软件快速开发平台设计思路及实现方法(二)
接上篇内容描述谈谈平台设计思路及方法。前一篇简单的介绍了一下整体的实现思路。那从本节开始开始说明如何引入数据库表视图等,因为我们不管做什么项目软件,设计的时候能直接将页面控件绑定到指定的字段,那样后续的操作就会很方便。至于实现的方法,有很多种,每个人可能有各自不同的思路,我不去评价别人是怎么做的,仅说说我自己的实现思路,因为这个思路在后续的实际使用中,经过很多大型项目的验证,的确是可行的,但并不代表此实现的方式是最好、最完善的,肯定有很多不足之处,说实话,技术有限,不可能满足实现所有人的想法。
数据集合:引入此概念,目的是实现我们在数据库中的表、视图的映射,为什么叫映射呢,因为它只是起到一个中转作用,自身不实现什么其他的功能。
因为是设计开发工具,那么使用者肯定包含不同层次的开发者,例如刚毕业的学生等等,一套软件项目一般都是经过多个人员协同分工来实现的,那我们肯定要对这些分工做一个规则的制定,让所有参与的人员都能明白前一步操作人员设计的意图和含义,这样就省去了很长时间的理解消化。
表、视图在数据库中是可以直接建立完成,但是我想在页面设计中使用,那么肯定需要从数据库中获取表或视图来绑定使用。一般来说我直接调用表、视图不行吗?不是也能实现这样的功能吗?答案是肯定的,可以那么做,但是如果表是A员工做的,B员工设计页面,他需要调用表,但是表结构的字段直接查看是无法知道是什么含义的,某个控件的值应该保存到哪个字段中,还有如果我们将表名直接暴露在WEB前端,那么此风险系数是不是很大呢?为了解决这样的问题,可以提出一个新的概念,数据集合,这个数据集合与我们说的其他的数据集合不是一个含义,只是名字相同。
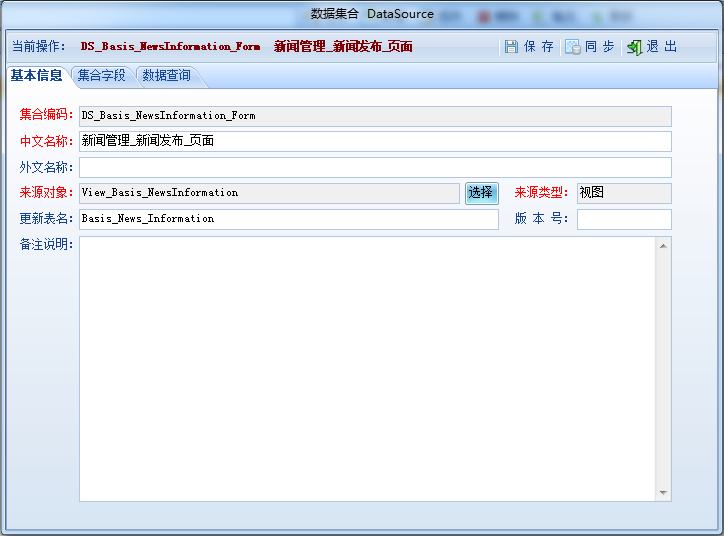
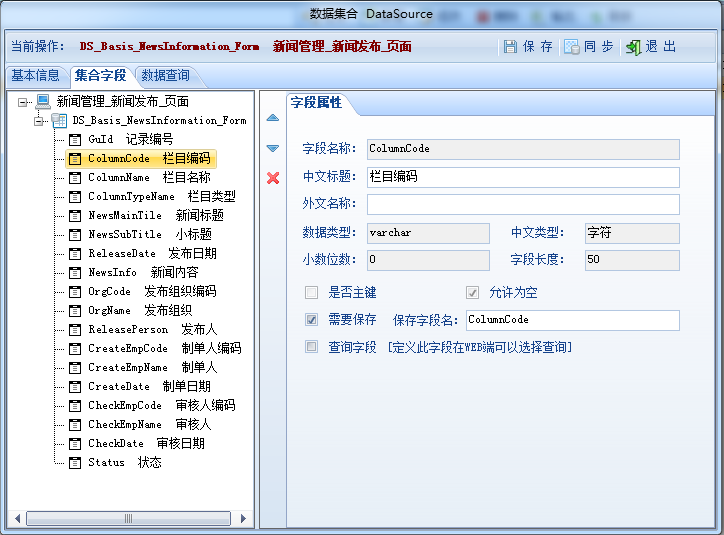
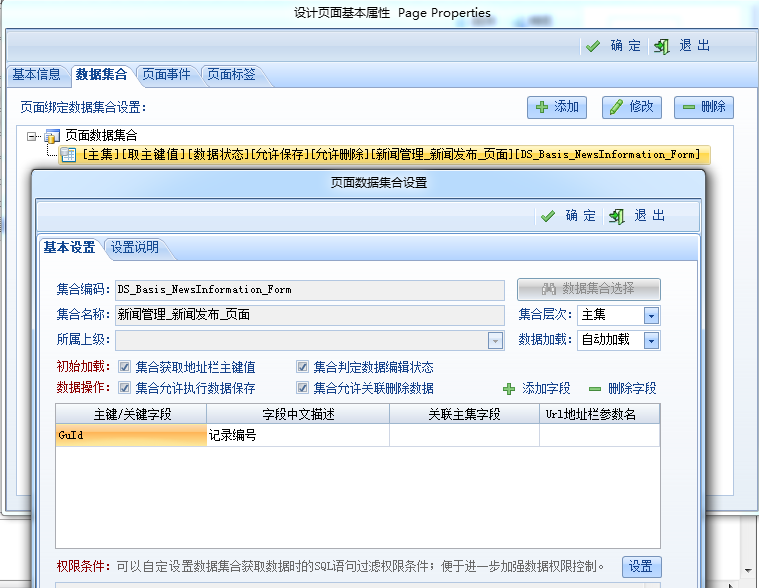
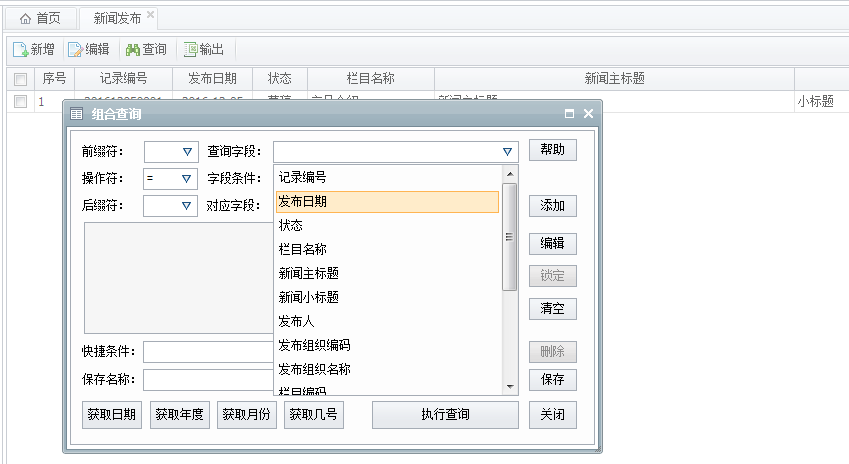
实现目的: (先上几张实现的图片用于说明)


1、将数据库表或视图直接建立一个映射,生成一个数据集合记录,关联上表名,一般希望数据集合中文描述标注为表名的中文含义,
同时对表或视图中的字段也标注上中文,因为我们大部分人还是习惯看中文,这样能一目了然。方便使用者查看。
2、隔离真实的表名或视图名,实现变相的替换,可以先解决前端WEB不允许直接操作表或视图,降低安全风险,但这样就牺牲了一点
点的性能,因为后台进行与数据库交互时,就需要根据配置名来获取真实的表、视图名,再来执行实际的操作,这样就多了一步。为了
安全,我认为这点性能的牺牲是值得的。
唯一遗憾:我当初也想将字段进行别名化,这样进一步加强安全系数,但是当初设计时很多同事说那样建立数据源和后台处理时就麻烦了,
每次需要中转遍历字段对应才能处理,虽然以前没这样实现,我相信后续还会继续补充上去。
3、实现通过视图来进行数据保存的功能。我们在开发ERP等项目时,经常会碰到 例如物料信息,在真实的出库业务中,可能只保存物料编码、
批次、计量单位编码、数量等信息,但是在页面显示中还必须要显示出物料名称、规格型号等其他不保存的信息,为了解决这样的问题,我
想可以通过数据集合的保存表名来进行处理,这样不就即解决了显示问题,又解决了保存问题。并且设计操作就便捷了。
4、实现SQL(存储过程等) 语句建立数据源(此功能当初设想了,但是到目前来说还没有好的模式来实现,因为不单单建立数据源,还会关联到
的Tree 、Grid 、Combobox 、List、输入感应等后续根据数据集合取值问题,后续我相信肯定会有办法来处理,这样就能解决数据集合多样
化建立的问题了)
5、实现页面数据增、删、改、查等的中转载体,所以的数据的通用的存储,全部采用依据数据集合,这样能从一个源头来进行控制。

6、实现页面设计中,页面数据保存查询权限过滤条件设计的载体,例如:目录树、下拉选择、输入感应、数据列表等等,
因为既然是通过JS 来执行,那么前端设置的条件可以通过JS来跟踪到,但是我们可以在后端设计时,针对集合设置权限条件
这样WEB前端就永远不会获取到我设计端设计时候的权限条件,那样就有效的控制数据的横向或纵向权限。
7、快速定义列表中的查询字段,这样便于设计人员针对不同的列表,只要勾选一下 ,就可以快速增加了
,就可以快速增加了
此字段的组合查询。

通过以上几个要点的描述,那么我们就将数据集合需要实现的功能描述出来了,下面就是我们自己通过掌握技术,来分别实现。
只要实现的方法其实很简单,我们是通过C/S来实现的,那么就建立一个数据集合设计页面,通过同步功能将字段显示出来,分别
填写上对应的中文标题,执行保存。
我建议每个集合保存后,如果要让WEB页面调用时候,请将信息发布保存为JSON格式字符串,最好能加密,这样前端WEB只
有解密后才能获取到。至于WEB端组合查询页面的设计与制作在后续的页面设计中进行叙述。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号