泰山 实验六 团队作业3:新视界电影院售票系统需求分析与原型设计
| 课程班级博客链接 | 班级博客 |
| 这个作业要求链接 | 作业要求 |
| 团队名称 | 泰山小组 |
| 团队成员分工描述 | 谢金鑫:PM,任务分配 郑文潇:需求分析,原型设计 余宝鹏:文档编写,页面设计 常祺:用户调研,原型设计 |
| 团队的课程学习目标 | 1、学习使用软件原型开发工具 2、掌握软件原型开发技术 3、体验以原型系统为基础的软件项目需求获取技巧与方法 4、通过此次实验提高团队合作意识,增强协作能力 5、利用墨刀设计新视界电影院售票系统的初级原型 |
| 这个作业在哪些方面帮助团队实现学习目标 | 1、能够快速模拟自己想要做成的软件原型,使得软件开发效率更高 2、学习使用墨刀来掌握软件原型开发技术 3、通过对产品原型的改进,增强团队合作意识 |
| 团队博客链接 | 团队博客 |
| 团队项目GitHub仓库地址链接 | 仓库链接 |
任务1:下载并安装墨刀原型设计工具,以团队内部协作学习方式掌握软件操作方法
-
以团队成员姓名命名的墨刀安装界面截图
-
谢金鑫安装界面

-
郑文潇安装界面

-
余宝鹏安装界面

-
常祺安装界面

-
-
提供至少播放10分钟的团队协作学习过程的视频录像/录音
在5月4日下午我们团队在企业微信组织会议,探讨了墨刀的学习和使用过程 ,该过程主要介绍了墨刀主界面的菜单栏的功能 ,组内成员提出功能实现所用到的组件以及使用方法,大家一起经过了20分钟左右的学习,组内成员基本掌握了相关的操作过程 。(说明:10分钟的视频录像文件太大,经过压缩后也未能提交至Github上,在Github上我提交了视频录像的截图为佐证)

-
墨刀原型设计工具简介
-
产品简介
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。
-
产品logo

-
功能介绍
- 原型设计
- 支持HTML、PNG、APK、IPA 多格式离线文件下载,还可以下载多倍率图片,满足不同分辨率需求;
- 支持创建 iPhone/iPad、Android、平板、watches、PC 各平台设备的原型,也可以自定义设备尺寸;
- 提供 iOS、Android 等平台的常用组件及大量精美图标,同时还可以自定义自己的个性化组件,方便项目之间自由切换、使用;
- 通过拖拽创建链接及交互动效,提供丰富的页面切换方式、交互手势及动画,简单操作即可创作;
- 通过二维码、链接分享,可以在网页、移动端、墨刀预览助手 app 中快速查看产品 demo 的演示效果。
- 开发标注
- 使用Sketch插件上传设计文件,墨刀标注会自动生成设计标注信息及全平台样式代码,可以精准还原标注信息,并提供每个元素的 CSS、Swift、Android 样式代码;
- 提供了业内完善的颜色解决方案。除了展示常规设计文件的全局颜色,还会自动生成当前页的页面颜色,还可以手动吸取颜色,随心定制你的个人色板;
- 只需设计师导入Sketch切图,即可自动生成多倍率切图文件。可以一键下载全部切图,也可以根据实际需要,下载独立的元素切图;
- 除了支持元素在各平台之间的颜色、分辨率换算,还支持手动设置 HTML 的字体大小单位(rem/em)。
- Sketch插件
- 通过Sketch插件上传设计文件,墨刀标注会自动创建、精准还原设计文件所有样式信息,并提供元素 CSS、Swift、Android 各系统样式代码。
- 原型设计
-
使用教程
-
首先进行注册后,我们可以以桌面快捷方式登录,如下:

-
登录成功后,我们来到创建项目的页面,如下:

