Chart控件的用法
最近用到统计方面的功能,文档统计不用说,都是导出Excel,若要视图效果,这里推荐一个Asp.NET中的控件Char。

简单示例:

1 <asp:Chart ID="Chart1" runat="server" Width="627px"> 2 <Legends> 3 <asp:Legend></asp:Legend> 4 </Legends> 5 <Titles> 6 <asp:Title Text="测试趋势图"></asp:Title> 7 </Titles> 8 <Series> 9 <asp:Series Name="Series1" LegendText="测试1" ChartType="Line" Label="#VAL" 10 MarkerStyle="Square" LabelToolTip="#VAL" YValuesPerPoint="6"></asp:Series> 11 <asp:Series Name="" LegendText="测试2" ChartType="Line" Label="#VAL" 12 MarkerStyle="Circle" LabelToolTip="#VAL" YValuesPerPoint="6"></asp:Series> 13 </Series> 14 <ChartAreas> 15 <asp:ChartArea Name="ChartArea1" ShadowOffset="4"> 16 <AxisY LineColor="64, 64, 64, 64" Title="评分分数" LineWidth="2"> 17 <LabelStyle Font="Trebuchet MS, 8.25pt, style=Bold" /> 18 <MajorGrid LineColor="64, 64, 64, 64" /> 19 </AxisY> 20 </asp:ChartArea> 21 </ChartAreas> 22 </asp:Chart>
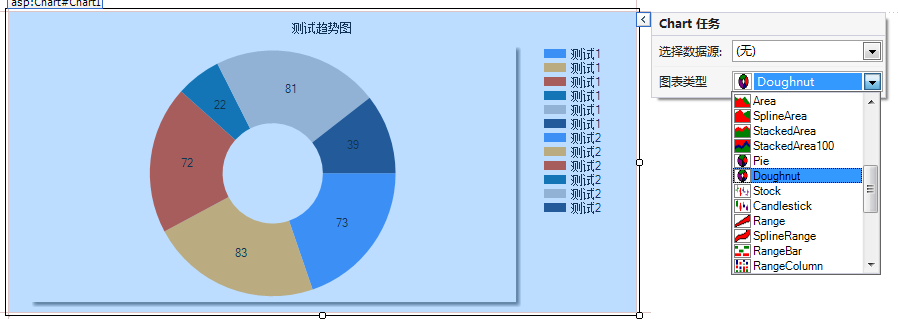
视图显示说明:

可以设定Series的ChartType属性值,来决定显示什么样的视图,下面是常用的视图举例:


后台绑定代码:
protected void Page_Load(object sender, EventArgs e)
{
DataTable dt = default(DataTable);
dt = CreateDataTable();
//设置图表的数据源
Chart1.DataSource = dt;
//设置图表Y轴对应项
Chart1.Series[0].YValueMembers = "Volume1";
Chart1.Series[1].YValueMembers = "Volume2";
//设置图表X轴对应项
Chart1.Series[0].XValueMember = "Date";
//绑定数据
Chart1.DataBind();
}
private DataTable CreateDataTable()
{
//Create a DataTable as the data source of the Chart control
DataTable dt = new DataTable();
//Add three columns to the DataTable
dt.Columns.Add("Date");
dt.Columns.Add("Volume1");
dt.Columns.Add("Volume2");
DataRow dr;
//Add rows to the table which contains some random data for demonstration
dr = dt.NewRow();
dr["Date"] = "Jan";
dr["Volume1"] = 3731;
dr["Volume2"] = 4101;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Date"] = "Feb";
dr["Volume1"] = 6024;
dr["Volume2"] = 4324;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Date"] = "Mar";
dr["Volume1"] = 4935;
dr["Volume2"] = 2935;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Date"] = "Apr";
dr["Volume1"] = 4466;
dr["Volume2"] = 5644;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Date"] = "May";
dr["Volume1"] = 5117;
dr["Volume2"] = 5671;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["Date"] = "Jun";
dr["Volume1"] = 3546;
dr["Volume2"] = 4646;
dt.Rows.Add(dr);
return dt;
}
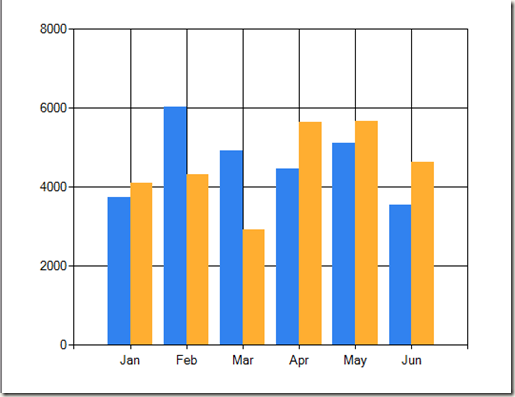
显示结果以柱状图为例,如下:

这是本人初次使用Char控件的学习笔记,不喜勿喷,谢谢!!
软件开发技术交流,同学习共进步,欢迎加群, 群号:169600532





