目录
前言
前台Customer是我们自己的前台网站,使用node+vue语言编写。后台Manage同理,就略过。
介绍
既然是node+vue语言,那么我们基于node镜像制作
制作
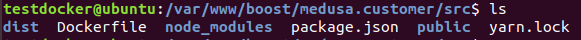
1、新建一个文件夹/medusa.customer/src,并将medusa.customer的发布包拷贝到文件夹下(包含node_modules)。如图:

2、新建Dockerfile文件
FROM node:12
# Create app directory
WORKDIR /usr/src/app
# Install app dependencies
# A wildcard is used to ensure both package.json AND package-lock.json are copied
# where available (npm@5+)
COPY package*.json ./
# If you are building your code for production
# RUN npm ci --only=production
# Bundle app source
COPY . .
EXPOSE 20080
CMD [ "node", "dist/app.js" ]
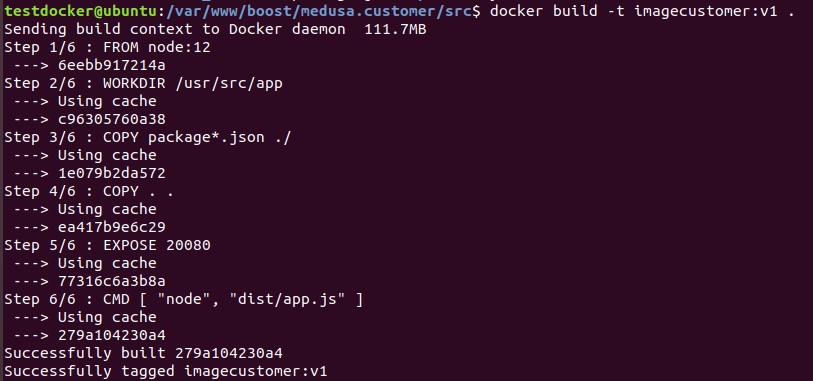
3、运行镜像制作脚本
docker build -t imagecustomer:v1 .
运行结果

4、至此,一个前台镜像就制作完毕了,接下来我们运行这个镜像
docker run --name dockercustomerv1 -p 20080:20080 -d imagecustomer:v1
运行结果