-
接下来简要介绍一下空白项目的创建操作,如下:
-
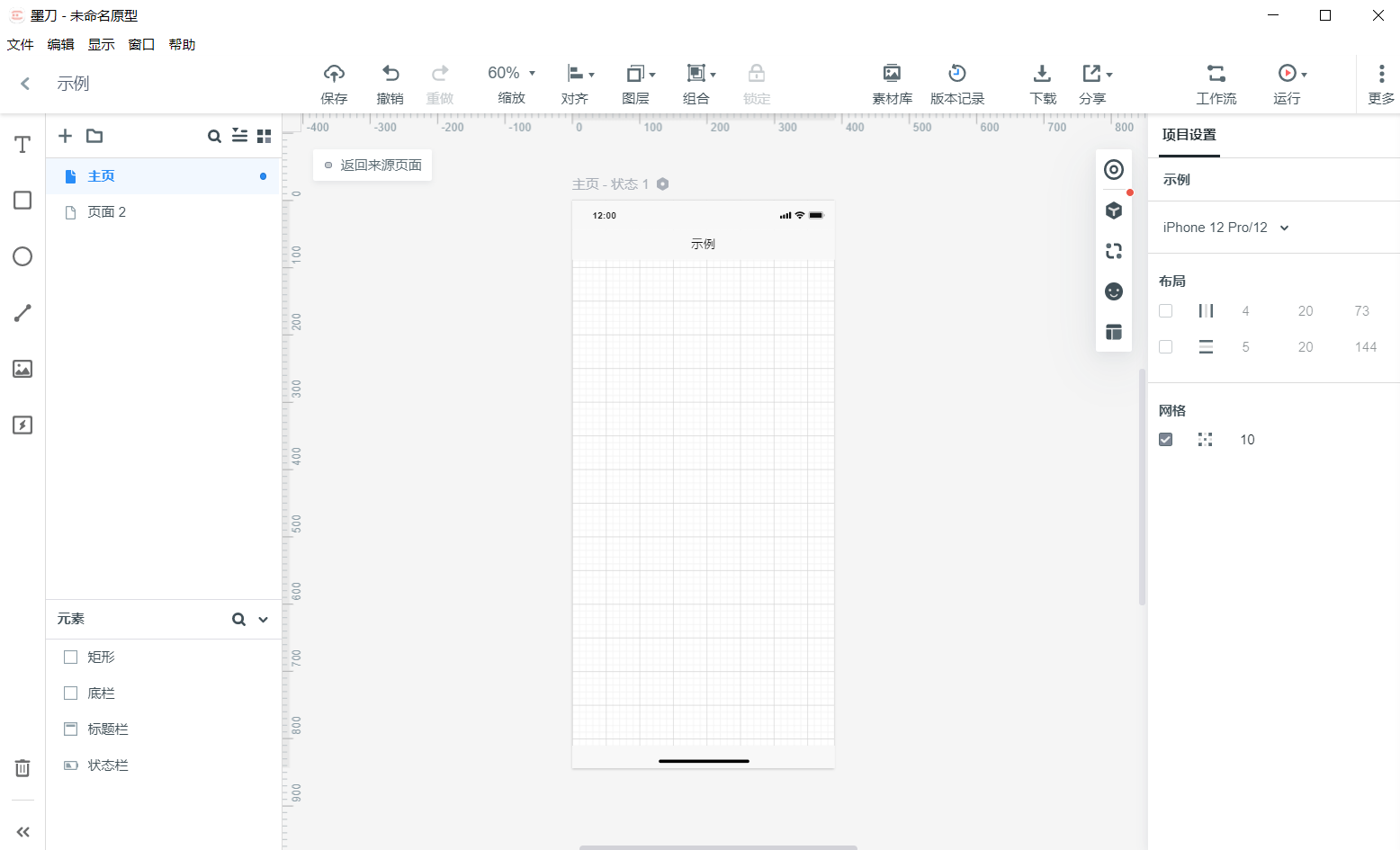
首先在下方输入项目名以及选择原型的平台后,点击创建,进入项目首页,中间的是项目的编辑页面,中部的左侧以及顶部边框标注着的数字是像素,用来准对页面的宽度与高度以及页面内组件的位置,具体如下:

-
页面栏——用于编辑和切换各页面,新建页面以及页面状态:


-
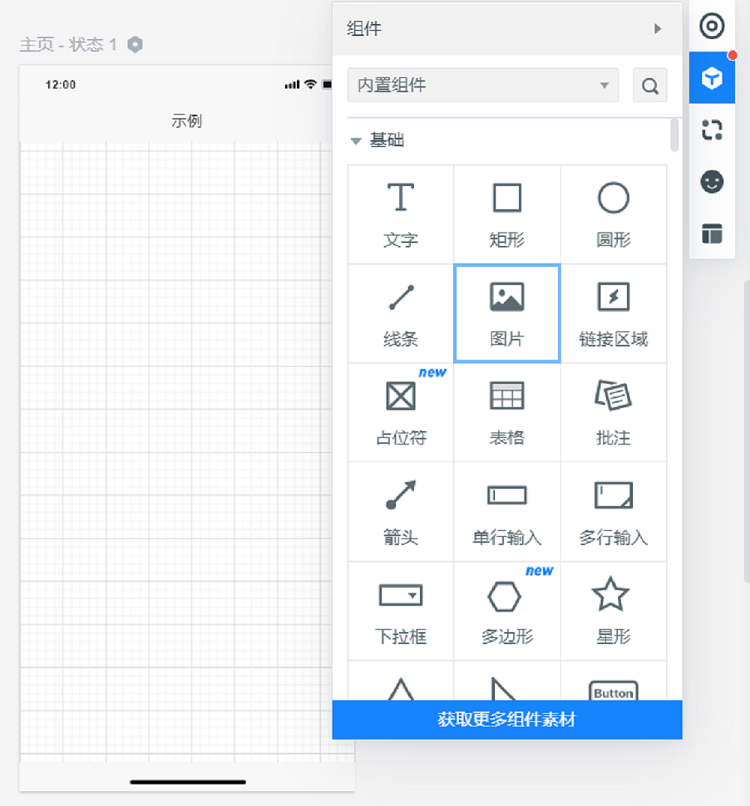
右侧工具栏包含组件及图标等素材,最右侧外观栏——当你选中某个组件时可在其中编辑外观的各种参数:

-
上方工具栏最右侧的运行按键可以模拟运行时的页面操作:

-
-
-
反思总结
- 不论你是移动端UI设计师还是网页设计师,原型设计的重要性似乎是显而易见的。原型设计让设计师和开发者将基本的概念和构想形象化的呈现出来,让参与进来的每个人都可以查看、使用并且给予反馈,并且在最终版本定下来之前进行必要的调整。
- 利用原型设计网站或是APP是当今绝大多数开发者运用的方式,使用原型设计不仅能更具体详细的让用户了解这款产品,对于开发来说也更加轻松并节约时间和金钱。设计和开发团队倾向于借助原型来完善产品,而客户和企业主也乐于看到原型,参与到项目中的每个人都能根据他们的所见来判断、探索和决策。原型成为了讨论的焦点,也是解决问题的平台。这时,学会使用一项原型设计工具例如“墨刀”就显得极为重要了。
-
任务2:针对实验五团队项目选题,利用墨刀设计团队项目软件原型;
团队项目软件原型系统V1.0
说明:我们团队的软件项目名称为新视界电影院售票系统,通过团队讨论后,我们初步设计了以下页面作为软件原型系统V1.0。
-
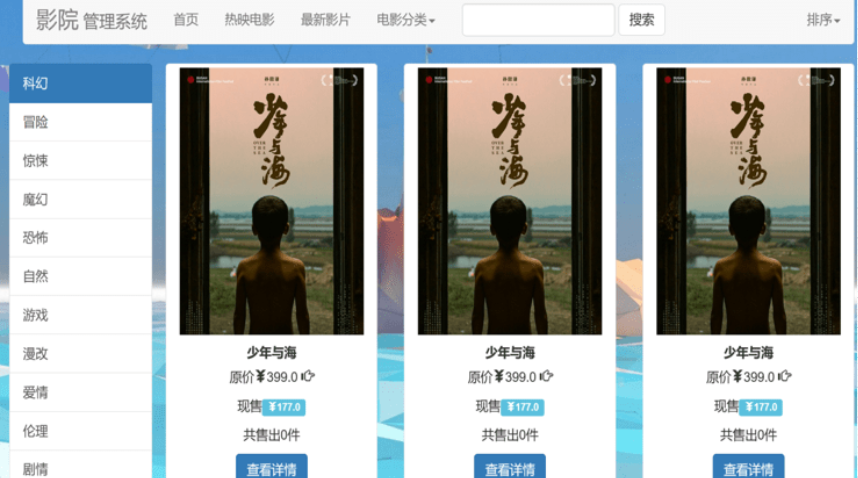
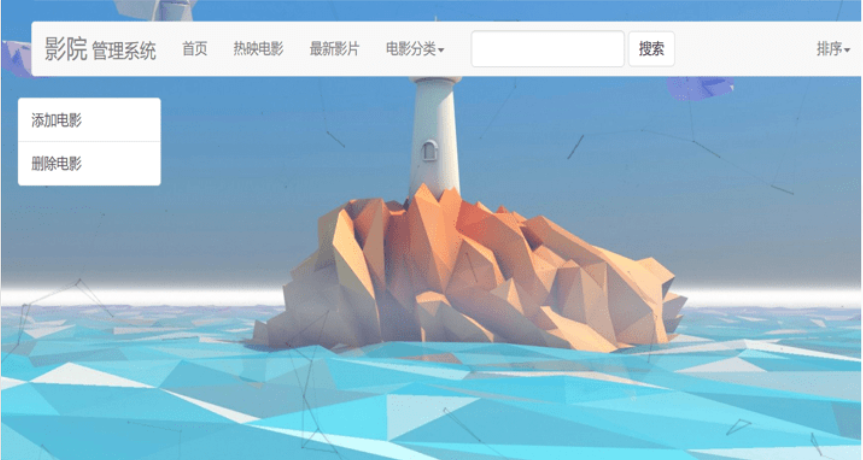
系统主页面设计

