vue2.0 router中props配置
1.props传对象(用的少)
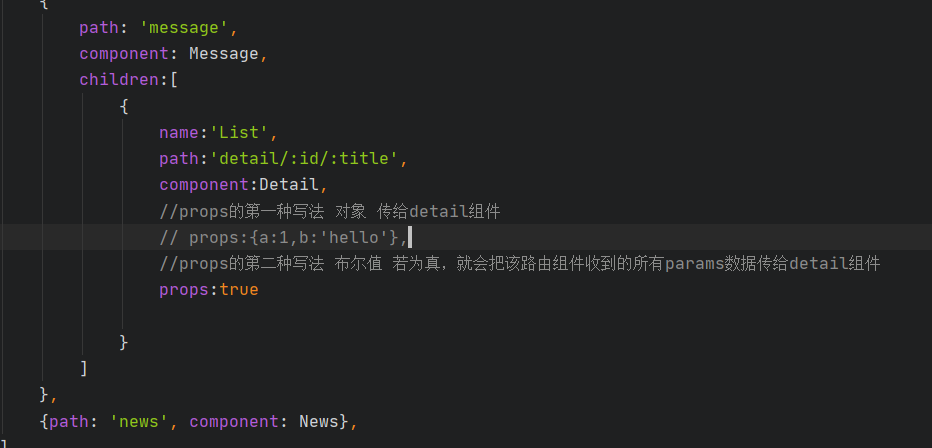
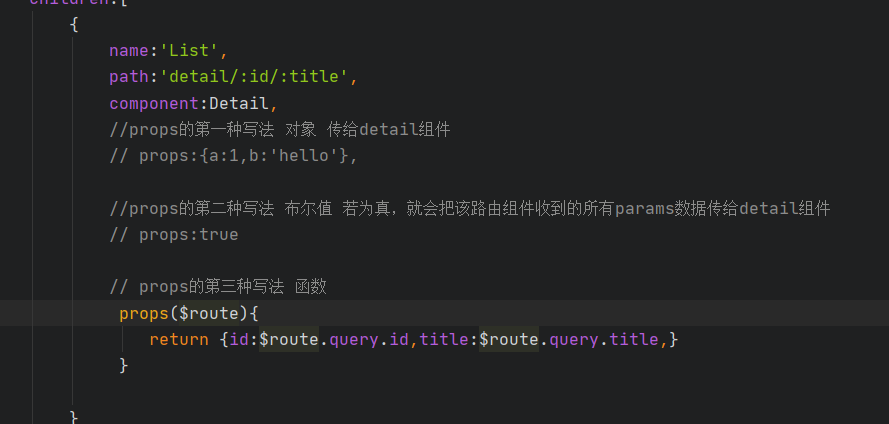
先配置好路由,然后在Detail路由中配置props,用对象的形式来写,代码如下:

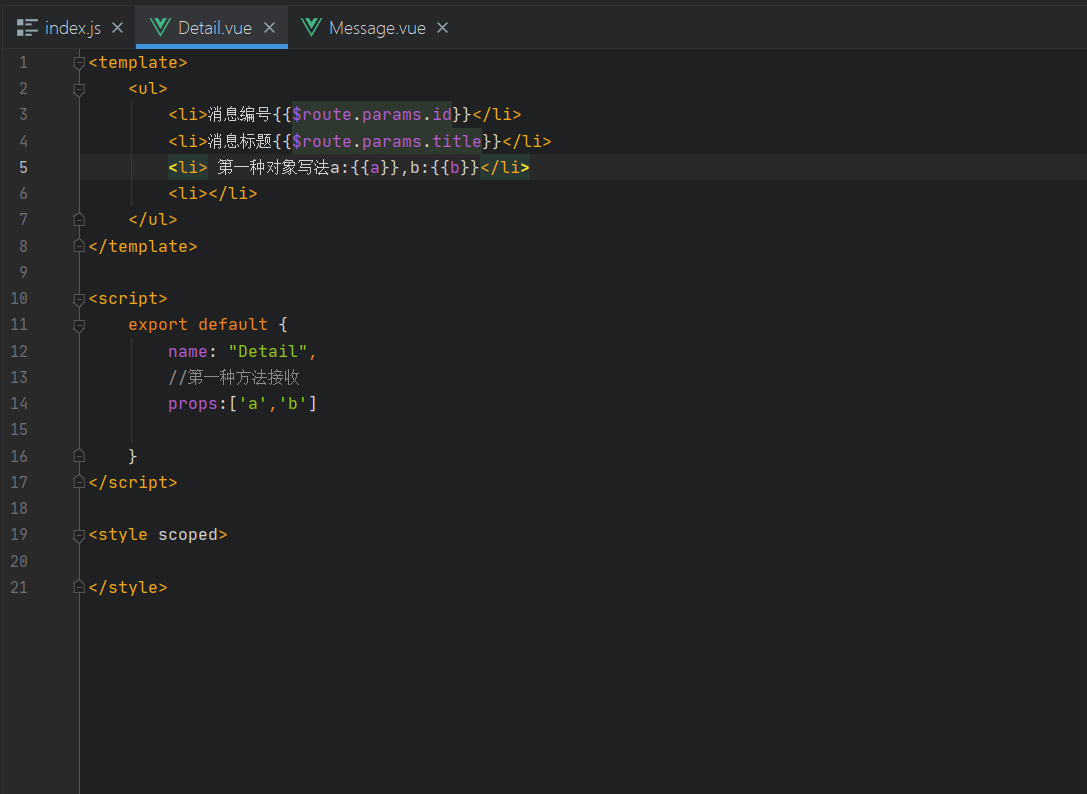
我们来该组件中用props接收,router中传的是a,b 我们需要接收a,b 然后直接{{a}},{{b}}直接能展示

