圣杯布局和双飞翼布局的实现和区别
这两个布局都是 实现 左右两边固定,中间自适应的布局。其实实现方法也差不多。

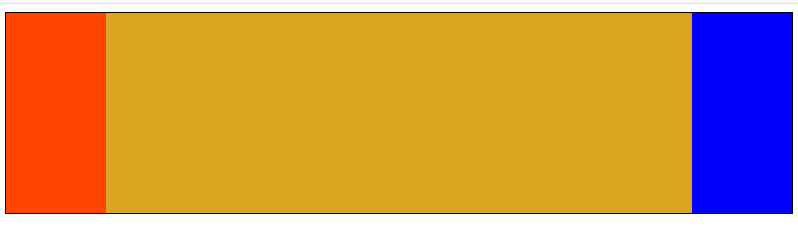
结构我们这样设置

说说共同点:
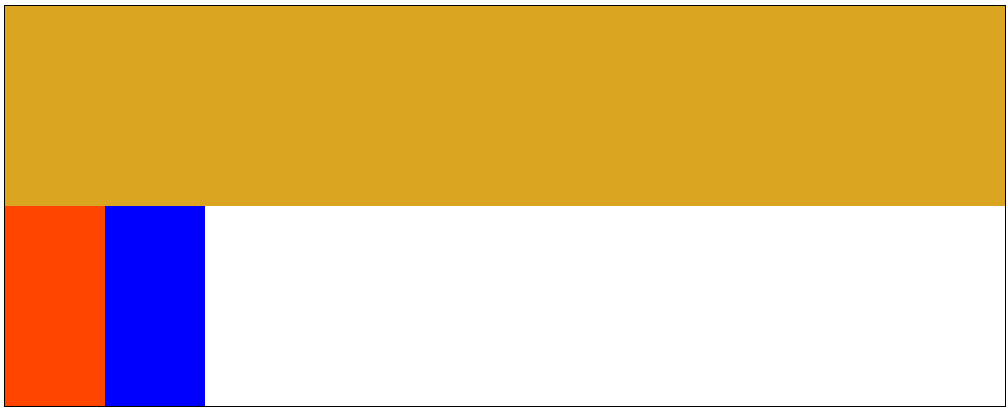
1.两边都是固定宽度(假设100px),中间width:100%;
2.三个元素都设置float:left;

(编辑器有个bug:图片只能缩小不能放大。orz)
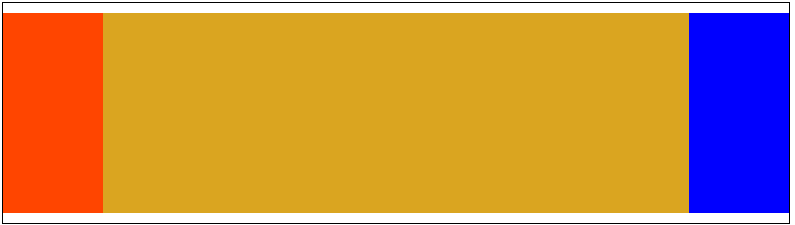
3. left 设置margin-left:-100%;(起飞)

4.right 设置margin-left:-100px (自身宽度的相反数)

