消除 inline-block 出现4px 间距的方法 和 vertical-align

在火狐F12上

如上图,两个 inline-block 行内块级元素并排在一起就会出现这个间距。就像文字连在一起的时候也有个默认字间距(latter-spacing)
会产生间距的原因是我们在写html标签的时候换了行或者加了空格

解决方法:
(1)改变 html 结构
不换行:

不加空格:

但是如果html结构太多,我们这种做法会累死自己。
所以我们可以用css 改
(2)在父元素上设置 font-size 为 0; (心态崩了,写了一大段不小心刷新就回到这里了,没了。。。)

这样间距就没了。
缺点:父元素设置了字体为0后,子元素的字体大小也为0了。所以用这个方法子元素就需要重新设置字体的大小。
(3)在父元素上设置 letter-spacing 为 -4px;
缺点也是一样的,会作用于子元素
(4) 设置margin 负边距 来解决。
说完inline-block 就来说和它息息相关的 vertical-align
简单来说,这个属性控制的是行内元素在垂直方向上的对齐方式。
父元素内只有一个行内元素时,它是不起作用的,因为它找不到其他基友,所以没有基线。
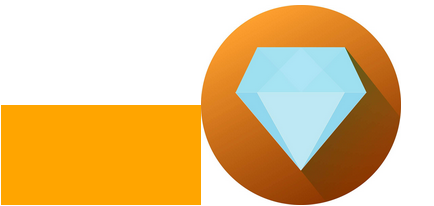
我们在上面的例子中加一个图片上去

在没有文字的时候,它的基线就是margin-bottom了。看不出来是把。我们给img加margin-bottom

这样看基线就是margin-bottom。
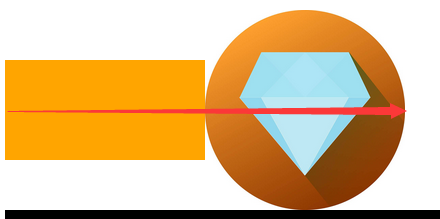
这时候我们来设置图片的 vertical-align

基线就变成下面那样了。

我们再来设置 橙色方块的 vertical-align

效果:

基线就是中间了
(保存一下压压惊!!)
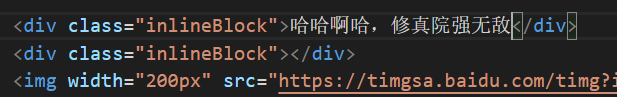
我们上面说了无文字的时候,现在来说有文字的时候,有文字的时候就是以最后一行文字为基线
结构是这样的

效果:

还有一种,就是flex布局 属性 align-items 设置为 baseline 时
也是以文字为基线对齐,这时候是第一行文字为基线


