快速构建一个vue项目的开发环境(基础)
1、安装nodejs
2、创建项目目录
mkdir learn-vue
3、进入项目,初始化
cd learn-vue
npm init -y
5、安装webpack和webpack-cli(用于打包)
npm install webpack webpack-cli --save-dev
安装之后,需要进行配置,以告诉webpack打包谁,以及打包到哪里。配置文件见最后。
4、安装vue
npm install --save vue
6、安装vue解析器
npm i --save-dev vue-loader vue-template-compiler
安装之后,需要进行配置,以告诉webpack对哪些文件进行解析。配置文件见最后。
7、安装html-webpack-plugin(用于自动插入js脚本)
npm i --save-dev html-webpack-plugin
安装之后,需要进行配置,以告诉webpack如何操作。配置文件见最后。
配置文件
webpack.config.js
var path = require('path'); const { VueLoaderPlugin } = require('vue-loader'); const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { // 以下这部分是关于webpack如何打包的配置 mode: 'development', entry: './src/main.js', output: { path: path.resolve(__dirname, 'dist'), filename: 'bundle.js' }, // 以下这些是加载的插件 plugins: [ new VueLoaderPlugin(), new HtmlWebpackPlugin({ template: 'index.html', // 入口文件 对应learn-vue/index.html filename: './index.html', // 输出文件 对应dist目录 hash: true }) ], // 以下这些是告诉webpack对哪些文件进行解析,以及用什么插件来解析 module: { rules: [ { test: /\.vue$/, loader: "vue-loader", } ] } };
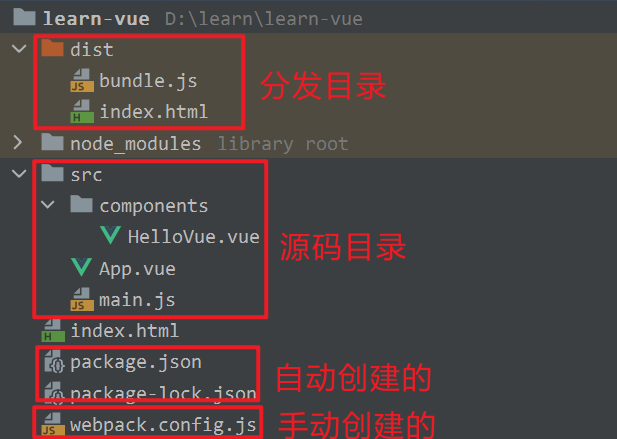
简单的项目目录结构


这些目录和文件是同级的。
以上结构完全是手动创建的,没有使用任何工具。
如果使用vue-cli工具,上面的结构会自动创建出来。
之后,就可以在上面的基础上进行开发了。



