在Demo中新增一个index.html页面用Vue双向绑定模拟Get/Post请求用于调试接口
index.html文件路径:
src/main/resources/static/index.html
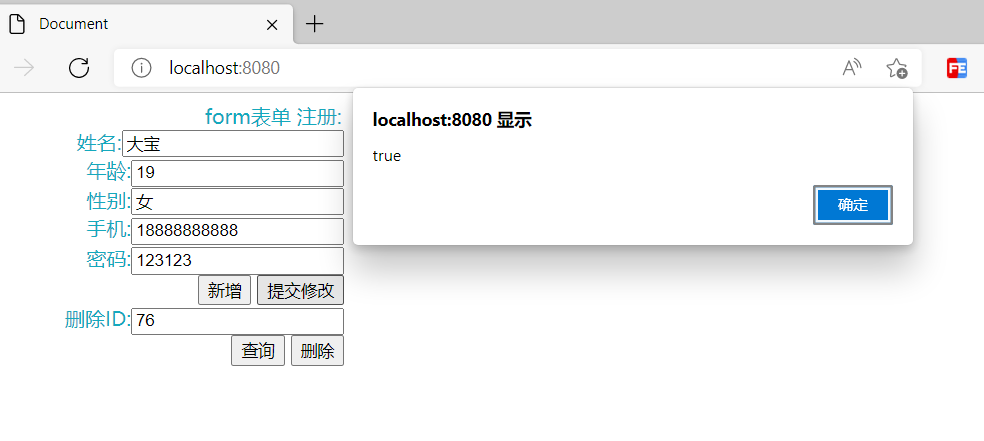
先看效果:

源码:
点击查看代码
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://lib.baomitu.com/vue/2.6.14/vue.common.dev.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app" style="color: rgb(20, 169, 189); margin-left: 20px; margin-right: 20px; text-align:right; width:300px">
<div >
<div>
<legend>form表单 注册:</legend>
姓名:<input style="width: 170px;" type="text" name="user" v-model="formData.user">
<br>
年龄:<input type="text" name="age" v-model="formData.age">
<br>
性别:<input type="text" name="sex" v-model="formData.sex">
<br>
手机:<input type="text" name="phone" v-model="formData.phone">
<br>
密码:<input type="text" name="password" v-model="formData.password">
<br>
<button @click="add()">新增</button> 
<button @click="update()">提交修改</button> <br>
删除ID:<input type="text" name="id" v-model="id">
<br>
<button @click="get()">查询</button> 
<button @click="del()">删除</button>
</div>
</div>
</div>
</body>
<script>
const app = new Vue({
el: "#app",
data: {
formData:{
user: null,
age: null,
sex: null,
phone: null,
password: null,
},
id: null, // 根据 ID 去查数据,以及删除操作传的 ID
},
mounted() {
},
methods: {
// 模拟 Get 请求
apiGet(request) {
axios(request).then(function (response) {
// console.log(response.data);
// 查询操作才需要这个,结果集覆盖页面
app._data.formData = response.data;
});
},
// 模拟 Post 请求
apiPost(request) {
axios(request).then(function (response) {
// console.log(response.data);
alert(response.data) ;
});
},
// 查询
get() {
let request = {
method: 'get',
url: 'http://localhost:8080/user/getId?id=' + this.id,
headers: {
'Content-Type': 'application/json; charset=UTF-8'
},
data: this.formData,
}
// 调用 Get 请求
this.apiGet(request);
},
// 新增
add() {
let request = {
method: 'post',
url: 'http://localhost:8080/user/insert',
headers: {
'Content-Type': 'application/json; charset=UTF-8'
},
data: this.formData,
}
// 调用 Post 请求
this.apiPost(request);
},
// 修改
update() {
this.formData.id = this.id;
let request = {
method: 'post',
url: 'http://localhost:8080/user/save',
headers: {
'Content-Type': 'application/json; charset=UTF-8'
},
data: this.formData,
}
this.apiPost(request);
},
// 删除
del() {
let request = {
method: 'delete', // 这里可以用 post 或者 delete ,取决于后台限制用哪种接收方式
url: 'http://localhost:8080/user/delId?id=' + this.id,
headers: {
'Content-Type': 'application/json; charset=UTF-8'
}
}
this.apiPost(request);
},
},
});
</script>
</html>
双向绑定
<div>
<legend>form表单 注册:</legend>
姓名:<input style="width: 170px;" type="text" name="user" v-model="formData.user">
<br>
年龄:<input type="text" name="age" v-model="formData.age">
<br>
性别:<input type="text" name="sex" v-model="formData.sex">
<br>
手机:<input type="text" name="phone" v-model="formData.phone">
<br>
密码:<input type="text" name="password" v-model="formData.password">
<br>
<button @click="add()">新增</button> 
<button @click="update()">提交修改</button> <br>
删除/查询ID:<input type="text" name="id" v-model="id">
<br>
<button @click="get()">查询</button> 
<button @click="del()">删除</button>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
formData:{
user: null,
age: null,
sex: null,
phone: null,
password: null,
},
id: null, // 根据 ID 去查数据,以及删除操作传的 ID
},
······
封装请求
······
methods: {
// 模拟 Get 请求
apiGet(request) {
axios(request).then(function (response) {
// console.log(response.data);
// 查询操作才需要这个,结果集覆盖页面
app._data.formData = response.data;
});
},
// 模拟 Post 请求
apiPost(request) {
axios(request).then(function (response) {
// console.log(response.data);
alert(response.data) ;
});
},
······
实际调用
<button @click="add()">新增</button>
<button @click="update()">提交修改</button>
<button @click="get()">查询</button>
<button @click="del()">删除</button>
······
methods: {
// 查询
get() {
let request = {
method: 'get',
url: 'http://localhost:8080/user/getId?id=' + this.id,
headers: {
'Content-Type': 'application/json; charset=UTF-8'
},
data: this.formData,
}
// 调用 Get 请求
this.apiGet(request);
},
// 新增
add() {
let request = {
method: 'post',
url: 'http://localhost:8080/user/insert',
headers: {
'Content-Type': 'application/json; charset=UTF-8'
},
data: this.formData,
}
// 调用 Post 请求
this.apiPost(request);
},
// 修改
update() {
this.formData.id = this.id;
let request = {
method: 'post',
url: 'http://localhost:8080/user/save',
headers: {
'Content-Type': 'application/json; charset=UTF-8'
},
data: this.formData,
}
this.apiPost(request);
},
// 删除
del() {
let request = {
method: 'delete', // 这里可以用 post 或者 delete ,取决于后台限制用哪种接收方式
url: 'http://localhost:8080/user/delId?id=' + this.id,
headers: {
'Content-Type': 'application/json; charset=UTF-8'
}
}
this.apiPost(request);
},
},
······




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端