iOS屏幕尺寸和分辨率了解
1、截至目前为止,主流的iOS设备屏幕有以下几种:

--------------- iPhone ---------- -------- iPad ------------

2、iOS设备屏幕分辨率:(ppi是像素密度单位【像素/英寸】,401ppi表示每英寸上有401个像素)

ppi(pixel per inch)计算,以6Plus为例:
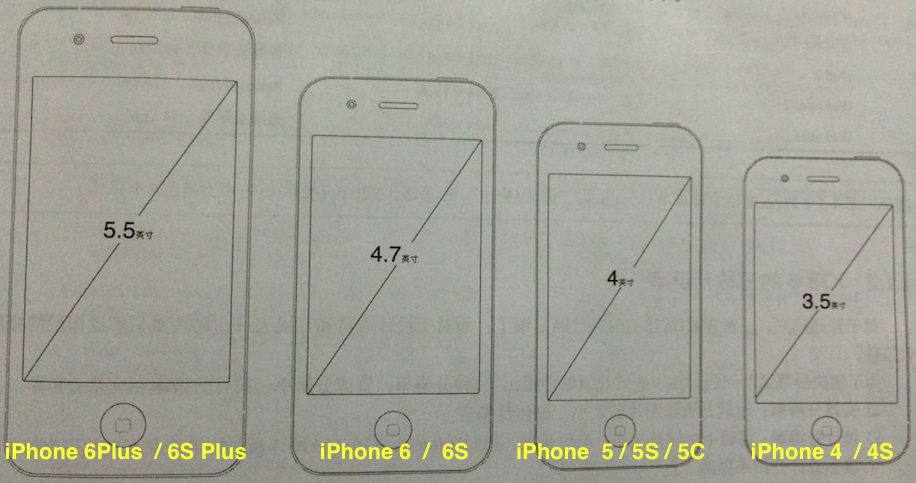
屏幕分辨率1920 x 1080, 屏幕尺寸5.5英寸(手机屏幕对角物理线的长度),
1920 x 1920 + 1080 x 1080 = 4852800, 开根号为:2202.907...
2202.907 / 5.5 = 400.528 ppi, 大约就是401ppi
3、iOS的三种分辨率
1)、资源分辨率:资源图片的大小,单位是像素。
2)、设计分辨率:逻辑上的屏幕大小,单位是点。我们在Interface Builder设计器中的单位和程序代码中的单位都是设计分辨率中的“点”。
3)、是以像素为单位的屏幕大小,所有的应用都会渲染到这个屏幕上展示给用户。
iPhone 6 Plus和 6S Plus是最为特殊的设备,资源分辨率与屏幕分辨率的比例是1.15 : 1, 而其他的设备比例是1 : 1。不同的人群关注的分辨率也是不同的,UI设计人员主要关注的是资源分辨率,开发人员主要关注的是设计分辨率,而一般用户主要关注的屏幕分辨率。

