Vue报错:TypeError: Cannot read properties of undefined (reading ‘matched‘)
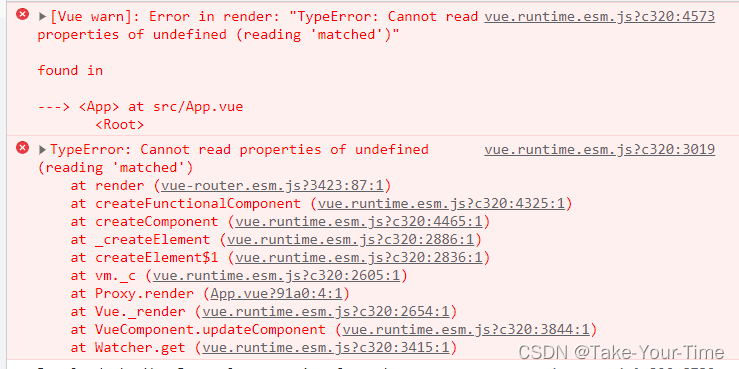
今天搞vue2项目的时候碰到了一个错误:

搞了很久才发现是路由引用的问题
路由配置没问题
import Vue from "vue"; import VueRouter from 'vue-router' import Demo from '../components/demo' Vue.use(VueRouter) export default new VueRouter({ routes: [ { path: '/', name: 'Demo', component: Demo } ] })
在main.js下面引入的时候引入错误
// 错误引用 import Vue from 'vue' import App from './App.vue' import Router from './router/index.js' Vue.config.productionTip = false Vue.use(Router) new Vue({ render: h => h(App), }).$mount('#app')
// 正确引用方式 import Vue from 'vue' import App from './App.vue' import Router from './router/index.js' Vue.config.productionTip = false new Vue({ render: h => h(App), router: Router }).$mount('#app')
如果出现 eslint 命名语法错误可以关闭检查
在vue.config.js中放入lintOnSave:false 即可关闭语法检查
添加好以后一定记得重新启动项目!!!!
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, lintOnSave: false//关闭语法检查 })



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话