vue联动效果
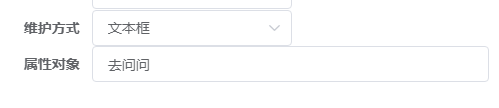
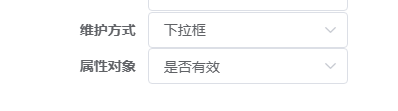
目标效果如下:


dialog弹出框中增加两个item
<el-form-item label="维护方式" prop="oprType">
<el-select class="filter-item" v-model="form.oprType" @change="switchOprType" placeholder="请选择维护方式">
<el-option v-for="orTyp in orTypeOptions" :key="orTyp.id" :label="orTyp.labelDefault" :value="orTyp.value"> </el-option>
</el-select>
</el-form-item>
<el-form-item label="属性对象" prop="attrObj">
<el-input v-model="form.attrObj" v-if="OprTypeFlag == 'input'" placeholder="请录入需要的属性对象"></el-input>
<el-select class="filter-item" v-model="form.attrObj" v-if="OprTypeFlag == 'select'" placeholder="请录入需要的属性对象">
<el-option v-for="attr in dictOptions" :key="attr.code" :label="attr.name" :value="attr.code"> </el-option>
</el-select>
</el-form-item>
</el-form-item>
在data->return{}中定义一个全局变量
OprTypeFlag: 'default',
生成dialog时默认为文本框,created(){}方法中
this.OprTypeFlag = 'input';
在methods里面添加切换方法:
switchOprType() {
if (event.target.innerText === '下拉框') {
this.OprTypeFlag = 'select';
this.form.attrObj = ''
} else {
this.OprTypeFlag = 'input';
this.form.attrObj = ''
}
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号