然后看效果:

注意:这种写法是穿过来的数据是死的,所以不经常用
2.props的第二种写法 布尔值
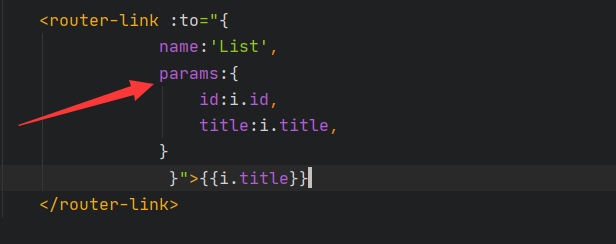
props的值若为真,就会把该路由组件收到的所有params数据传给detail组件

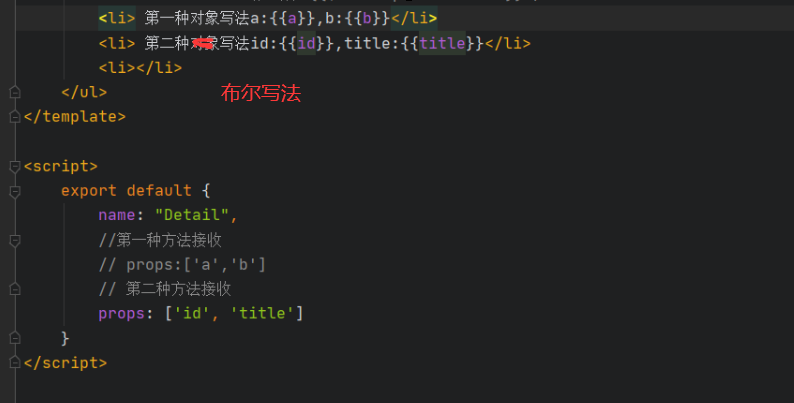
然后接收数据:

注意: router-link里面必须是params才能传递数据,如果是query则不会传

我们看网页效果: 点击不同的router-link会传输不同的数据

3.props函数写法
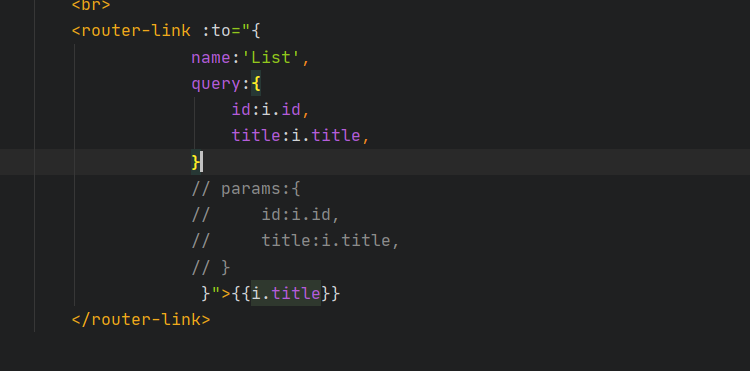
这种方法可以利用query来传数据
代码如下 把props写为一个函数,写入$route,可以去调用$route.query里面的数据:

然后改一下message

看网页效果

以上就是路由中用props传输数据的三种方法,第二种和第三种最为常用


