虚拟点餐系统(8) 后台首页
创建后台首页
# 项目根目录下使用命令行操作
# 创建普通控制器
php think make:controller admin/Index --plain
<?php
// 后台控制器
// application/admin/controller/Index.php namespace app\admin\controller; use think\Controller; class Index extends Controller {
// 后台首页 public function index(){ return $this->fetch(); } // 欢迎页 public function welcome(){ return $this->fetch(); } }
// route/route.php // 后台路由分组 Route::group('admin',function(){ Route::get('/','admin/index/index'); Route::get('welcome','admin/index/welcome'); });
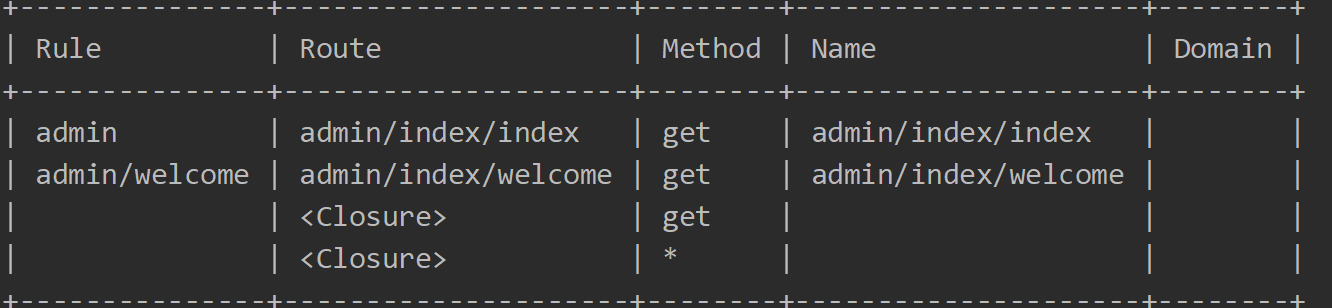
查看已定义的路由列表
php think route:list

拷贝layui前端框架到 public/static目录下
设置模板输出替换
// config/template.php // 模板输出替换 'tpl_replace_string' => [ '__LAYUI__' => '/static/layui',
公共模板文件 : 主要用于统一引入css文件和js文件
// application/admin/view/public/head.html <link rel="stylesheet" href="__LAYUI__/css/layui.css" />
// application/admin/view/public/foot.html <script src="__LAYUI__/layui.js"></script>
后台首页模板文件
<!--application/admin/view/index/index.html--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>虚拟餐厅后台管理</title> {include file='public/head' /} </head> <body class="layui-layout-body"> <div class="layui-layout layui-layout-admin"> <div class="layui-header"> <div class="layui-logo">虚拟餐厅后台管理</div> <!-- 头部区域(可配合layui已有的水平导航) --> <ul class="layui-nav layui-layout-left"> <li class="layui-nav-item"><a href="">控制台</a></li> <li class="layui-nav-item"><a href="">商品管理</a></li> <li class="layui-nav-item"><a href="">用户</a></li> </ul> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item"> <a href="javascript:;"> <img src="http://t.cn/RCzsdCq" class="layui-nav-img"> 管理员 </a> <dl class="layui-nav-child"> <dd><a href="">基本资料</a></dd> <dd><a href="">安全设置</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">退出</a></li> </ul> </div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <!