vue数据字典取键值
首先:项目里的数据字典路由已经配好


进入项目页面

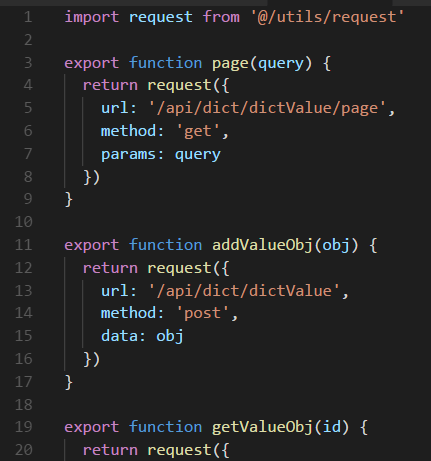
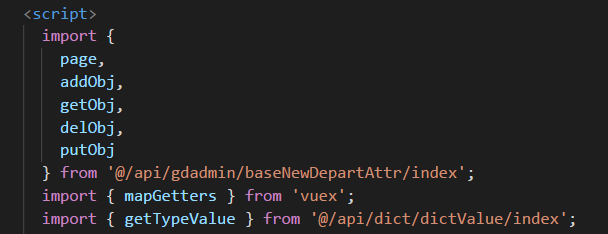
引入数据字典
import { getTypeValue } from '@/api/dict/dictValue/index';

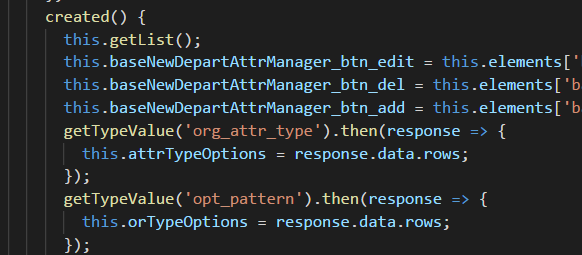
创建前获取到字典
getTypeValue('org_attr_type').then(response => {
this.attrTypeOptions = response.data.rows;
});

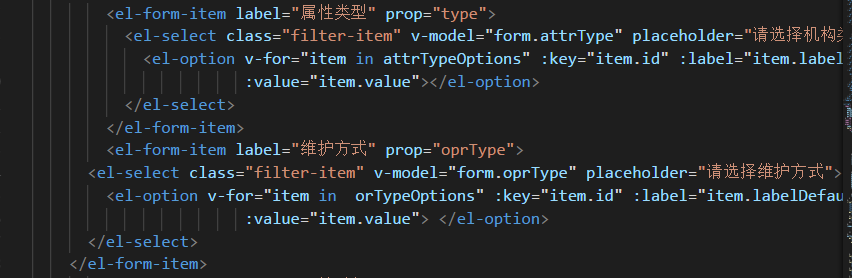
设置el下拉框
<el-form-item label="属性类型" prop="type">
<el-select class="filter-item" v-model="form.attrType" placeholder="请选择机构类型">
<el-option v-for="item in attrTypeOptions" :key="item.id" :label="item.labelDefault"
:value="item.value"></el-option>
</el-select>
</el-form-item>

注意上面的写法是错误的,注意:key,:label, :value值

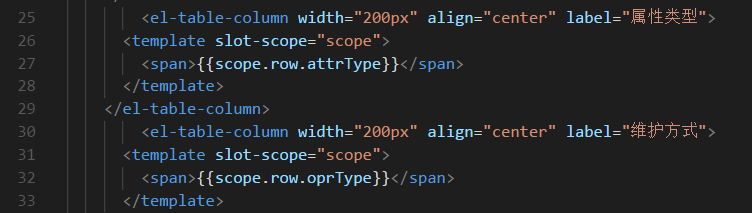
搜索列表也显示
<el-table-column width="200px" align="center" label="属性类型">
<template slot-scope="scope">
<span>{{scope.row.attrType}}</span>
</template>
</el-table-column>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号