为什么要前端模块化
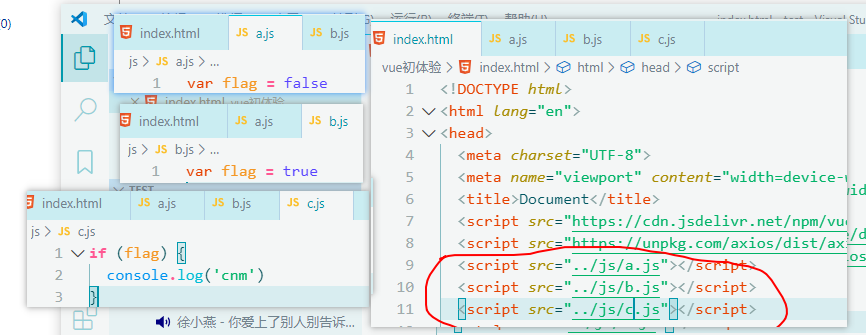
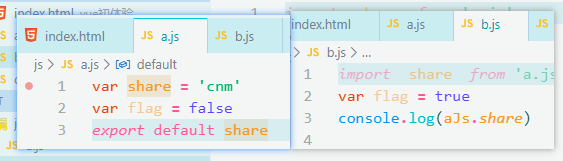
变量重名

index.html里a.js和c.js的顺序不同,结果就不同
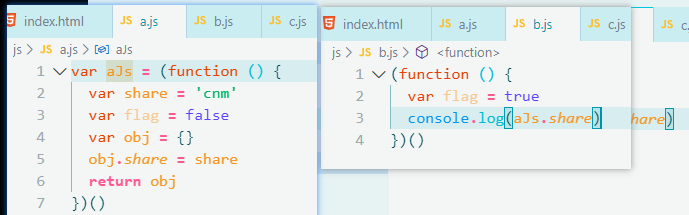
匿名函数(闭包)解决重名问题

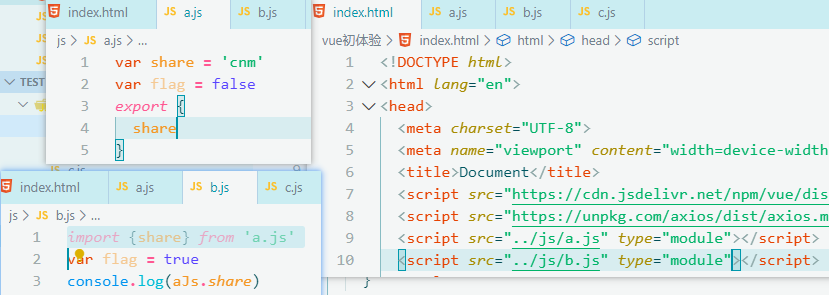
这又会导致一个问题:外界不能访问a.js的share变量了

解决办法

这就是模块化的思想(导出导入模块),现在衍生出好多模块化规范,我们不需要自己这样写了
常见的模块化规范(导出导入)
CommonJs

需要底层支撑,node就可以支撑这种语法
ES6的模块化规范

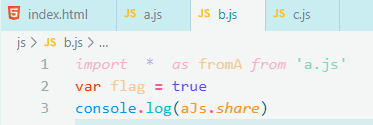
 导入所有变量
导入所有变量
type='module'声明这是一个独立的模块,
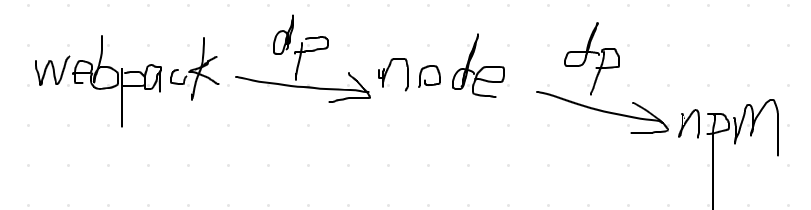
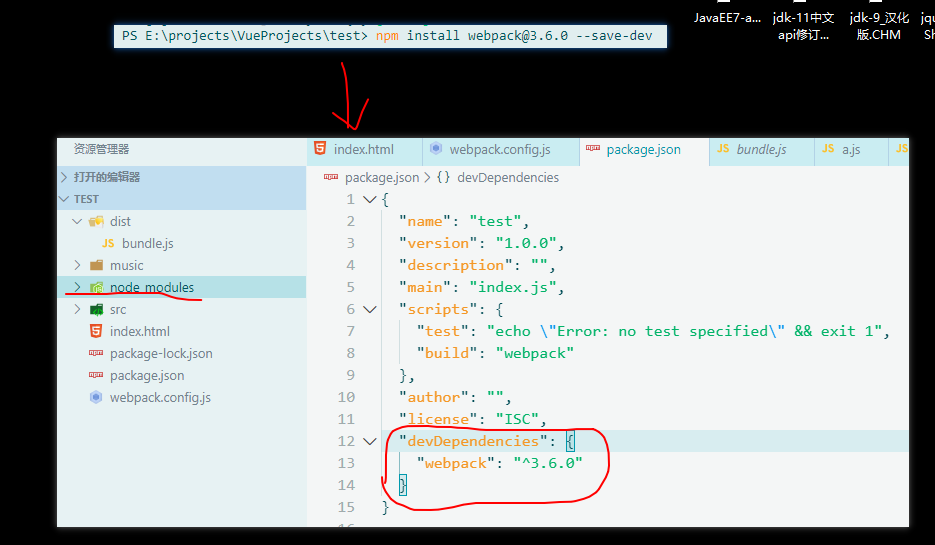
webpack安装
依赖关系
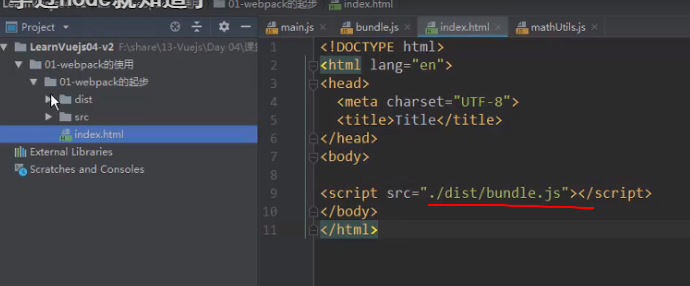
webpack功能1(整合js模块)
核心
输入命令,将入口main.js以及其依赖的js等打包到一个js文件里,html引入这一个js即可
命令1

第二个命令是将./src/main.js以及其依赖的js以及依赖的js依赖的js等等打包到一个budle.js里,然后引入这一个js就够了

命令 优化

输入webpack就会自动找这个文件
命令再优化



npm run build就会执行这个项目安装的webpack
webpack功能2(整合css模块)