今日内容 前端之HTML基础知识
-
前端简介
1.前端与后端
前端
与用户直接打交道的操作界面都可以称之为是前端
后端(幕后工作者)
不直接与用户打交道的内部真正执行核心业务逻辑的代码程序
2.前端核心基础
HTML:网页的骨架
CSS:网页的样式
JS:网页的动态
1).基于请求响应
2).基于TCP/IP之上作用于应用层的协议
3).无状态
4).无/短连接
2.数据格式
请求数据格式
1).请求首行(请求方式:有很多种 协议名称及版本)
2).请求头(一大堆K:V键值对)
3).换行
4).请求体(携带一些敏感的数据 不是所有的请求都有请求体)
响应数据格式
1).响应首行(响应状态码)
2).响应头(一大堆K:V键值对)
3).换行
4).响应体(一般情况下就是浏览器要展示给用户看的数据)
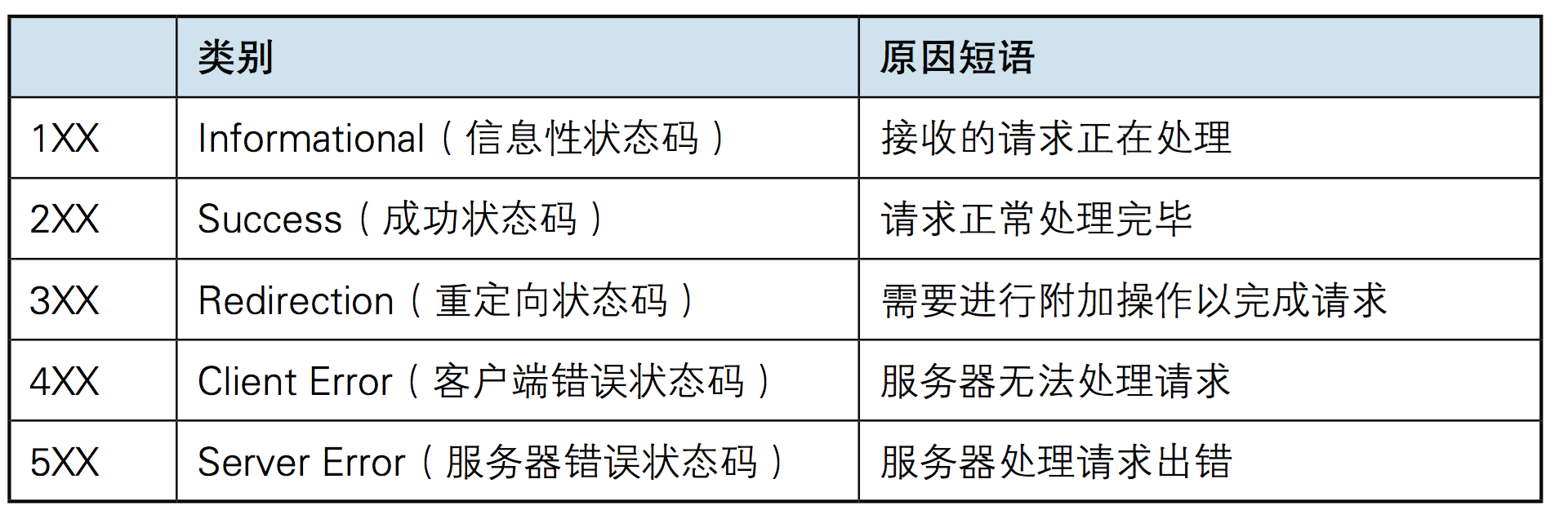
3.响应状态码
利用数字来表示一些复杂的情况说明(类似于暗号)

1.HTML文件结构
HTML文件结构 <html> 所有的代码都必须写在html标签内部 <head></head> head内的数据一般都不是给用户看的 <body></body> body内的数据就是浏览器展示给用户看的 </html>
HTML注释语法
<!--注释内容-->
HTML标签的分类
1.单标签(自闭和标签)
<img/>
2.双标签
<a></a>
-
HTML基础标签
1.
| <head>内部标签 | 说明 |
| <title> | 控制标签页小标题 |
| <style> | 内部支持CSS |
| <link> | 引入外部CSS文件 |
| <script> | 内部支持编写JS代码,还可以通过src属性引入外部JS文件 |
| <meta> | 通过内部属性的不同可以有很多功能 |
| <base> | 定义页面所有链接的基础定位(用得很少) |
| 标签 | 说明 |
| h1~h6 | 标题标签 |
| p | 段落标签 |
| hr | 水平分割线 |
| br | 换行符 |
| u | 下划线 |
| i | 斜体 |
| s | 删除线 |
| b | 加粗 |
| 标签 | 说明 |
| | 空格 |
| > | 大于号 |
| < | 小于号 |
| & | & |
| ¥ | ¥ |
| ® | 注册图标 |
| © | 版权图标 |
<div> 块儿级标签 ( h1~h6 p hr br) <span> 行内标签 (u i s b) 1.块儿级标签是可以通过CSS调整为不独占一行 2.标签之间很多时候可以嵌套 块儿级可以嵌套任何类型的标签 行内标签只能嵌套行内标签
1.a标签
链接标签
href 可以填写网址 点击自动跳转
href还可以填写其他标签的id值 实现锚点功能
target 可以控制是否新建页面跳转
_self
_blank
2.img标签
图片标签
src 填写图片地址(网络地址 本地地址)
title 鼠标悬浮在图片上就会有提示信息
alt 图片加载失败提示的信息
height 调整图片的高度
width 调整图片的宽度
上述两个调整一个另外一个等比例缩放
无序列表 <ul> <li>python</li> <li>golang</li> <li>linux</li> </ul> 页面上有规则排列的横向或者竖向的多个元素几乎使用的都是无序列表 有序列表 <ol type="I" start="10"> <li>第一项</li> <li>第二项</li> <li>第二项</li> </ol> 标题列表 <dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
| 标签 | 语义 | 说明 |
| table | table(表格) | 表格 |
| tr | table row(表格行) | 行 |
| tb | table data cell(表格单元格) | 单元格 |
| 标签 | 语义 | 说明 |
| thead | table head | 表头 |
| tbody | table body | 表身 |
| tfoot | table foot | 表脚 |
| th | table header | 表头单元格 |

<table> <caption>表格标题</caption> <!--表头--> <thead> <tr> <th>表头单元格1</th> <th>表头单元格2</th> </tr> </thead> <!--表身--> <tbody> <tr> <td>标准单元格1</td> <td>标准单元格2</td> </tr> <tr> <td>标准单元格1</td> <td>标准单元格2</td> </tr> </tbody> <!--表脚--> <tfoot> <tr> <td>标准单元格1</td> <td>标准单元格2</td> </tr> </tfoot> </table>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通