-- 左侧导航区域(可配合layui已有的垂直导航) --> <ul class="layui-nav layui-nav-tree" lay-filter="test"> <li class="layui-nav-item layui-nav-itemed"> <a class="" href="javascript:;">商品管理</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">商品分类</a></dd> <dd><a href="javascript:;">商品列表</a></dd> </dl> </li> <li class="layui-nav-item layui-nav-itemed"> <a class="" href="javascript:;">订单管理</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">订单列表</a></dd> </dl> </li> </ul> </div> </div> <div class="layui-body"> <!-- 内容主体区域 --> <iframe id="external-frame" scrolling="no" frameborder="0" src="{:url('/admin/welcome')}" name="right" width="100%" height="100%" onload="reinitIframe()"></iframe> </div> <div class="layui-footer"> <!-- 底部固定区域 --> © restaurant.com - {:date('Y-m-d H:i:s')} </div> </div> {include file='public/foot'} <script> //JavaScript代码区域 layui.use('element', function(){ var element = layui.element; }); function reinitIframe(){ var iframe = document.getElementById("external-frame"); try{ var bHeight = iframe.contentWindow.document.body.scrollHeight; var dHeight = iframe.contentWindow.document.documentElement.scrollHeight; var height = Math.max(bHeight, dHeight); iframe.height = height + 200; }catch (ex){} } </script> </body> </html>
欢迎页模板文件
<!--application/admin/view/index/welcome.html--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎</title> </head> <body> <h1>欢迎使用虚拟餐厅管理后台系统</h1> </body> </html>
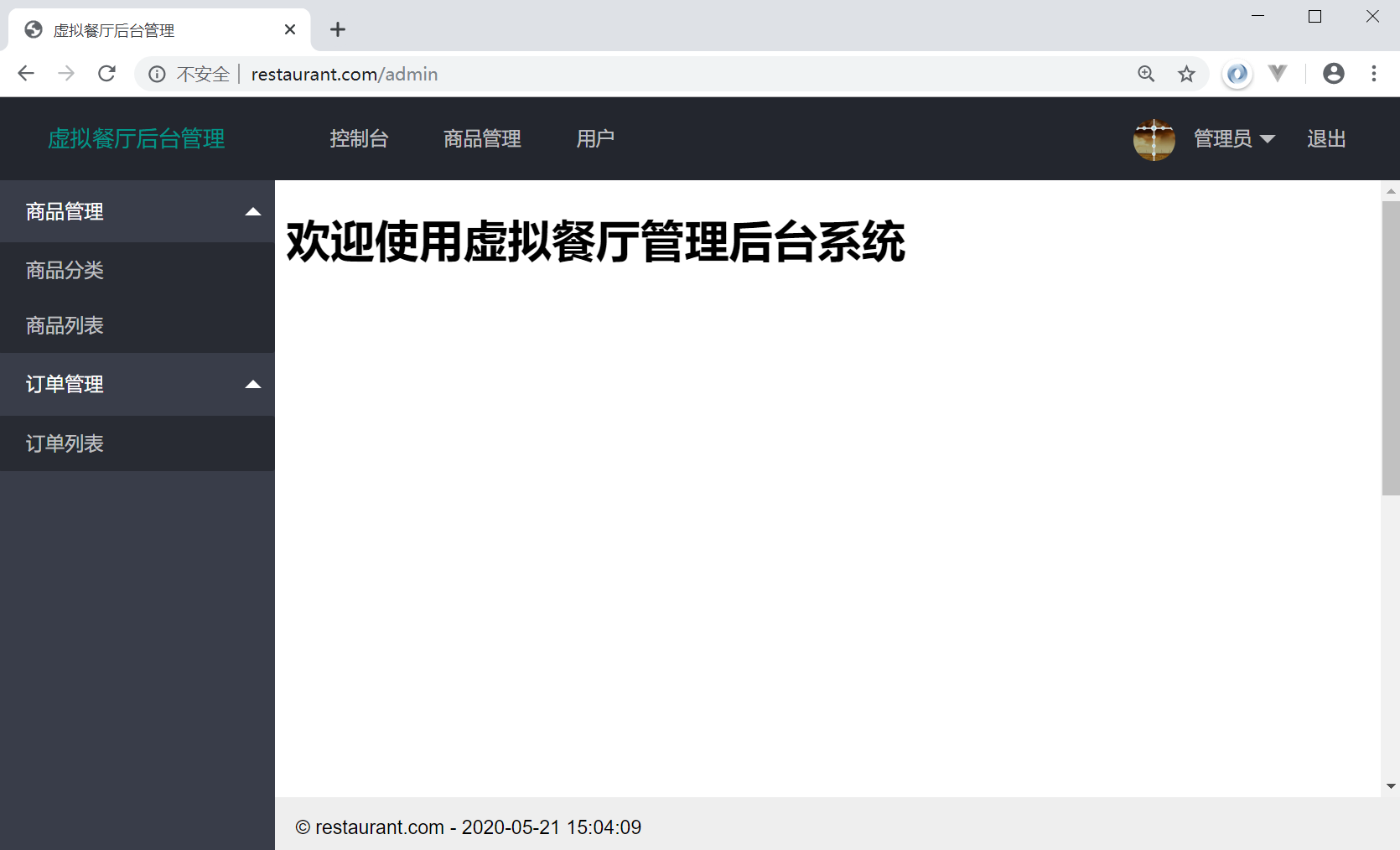
首页效果图




 浙公网安备 33010602011771号
浙公网安备 33010602011771号