今日内容之 CSS盒子模型和JS基础知识数据类型
-
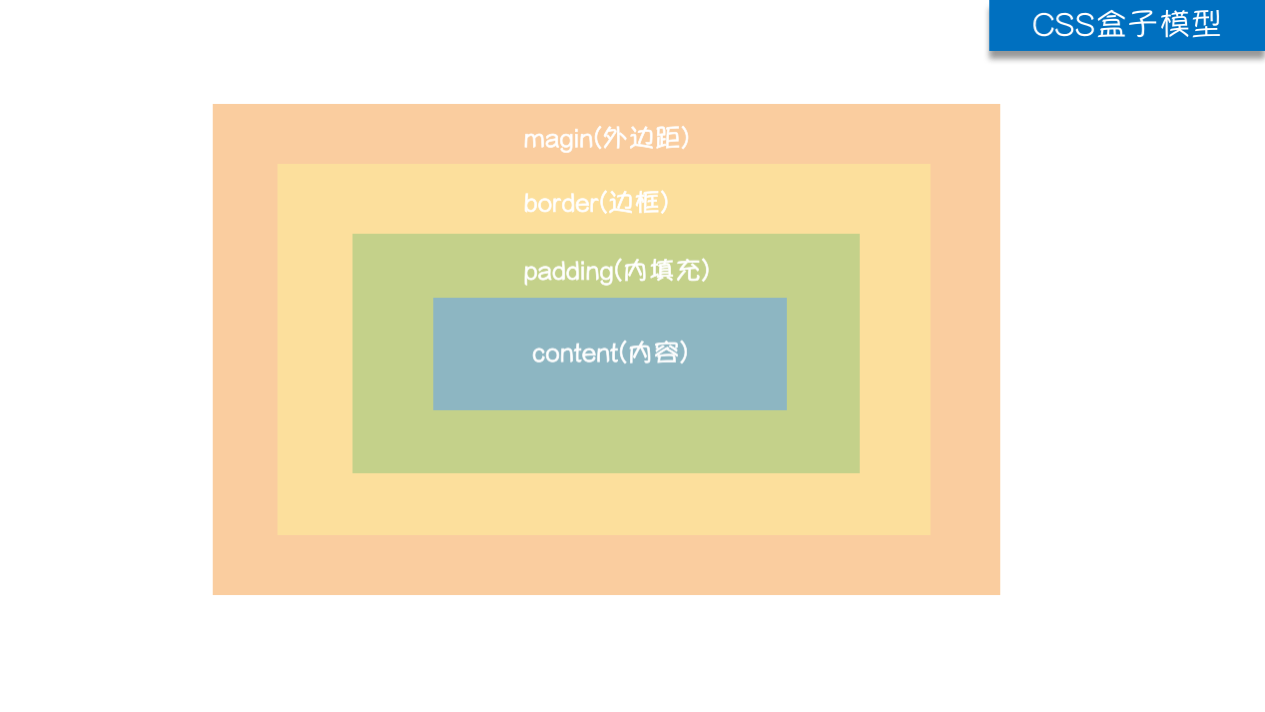
CSS盒子模型
所有的标签都可以看成是一个快递盒
1.margin(外边距):标签之间的距离 两个快递盒之间的距离
2.border(边框):标签的边框 快递盒的厚度
3.padding(内边距):内部文本与边框的距离 盒子内物体距离盒子内壁
4.content(内容):标签内部的内容 物体自身的大小
例图:

magin外边距:
padding使用方式与margin一致
.margin-test { margin-top:10px; margin-right:20px; margin-bottom:30px; margin-left:40px; } 简写: .margin-test { margin: 10px20px 30px 40px; } 另外body标签自带8px的外边距 margin:0; 简写形式 作用于上下左右 margin: 10px 20px; 上下 左右 margin: 10px 20px 30px; 上 左右 下 margin: 10px 20px 30px 40px; 上 右 下 左 margin还可以让内部标签居中展示 margin:100px auto 仅限于水平方向
-
浮动布局
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
1.浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
2.由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
语法:
float: left(向左浮动)
right(向右浮动)
none(默认值,不浮动)
浮动会造成父标签塌陷 这是一个不好的现象 因为会引起歧义
解决浮动造成的父标签塌陷
1.伪元素清除法(使用较多)
.clearfix:after { content: ''; display: block; clear: both; } 除此之外还有:固定高度和overflow:hidden 方法
-
overflow溢出属性
| 值 | 描述 |
| visible | 默认值.内容不会被修建,会呈现在元素框中 |
| hidden | 内容会被修剪,并且其余内容是不可见的 |
| scroll | 内容会被修建,但是浏览器会显示滚动条以便查看其余的内容 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容 |
| inherit | 规定应该从父元素继承overflow属性的值 |
-
定位
static(静态) :
所有的标签默认都不能直接通过定位修改位置 必须要切换成下面三种之一
relative(相对定位):
相对于标签原来的位置做定位
absolute(绝对定位):
基于已经定位过的父标签做定位(如果没有父标签则以body为参照)
fixed(固定定位):
相对于浏览器窗口做定位
JavaScript(通常缩写为JS)是一种高级的、解释型的编程语言。JavaScript是一门基于原型、函数先行的语言[9],是一门多范式的语言,它支持面向对象编程,命令式编程,以及函数式编程。它提供语法来操控文本、数组、日期以及正则表达式等,不支持I/O,比如网络、存储和图形等,但这些都可以由它的宿主环境提供支持。
1.脚本语言
2.一种轻量级的编程语言。
3.可插入 HTML 页面的编程代码。
4.插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript特点:
1.解释型语言
2.动态语言
3.基于原型面向对象
4.类似c,c#,java语法结构
二.引入方式
1.
<script> // 在这里写你的JS代码 </script> 2. <script src="myscript.js"></script> //单行注释 /*多行注释*/
3.JS变量与常量
在JS中声明变量和常量都需要使用关键字
var:全局有效
let:如果在局部名称空间中使用 那么仅在局部名称空间有效
const:定义常量
变量命名方法可以使用_,数字,字母,$组成,不能以数字开头。
声明变量需要用var变量名;的格式来进行声明
-
JS数据类型
一.数据类型之数值类型
/*在js中查看数据类型可以使用 typeof 在js中整型浮点型统称为数值类型number*/ 整数 parseInt() 小数 parseFloat() NaN:Not A Number 不是一个数字 parseInt("123") // 返回123 parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。 parseFloat("123.456") // 返回123.456
二.数据类型之字符串类型
字符串string var name = 'jason' var name = "jason" var name = `jason` 模板字符串 内置方法 1.js中涉及到字符串拼接 推荐使用+ var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)