Vue3.0-provide/inject的使用
通常,当我们需要从父组件向子组件传递数据时,我们使用 props。想象一下这样的结构:有一些深度嵌套的组件,而深层的子组件只需要父组件的部分内容。在这种情况下,如果仍然将 prop 沿着组件链逐级传递下去,可能会很麻烦。
对于这种情况,我们可以使用一对 provide 和 inject。无论组件层次结构有多深,父组件都可以作为其所有子组件的依赖提供者。这个特性有两个部分:父组件有一个 provide 选项来提供数据,子组件有一个 inject 选项来开始使用这些数据。
1.传递不能响应的数据
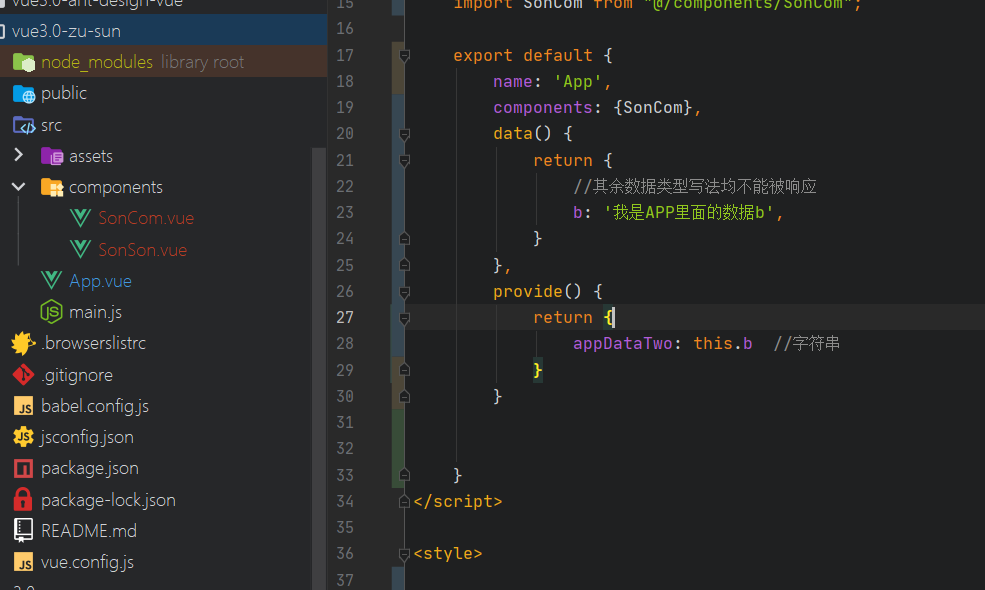
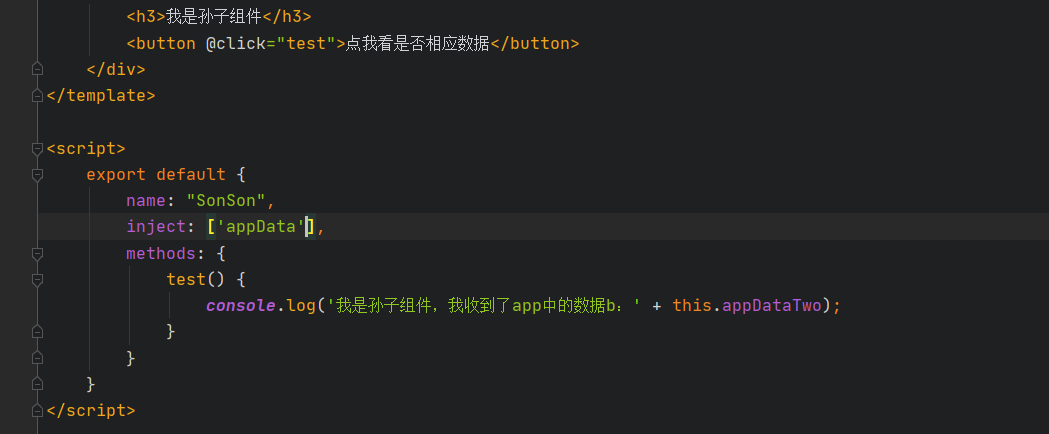
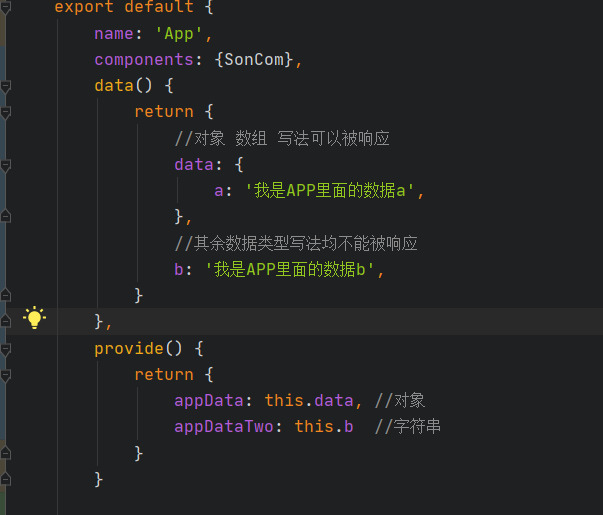
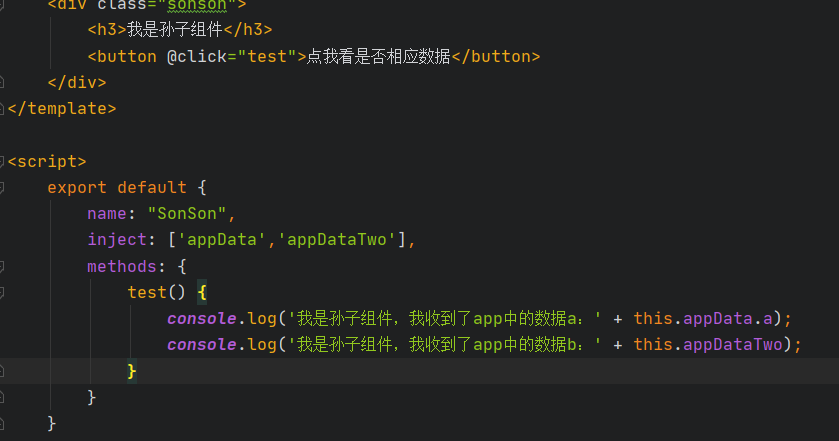
SonSon组件是App的后代组件,我们可以从app里用函数的写法写一个provide,并且返回数据,我们先用字符串的数据传递,后代组件用inject接受:


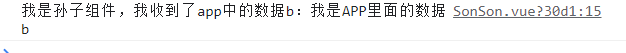
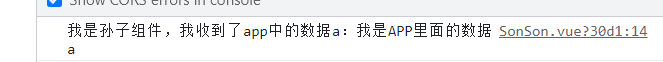
运行,点击按钮 我们可以看到是有输出的,那么能不能响应呢?
我们可以看到是有输出的,那么能不能响应呢?
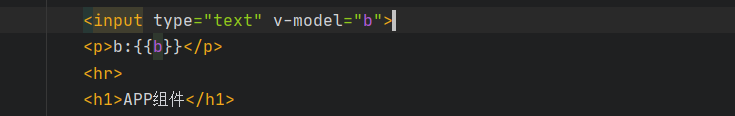
我们可以从app里用输入框双向绑定数据b,然后展示b,用输入框改变b的数据,然后点击按钮,看看数据能不能变

我们改变b为12345

点击按钮输出

数据没有变化,传递字符串数据所以不是响应式,除此之外,传递布尔类型,number都不是响应式
2.响应式传递
虽然光传递一个字符串不能是响应式,但是我们可以传递对象或数组类型,可以完成响应式操作
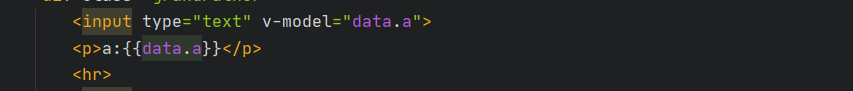
看代码:



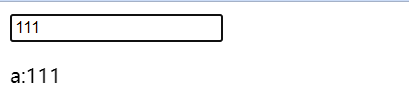
看效果:

我们改变a数据,然后点击按钮重新获取数据:


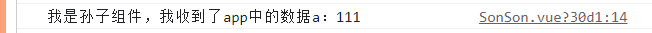
我们可以看到,数据被改变啦




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!