vue跨域问题的解决
创建完vue项目后会有config文件夹,打开config文件夹下面的index.js文件

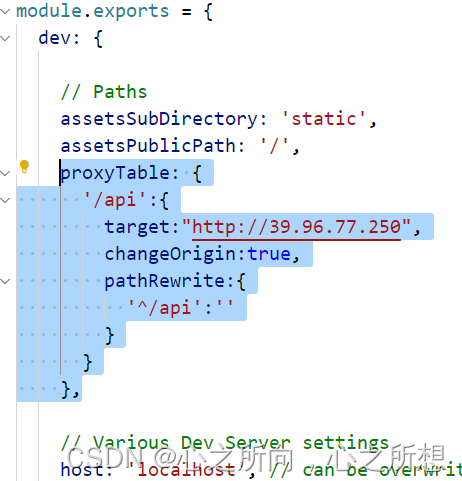
在这个位置添加选中的代码

proxyTable: { '/api':{ target:"http://39.96.77.250",//需要跨域的接口前缀 changeOrigin:true, pathRewrite:{ '^/api':'' } } },
然后打开main.js文件加入下面代码
import Axios from 'axios' Vue.config.productionTip = false Vue.prototype.$axios = Axios //设置好后代码页面可以直接通过this.$axios使用axios请求 Axios.defaults.baseURL = '/api'
然后就可以在代码页面进行网络请求了
this.$axios.get("/view/bookList?&category=2&page=1").then(function (res) { console.log(res); });
最后是重点!!!一定要重新运行项目! 一定要重新运行项目! 一定要重新运行项目!
不然会出现404错误找不到
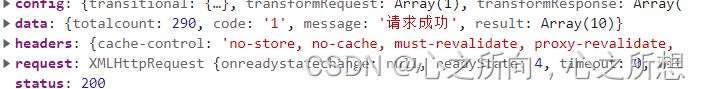
重新运行项目后发现数据请求成功了!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