-
系统登录页面

-
系统新用户注册页面

-
系统电影页面

任务3:利用任务2所开发的软件原型系统,实施团队项目软件用户调研活动,并迭代完善团队项目软件原型。
要求如下:
1、调研真实的用户;
2、团队项目软件原型要有不同版本,用版本号V1.1、V1.2区分命名;
3、要有除原型法之外的其他需求获取手段;
4、收集整理用户需求调研素材,包括文献资料、需求调研成果整理文档等;
5、用户需求调研活动的佐证材料(文献目录、访谈录音、问卷、调研对象名单、社交平台聊天记录等等)。
-
满足(2)要求至少2个以上版本的项目软件原型
-
团队项目软件原型系统V1.0
如上任务2所列团队项目软件原型系统V1.0。
-
团队项目软件原型系统V1.1
团队项目软件原型系统V1.1是对V1.0的补充,在V1.0的基础上,加入了前台操作
后台管理以及关于我们页面。
-
前台操作页面

-
后台管理页面

-
关于我们页面

-
-
-
满足(4)要求的需求调研素材
根据(4)要求编写整理了如下需求调研文档。






-
满足(5)要求的需求调研佐证材料
-
访谈记录



-
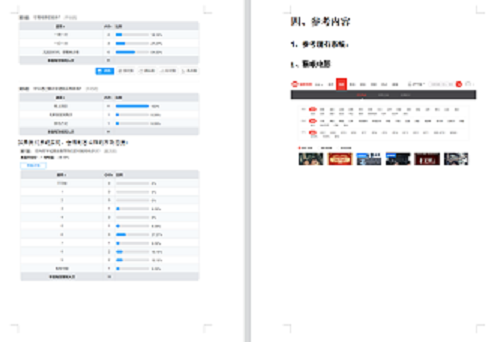
问卷




-
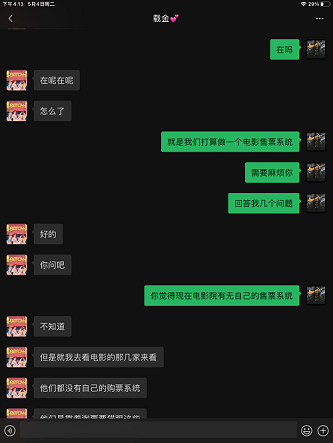
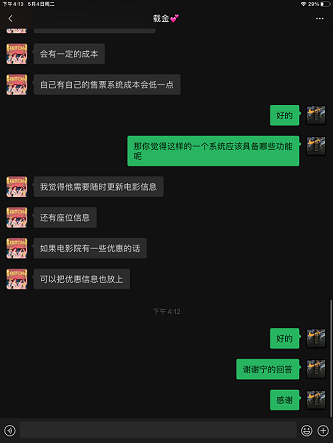
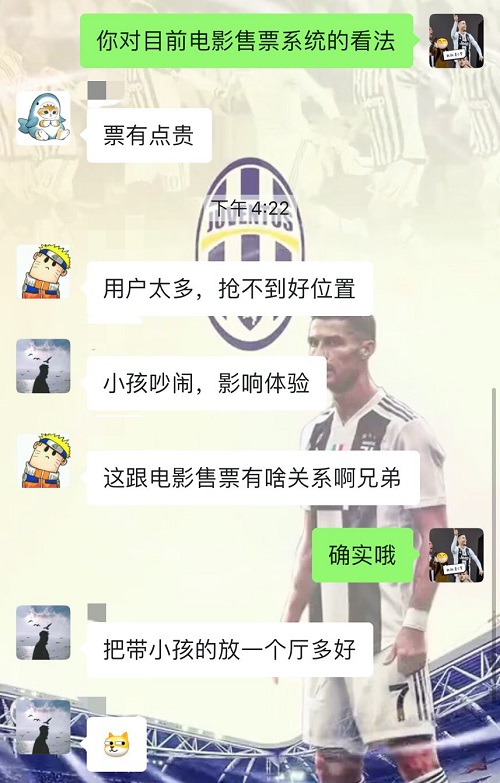
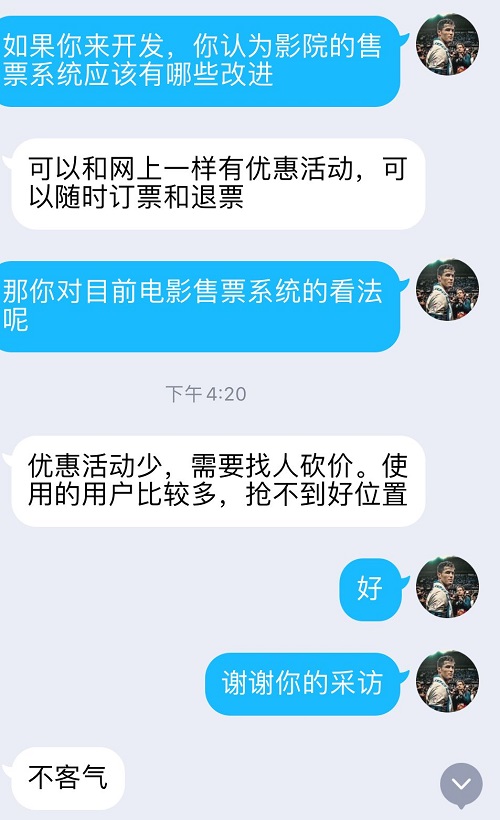
社交平台聊天记录