4、获取设备屏幕信息
获取当前移动设备对象:[UIDevice currentDevice]
UIDevice类所有信息
NS_CLASS_AVAILABLE_IOS(2_0) @interface UIDevice : NSObject + (UIDevice *)currentDevice; @property(nonatomic,readonly,strong) NSString *name; // e.g. "My iPhone" @property(nonatomic,readonly,strong) NSString *model; // e.g. @"iPhone", @"iPod touch" @property(nonatomic,readonly,strong) NSString *localizedModel; // localized version of model @property(nonatomic,readonly,strong) NSString *systemName; // e.g. @"iOS" @property(nonatomic,readonly,strong) NSString *systemVersion; // e.g. @"4.0" @property(nonatomic,readonly) UIDeviceOrientation orientation __TVOS_PROHIBITED; // return current device orientation. this will return UIDeviceOrientationUnknown unless device orientation notifications are being generated. @property(nullable, nonatomic,readonly,strong) NSUUID *identifierForVendor NS_AVAILABLE_IOS(6_0); // a UUID that may be used to uniquely identify the device, same across apps from a single vendor. @property(nonatomic,readonly,getter=isGeneratingDeviceOrientationNotifications) BOOL generatesDeviceOrientationNotifications __TVOS_PROHIBITED; - (void)beginGeneratingDeviceOrientationNotifications __TVOS_PROHIBITED; // nestable - (void)endGeneratingDeviceOrientationNotifications __TVOS_PROHIBITED; @property(nonatomic,getter=isBatteryMonitoringEnabled) BOOL batteryMonitoringEnabled NS_AVAILABLE_IOS(3_0) __TVOS_PROHIBITED; // default is NO @property(nonatomic,readonly) UIDeviceBatteryState batteryState NS_AVAILABLE_IOS(3_0) __TVOS_PROHIBITED; // UIDeviceBatteryStateUnknown if monitoring disabled @property(nonatomic,readonly) float batteryLevel NS_AVAILABLE_IOS(3_0) __TVOS_PROHIBITED; // 0 .. 1.0. -1.0 if UIDeviceBatteryStateUnknown @property(nonatomic,getter=isProximityMonitoringEnabled) BOOL proximityMonitoringEnabled NS_AVAILABLE_IOS(3_0); // default is NO @property(nonatomic,readonly) BOOL proximityState NS_AVAILABLE_IOS(3_0); // always returns NO if no proximity detector @property(nonatomic,readonly,getter=isMultitaskingSupported) BOOL multitaskingSupported NS_AVAILABLE_IOS(4_0); @property(nonatomic,readonly) UIUserInterfaceIdiom userInterfaceIdiom NS_AVAILABLE_IOS(3_2); - (void)playInputClick NS_AVAILABLE_IOS(4_2); // Plays a click only if an enabling input view is on-screen and user has enabled input clicks. @end
ios移动设备类型枚举判断:
typedef NS_ENUM(NSInteger, UIUserInterfaceIdiom) { UIUserInterfaceIdiomUnspecified = -1, UIUserInterfaceIdiomPhone NS_ENUM_AVAILABLE_IOS(3_2), // iPhone and iPod touch style UI UIUserInterfaceIdiomPad NS_ENUM_AVAILABLE_IOS(3_2), // iPad style UI UIUserInterfaceIdiomTV NS_ENUM_AVAILABLE_IOS(9_0), // Apple TV style UI };
[UIDevice currentDevice].userInterfaceIdiom == UIUserInterfaceIdiomPhone // 表示iPhone设备
[UIDevice currentDevice].userInterfaceIdiom == UIUserInterfaceIdiomPad // 表示iPad设备
[UIDevice currentDevice].userInterfaceIdiom == UIUserInterfaceIdiomTV // 表示Apple TV设备
[UIDevice currentDevice].userInterfaceIdiom == UIUserInterfaceIdiomUnspecified // 表示未知设备
//示例:详细判断iPhone设备类型
//详细判断iPhone设备信息, 区分横屏和竖屏 if ([UIDevice currentDevice].userInterfaceIdiom == UIUserInterfaceIdiomPhone){ //获取屏幕尺寸信息 CGSize screenSize = [UIScreen mainScreen].bounds.size; //竖屏情况 if (screenSize.height > screenSize.width){ if (screenSize.height == 568){ //iPhone 5/5S/5C (iPod / iPod touch) 等设备 } else if (screenSize.height == 667){ //iPone 6 / 6S 等设备 } else if (screenSize.height == 736){ //iPone 6 Plus / 6S Plus 等设备 } else{ //iPhone 4 / 4S 等设备 } } //横屏情况 if (screenSize.width > screenSize.height){ if (screenSize.width == 568){ //iPhone 5/5S/5C (iPod / iPod touch) 等设备 } else if (screenSize.width == 667){ //iPone 6 / 6S 等设备 } else if (screenSize.width == 736){ //iPone 6 Plus / 6S Plus 等设备 } else{ //iPhone 4 / 4S 等设备 } } }
//说明:在iPad和iPhone屏幕中,一般会有状态栏、标签栏、导航栏(或工具栏)以及内容视图部分,它们的尺寸也是固定的。状态栏占20点,导航栏占44点,标签栏占49点。
ppi(pixel per inch): 表示每英寸所包含的像素点数目,数值越高,屏幕能以更高密度显示图像
dpr(device pixel ratio): 设备像素比,设备像素 / 设备独立像素,表示设备独立像素到设备像素的转换关系




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?