JavaScript高级之常用的字符串方法
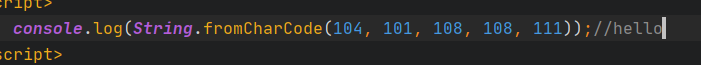
1、String.fromCharCode( )
作用:将Unicode码转成字符串

2、str.length
作用:返回字符串的长度
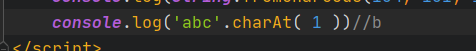
3.str.charAt( )
作用:返回指定位置的字符,参数是从0开始编号的位置

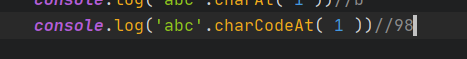
4、str.charCodeAt( )
作用:返回字符串指定位置的unicode码

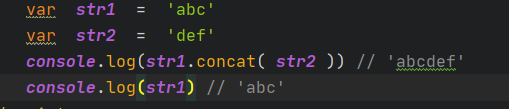
5、str.concat( )
作用:连接两个字符串,返回一个新的字符串,不改变原字符串

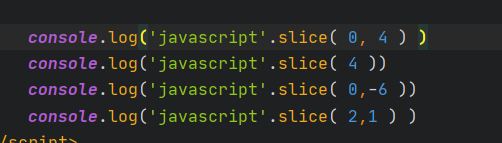
6、str.slice( )
作用:从原字符串中取出子字符串并返回,不改变原字符串。它的第一个参数是子字符串的开始位置,第二个参数是子字符串的结束位置(不包含该位置)
如果省略第二个参数,则表示子字符串一直到原字符串结束
如果参数是负值,表示从结尾开始倒数计算的位置,即该负值加上字符串长度
如果第一个参数大于第二个参数,slice方法返回一个空字符串


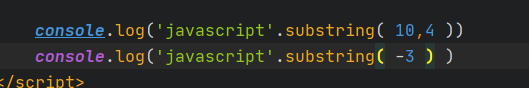
7、str.substring( )
作用:从原字符串中取出子字符串并返回,不改变原字符串,跟slice方法很像。它的第一个参数表示字符串的开始位置,第二个参数表示结束位置(不包含该位置)
如果第一个参数大于第二个参数,substring方法会自动更换两个参数的位置
如果参数是负数,substring方法会自动将负数转为0


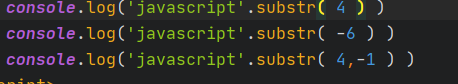
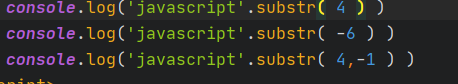
8、str.substr( )
作用:从原字符串中取出子字符串并返回,不改变原字符串,它的第一个参数是子字符串的开始位置(从0开始计算)第二个参数是子字符串的长度












如果省略第二个参数,则表示子字符串一直到原字符串的结束
如果第一个参数是负数,表示倒数计算的字符串位置,如果第二个参数是负数,将自动转为0,因此会返回空字符串


9.str.indexOf( )
作用:确定一个字符串在另一个字符串中第一次出现的位置,返回结果是匹配开始的位置
10、str.lastIndexOf( )
lastIndexOf方法的用法和indexOf方法一致,主要的区别在于lastIndexOf是从尾部开始匹配,indexOf
11、str.trim( )
作用:去除字符串两端的空格,返回一个新的字符串,不改变原字符串
12、str.toLowerCase( )、str.toUpperCase( )
作用:将一个字符串全部转为小写,toUpperCase则是将字符串全部转为大写,他们都是返回一个新字符串,不会改变原来的字符串
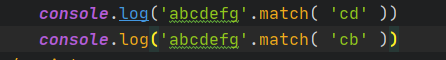
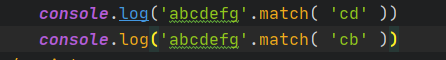
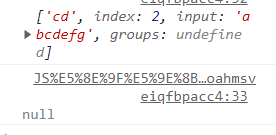
13、str.match( )
作用:确定原字符串是否匹配某个子字符串,返回一个数组,成员为匹配的第一个字符串。如果没有找返回null


