摘要:
VS 点击项目属性,进行post build配置 HTML <!DOCTYPE html> <html lang="en" style="height:100%;"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width 阅读全文
摘要:
1. 找一块石头 2. 打碎石头 我已经做到这一步了,2/19=10%的进度了 3. 现在你有了 98% 的浓缩二氧化硅,将其纯化至99.9% 4. 进一步提纯至99.9999999%的多晶硅金属 5. 将多晶硅锭放入坩埚中 6. 将硅锭加热至1698°K 7. 取一小块单晶晶种并将其浸入装有熔融硅 阅读全文
摘要:
背景 工作这么多年,你要说正则,我知道。 但是你要我写一个,对不起,不会。 为什么?记不住。 正则表达式写出来看着像脏话 !@#¥%¥#@!¥#&&*%#% 速记 其实不管使用什么技术,你经常用到的功能,也就那么有限的几个。再复杂的,往往可能就得现学了。 正则表达式也是。 你只需要记住字符和量词,日 阅读全文
摘要:
## 概念 **SAML**: Security Assertion Markup Language **SSO**: single sign-on **SP**: Service Provider **IdP**: Identity provider **UA**:User Agent (Brow 阅读全文
摘要:
## 准备 ``` CREATE TABLE orders ( id serial NOT NULL PRIMARY KEY, info json NOT NULL ); ``` ``` INSERT INTO orders (info) VALUES('{ "customer": "Lily Bu 阅读全文
摘要:
   ## Ref https://www.oxfordlearning.com/praising-children-for 阅读全文
摘要:
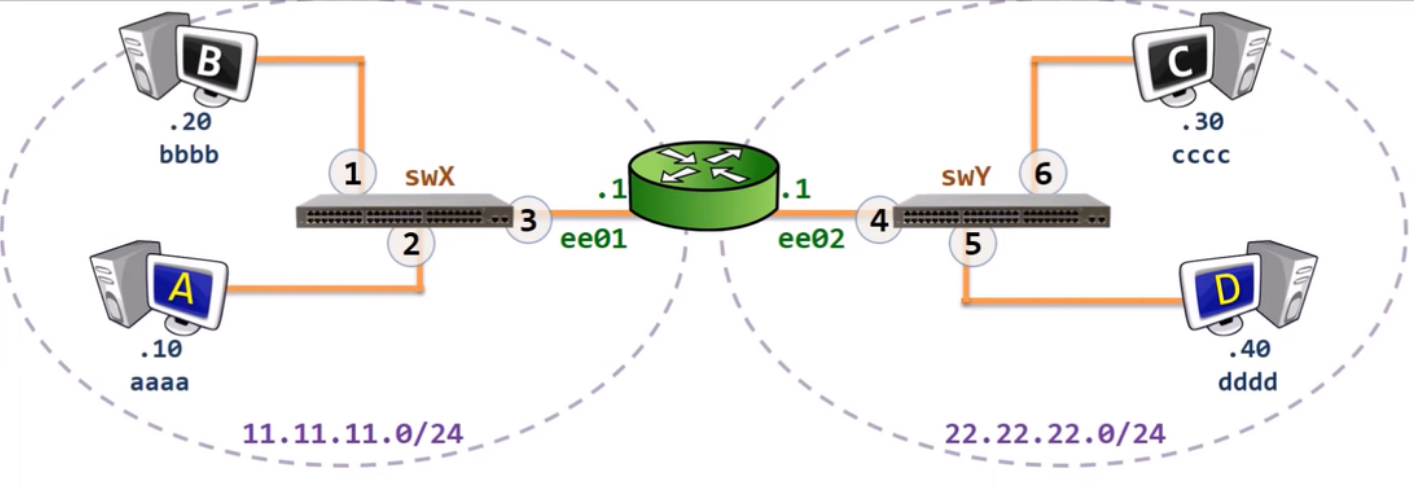
## 两个网络 如下拓扑,aaaa代表mac地址,.10代表ip地址,123代表端口  ## 发送过程 假如我们想把一 阅读全文
摘要: