小程序生命周期

在app.js加入下面数据显示的效果
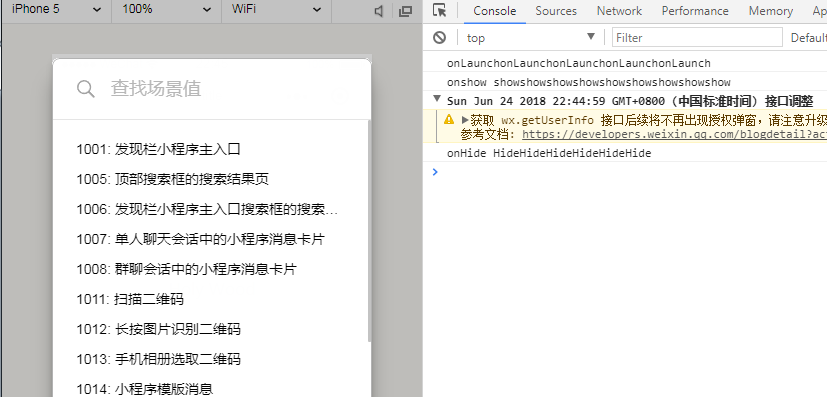
onShow: function() {
console.log("onshow showshowshowshowshowshowshowshowshow ")
},
onHide: function() {
console.log("onHide HideHideHideHideHideHide")
},
onLaunch: function () {
console.log("onLaunchonLaunchonLaunchonLaunchonLaunch")
// 展示本地存储能力。。。。
可以看出切换页面不会发生生命周期变化
点进来先onLaunch,然后onShow,退出onHide,再进onShow



 浙公网安备 33010602011771号
浙公网安备 33010602011771号