14、str.search( )
作用:确定原字符串是否匹配某个子字符串,返回值为匹配的第一个位置。如果没有找到匹配,则返回-1
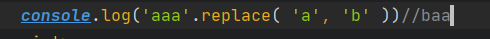
15,、str.replace( )
作用:替换匹配的子字符串,一般情况下只替换第一个匹配(除非使用带有g修饰符的正则表达式)

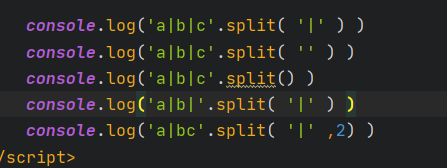
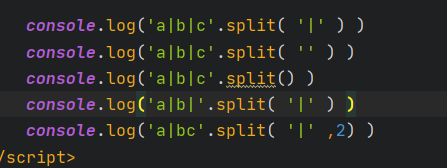
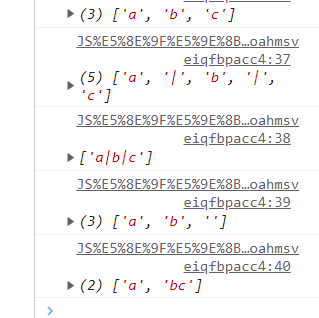
16、str.split( )
作用:按照给定规则分割字符串,返回一个由分割出来的子字符串组成的数组
如果分割规则为空字符串,则返回数组的成员是原字符串的每一个字符
如果省略参数,则返回数组的唯一成员就是原字符串
如果两个分割符中间没有其他字符,则返回数组之中会有一个空字符串
split方法还可以接受第二个参数,限定返回数组的最大成员数


以上是ES5
以下是整理的ES6新语法
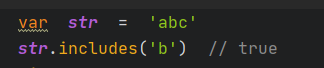
17、str.includes( )
返回布尔值,表示是否找到了参数字符串

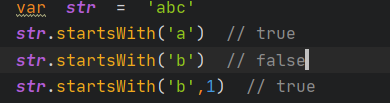
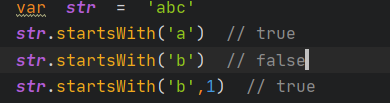
18、str.startsWith( )
返回布尔值,表示参数字符串是否在原字符串的头部(区分大小写)
可以接收第二个参数,表示开始的位置

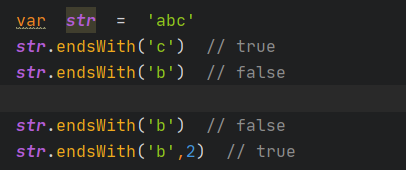
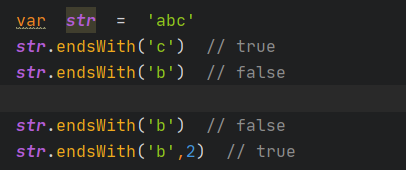
19、str.endsWith( )
返回布尔值,表示参数字符串是否在原字符串的头部(区分大小写)
可以接收第二个参数,表示结束的位置(不包含该位置)

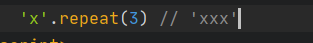
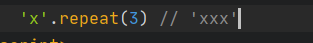
20、str.repeat( )
返回一个新字符串,表示将原字符串重复n次

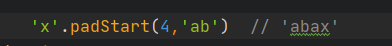
21、str.padStart( )
第一个参数表示新字符串的长度,第二个参数表示补全的字符
用于头部补全

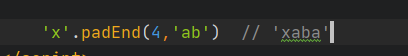
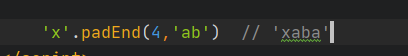
22、str.padEnd( )
第一个参数表示新字符串的长度,第二个参数表示补全的字符