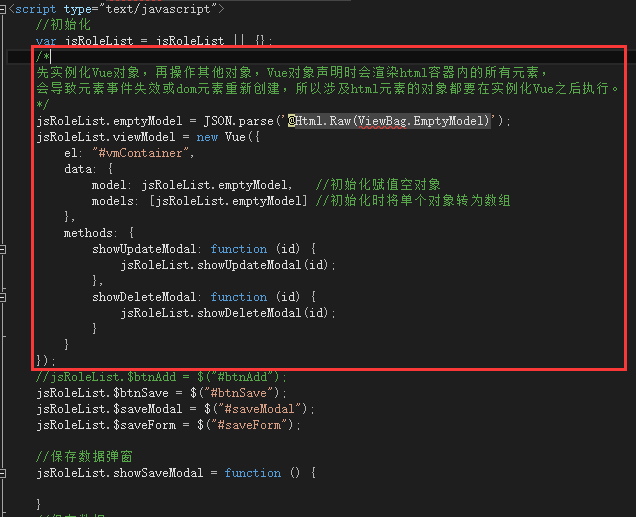
先实例化Vue对象,再操作其他对象,Vue对象声明时会渲染html容器内的所有元素,
会导致元素事件失效或dom元素重新创建,所以涉及html元素的对象都要在实例化Vue之后执行。

下面是简要的例子,还望高手指点,目前猜测是对象赋值后,vue渲染元素将元素进行了改变导致之前的赋值对象变化了,无论是jquery对象还是dom对象都不行。
<div id="vm"> {{msg}} <input type="button" value="试试"/> </div> <script> //添加一下vue、jquery引用 //变量赋值放在这里,无法触发事件 //var colVm=$("#vm"); var testVue=new Vue({ el:'vm', data:{ msg } }); //变量赋值放在这里,可以触发事件 var colVm=$("#vm"); $(function(){ colVm.click(function(){ alert("test"); }); }); </script>
如果非要将对象赋值放在实例化vue前面那可以使用jquery委托设置事件,亲测可用,.telegate()方法
<script> $("body").delegate(colVm, "click", function(){ //do someing... }); </script>
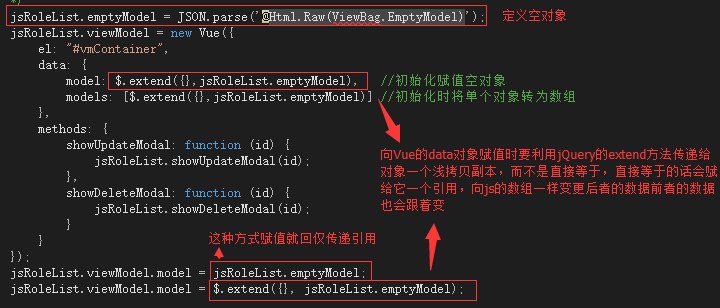
vue中向data对象赋值实际是类似js的数组赋值一样传递的是一个引用或者是指针,实际都指向同一块栈中保存值,所以两个对象任何一个变更值都会影响另一个取值,所以清空data的某一个对象时需要赋值一个浅拷贝副本,利用jQuery的$.extend()方法可以实现

实例:
<script> //引用传递,两个变量名都影响值 var a=[1,2,3], b=a; b[0]=111; console.log(a[0]) //输出结果为: 111 //浅拷贝传递,两个变量名互不影响 var a=[1,2,3], b=$.extend({},a); b[0]=111; console.log(a[0]) //输出结果为:1 //浅拷贝传递,只拷贝一级,二级依然共享一个栈 var a=[[4,5],2,3], b=$.extend({},a); b[0][1]=111; console.log(a[0][1]) //输出结果为:111 //深拷贝传递,递归拷贝每一级的数据,达到完全区分栈中的值 var a=[[4,5],2,3], b=$.extend(true,{},a); b[0][1]=111; a[0][1] //输出结果为:5 </script>
js中分为基本类型、引用类型
基本类型包括(存在栈中,不可以有属性和方法):数字、小数、字符串等,赋值是均是传递副本(number、string、boolean、null、undefined)
引用类型包括(对象名存在堆中,值存在栈中,堆中存有栈的内存地址来找到值,可以有属性和方法):数组、对象等(除了上面这些其他都是引用类型)
简单来讲基本类型传递的值、引用类型传递的指针,通过这个指针共同操作同一块栈内存
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,也可以说是该对象在堆内存的地址。
var person1 = '{}'; var person2 = '{}'; console.log(person1 == person2); // true //两个值类型的==比较相当于是===的值比较,对比的值是否一样 var person1 = {}; var person2 = {}; console.log(person1 == person2); // false //两个引用类型的比较是比较引用地址是不是一样
参考地址:http://blog.csdn.net/t_1007/article/details/53084349




