原css
.item .right {
width: 70%;
}
.item .right .name {
font-size: 32rpx;
font-family: PingFang SC;
font-weight: 500;
color: #333333;
display:inline-block;
width:90%;
height: 40rpx;
overflow:hidden;
white-space:nowrap;
/*添加...*/
text-overflow:ellipsis;
}
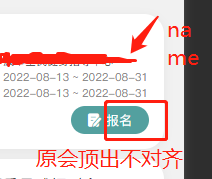
若 name 长度过长,与其同级的详情会被顶出

修改为
.item .right {
width: 70%;
overflow:hidden;
}
原wxml
<view class="right">
<navigator hover-class="none">
<text class="name">{{item.name}}</text>
<view>
<text>举办方:</text>
<text class="host">{{item.organizer}}</text>
</view>
<view>
<text>报名时间:</text>
<text>{{item.signup_date}}</text>
</view>
<view>
<text>比赛时间:</text>
<text>{{item.se_date_text}}</text>
</view>
</navigator>
<view class="fx-a-j-b fx-a-s">
<view>
<!-- <text class="WillNum"></text> -->
<text>未开始报名</text>
</view>
<navigator hover-class="none"" class="btn cl-349D43 fx fx-a-c">
<text class="iconfont icon-chakan"></text>
<text>详情</text>
</navigator>
</view>
</view>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号