-
任务4:将任务1-任务3任务要求中评分要点带(*)的作业资料上传到团队项目仓库,仓库地址链接到实验七博文中;
团队项目仓库截图

5:记录完成《实验六 团队作业3:XXX项目需求分析与原型设计》各项任务实际花费的时间和分工
-
各项任务花费时间
任务 花费时间(min) 任务一 180 任务二 300 任务三 420 任务四 30 任务五 90 任务六 60 -
组内任务分工
姓名 分工 谢金鑫 PM,进行成员分工,任务分配 郑文潇 用户调研,问卷分析,原型设计 余宝鹏 资料查找,问卷设计,原型设计 常祺 文档编写,博客总结,原型设计
6:从团队分工和协作学习角度,陈述团队实施原型开发工具学习、项目原型设计、基于原型的团队项目需求调研过程、原型迭代开发等学习活动的心得
-
谢金鑫
在这次实验中,我学会了如何使用原型设计工具进行软件原型的设计,也从中了解了一些以原型设计为基础的软件需求获取方法,这些知识方法为在帮助我们小组完成这次实验内容的同时也为我们之后的软件项目开发积累了经验。每当我们的设计出现遇到瓶颈时,和团队成员们的讨论总是会再次激发灵感。通过此次任务,我再次的感受到了团队协作的重要性:将一个大任务分解成几个小任务,再由不同成员分工合作,最终整合——效率至上。
-
郑文潇
本次项目开发任务,我们组内每位成员都安装了墨刀原型设计工具,并且通过企业微信语音会议进行墨刀软件的学习与交流,其次大致描述了对于我们的小程序页面的大体布局,然后分工合作进行设计(此处表示墨刀的在线编辑功能非常实用,一人编辑完,其他人只要刷新就可以看,不用生成新的链接),在生成第一版的原型界面后去进行用户调研,收集用户体验感和意见,同时设计了问卷调查,综合以上两种调研结果,综合用户提出的意见后进行了原型迭代。在整个过程中,在PM的安排下,团队成员明确分工同时相互协作,完成了需求调研以及原型设计,同时此次项目任务也让我更加体会到了团队成员之间明确的分工和相互协作时非常重要的。
-
余宝鹏
本次实验我们小组通过企业微信会议的方式展开了墨刀工具的学习活动,并在此基础上共同商讨原型设计,对功能模块进行划分,各成员完成一部分模块。在初始原型完成后,共同商讨问卷内容,制作问卷,进行需求调研,随后对原型进行迭代。在原型制作过程中,很容易产生分歧,所以在原型设计阶段花费的时间较多,后面通过讨论最终达成一致,并完成此次实验。
-
常祺
本次实验初次使用墨刀,团队学习效率确实高一点,很快就熟悉了墨刀的基本操作。在任务1和2中我们用的时间还是比较多的(我觉得原因在于初次学习一个新的软件,无法很快上手。,也有原因在于我们需求调查的不够全面,所以原型设计的不够完善)但是在我们组的广泛调查中还是得到了真实的数据,经过别人的意见我们也在逐渐改进自己的软件。总之,我们团队协作很愉快,也学习到了相关知识。




