.cnblogs.com/tangToms/p/14736933.html