还没完,这时候红色和蓝色只是霸占在褐色上而已。还没有离开它。
下面的操作就是圣杯布局和双飞翼布局的区别了。
先讲圣杯布局:褐色它非常强势,恐吓红蓝色,父元素parent可怜它们,给他们padding出一些位置,后来红蓝色就自己reletive走了。
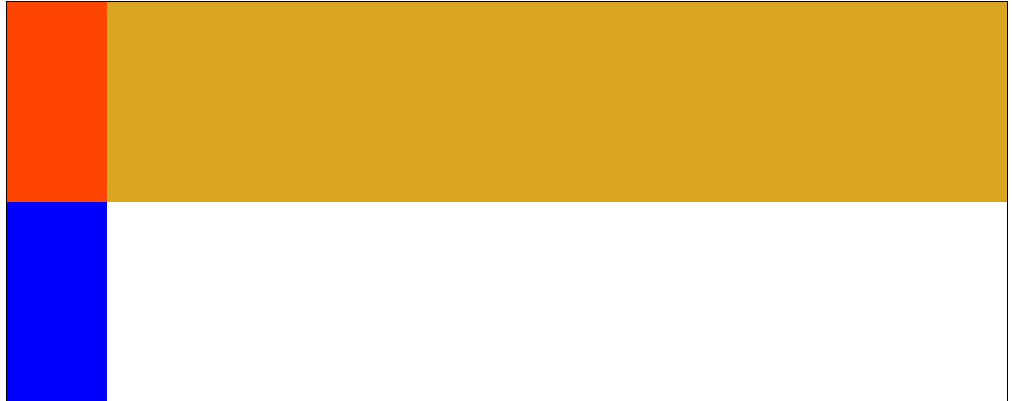
首先 父元素 设置padding

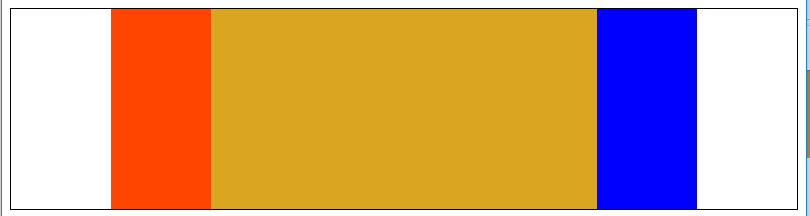
左右两边都空出位置了。

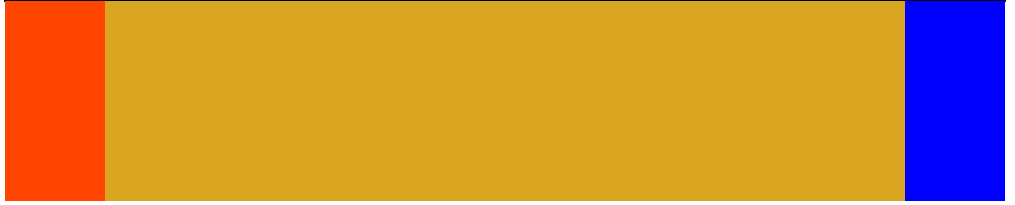
红蓝色就reletive 出去了。
红色left:

蓝色right


这就是大名顶顶的圣杯布局。
再来讲双飞翼布局(不是双飞)
上面的结局就忘了把,这次轮到红蓝色霸道了,就是不走,褐色你爱走不走。
褐色没办法了,为了美,不能让他们污染了。
褐色最后想到的办法就是自己修建城堡,隔离他们。
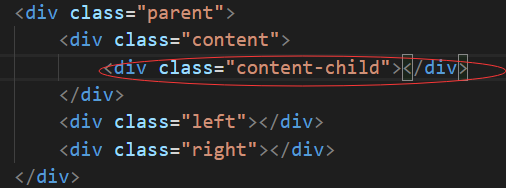
其实就是给自己加多一个div 啦。

然后给自己加 个左右外边距

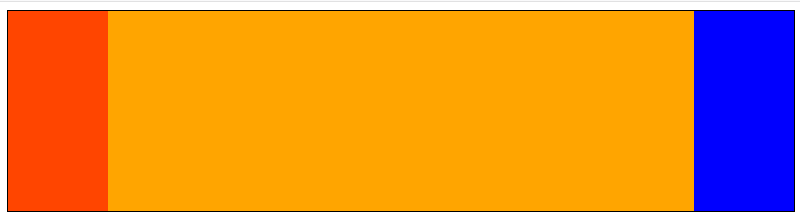
顺便换个颜色

再也不用和你们住一起了。


