react页面内嵌微信二维码 和 自定义样式 以及 微信网页共用unionId问题
在react页面内嵌“微信二维码”,实现PC端通过微信扫码进行登录。首先去微信开放平台注册一个账号,创建一个网站应用,提交网站备案审核,获取appid和appsecret;其他开发流程根据微信文档来进行操作。
react页面部分代码,引入内嵌二维码脚本,设置iframe标签支持跨域,自定义二维码样式:


componentWillMount(){ //引入“微信内嵌二维码”脚本 var script = document.createElement('script'); script.type = 'text/javascript'; script.async = false; script.src = 'https://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js'; document.head.appendChild(script); } componentDidMount(){ /** * ... other code * */ //加载微信二维码 setTimeout(function() { /** * 微信内嵌二维码自定义样式有两种方式实现 * 第一种是把自定义样式写在一个css文件里面,部署到一个https链接上 * 第二种是把自定义样式通过base64加密后设置在href上 * */ var customeStyle = "data:text/css;base64,Lnd4X3FyY29kZSBpZnJhbWUgeyB3aWR0aDogMTYwcHg7IGhlaWdodDogMTYwcHg7IG1hcmdpbjogMDsgcGFkZGluZzogMDsgfQ0KLmxvZ2luUGFuZWwgeyBtYXJnaW46MDsgcGFkZGluZzogMDsgfQ0KLmxvZ2luUGFuZWwgLnRpdGxlLCAubG9naW5QYW5lbCAuaW5mbyB7IGRpc3BsYXk6IG5vbmU7IH0NCi5pbXBvd2VyQm94IC5xcmNvZGUgeyBtYXJnaW46IDA7IHdpZHRoOiAxNjBweDsgYm9yZGVyOiBub25lOyB9"; new WxLogin({ self_redirect: false, id: "wx_login_container", appid: "wx0*************", //微信开放平台网站应用appid scope: "snsapi_login", redirect_uri: encodeURI(location.origin), //设置扫码成功后回调页面 state: "" + (new Date()).getTime(), style: "black", href: customeStyle, //location.origin + "/css/wx_qrcode.css", //自定义微信二维码样式文件 }); //设置iframe标签可以进行跨域跳转 var qrcodeBox = document.getElementById("wx_login_container"); var iframes = qrcodeBox.getElementsByTagName("iframe"); if (iframes.length){ var ifr = iframe[0]; ifr.setAttribute("sandbox", "allow-scripts allow-top-navigation allow-same-origin"); } }, 1000) }
因为默认内嵌二维码的尺寸固定,有头部标题,还是底部提示文字,所以如果想修改二维码尺寸和隐藏标题和提示文字,需要自定义样式来控制。微信接口也提供了一个href属性来进行自定义样式。
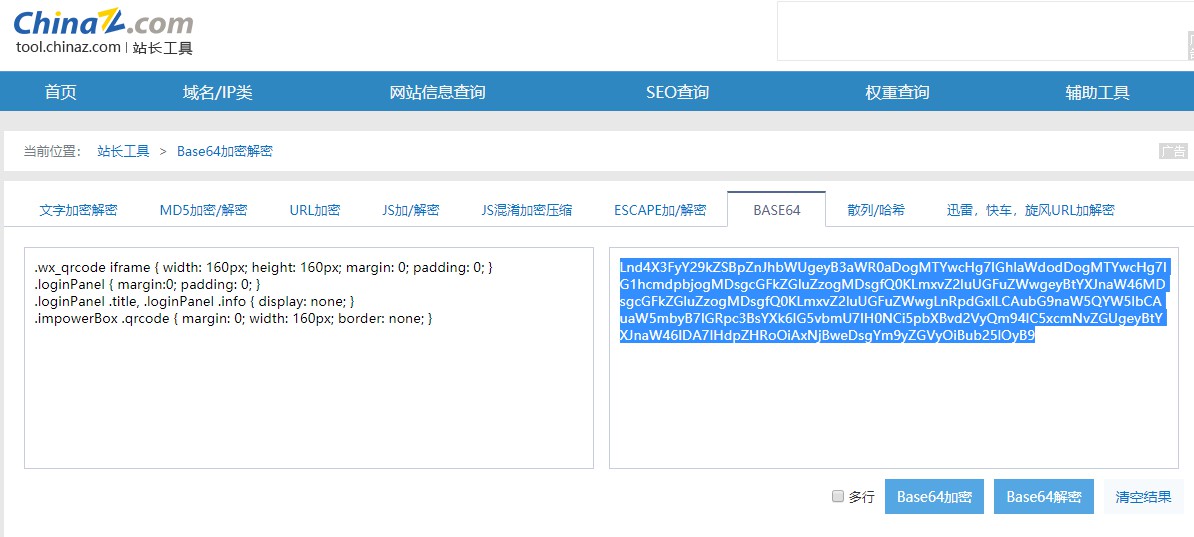
自定义样式有两种方式:
* 第一种是把自定义样式写在一个css文件里面,部署到一个https链接上
* 第二种是把自定义样式通过base64加密后设置在href上

相对而言,第二种方式更方便。
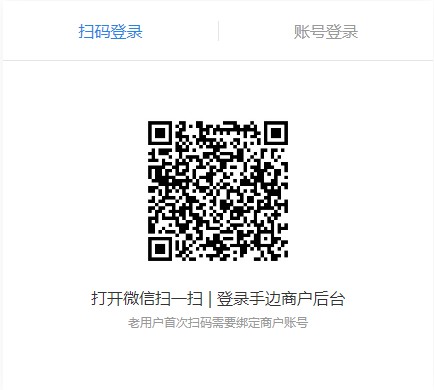
最后效果图

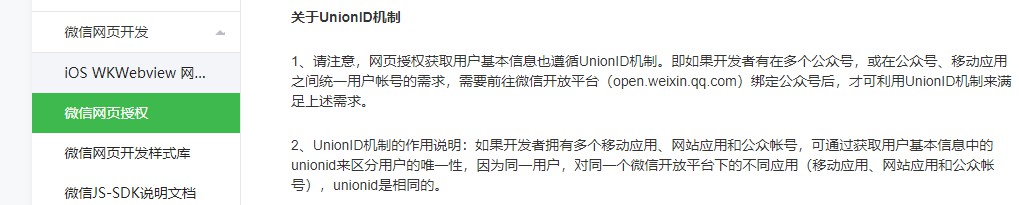
另外,如果有要求对于同一个微信用户,不管他是在PC端扫码登录,还是在微信网页授权登录,必须识别成同一个用户,则需要把微信开放平台和微信公众平台账号关联起来。
对于微信授权登录的用户,微信提供的唯一标识符就是unionId, 对于这个需求,在公众平台文档上有提到:


分类:
大前端





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2015-09-08 <转>iOS应用程序内使用IAP/StoreKit付费、沙盒(SandBox)测试、创建测试账号流程!