Vue 组件之间的通信(全局事件总线)
1.安装全局总路线
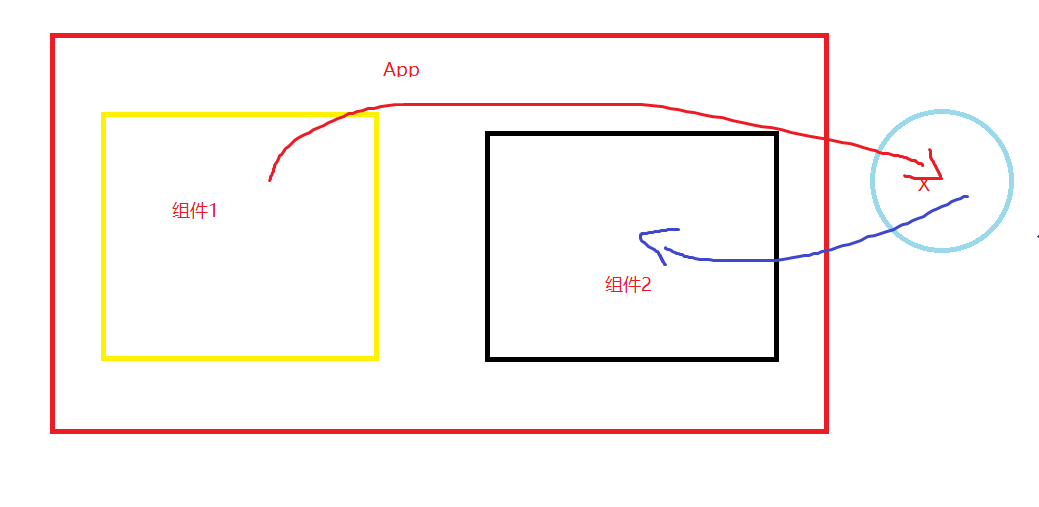
安装之前我们先看一下图解:
意思就是组件1往App的外部(VM),传递一个方法和数据,然后组件2再去调用他,并且接收数据,组件二就能组件一的数据

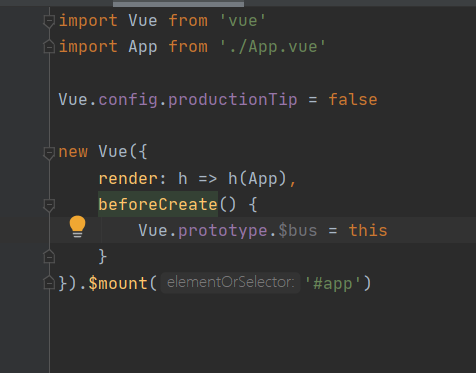
我们先在main.js上给Vue实例添加原型和方法,因为需要在数据挂载前使用,使用了生命周期beforeCreate

2.使用
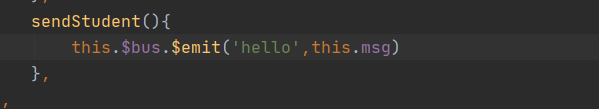
在student组件上发送自定义事件和数据

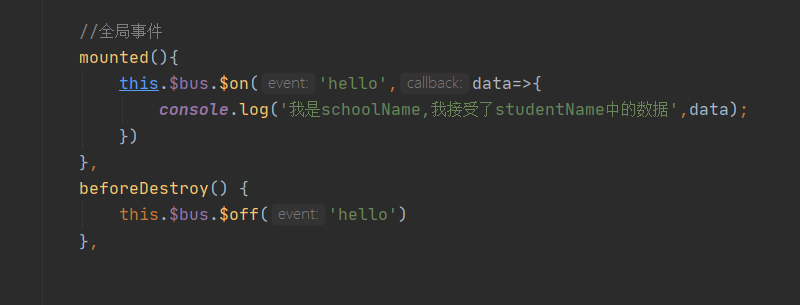
在school组件上利用生命周期来触发接收事件,最好在VM销毁前销毁这个自定义事件

3.效果
点击student组件的按钮,就能往school组件发送student的数据