Vue2中的for循环以及key的算法
1.v-for的基本使用
我们先不设置key(默认值是index索引值)的情况下,来看一个案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../vue.js"></script> </head> <body> <div id="app"> <img src="../img/diff1.png" alt=""> <img src="../img/diff.png" alt=""> <!-- v-for指令: 1.用于展示列表数据 2.语法: v-for=""(item,index) in xxx" : key="yyy" 3.可遍历:数组、对象、字符非(用的很少)、指定次数(用的很少) --> <ul> <li v-for="(i,index) in persons"> {{i.name}}-{{i.age}}--{{index}} </li> </ul> </div> <script> var app = new Vue({ el: '#app',//选择标签 data: {//传输数据 persons:[ {id:'1',name:'张三',age:18}, {id:'2',name:'李四',age:19}, {id:'3',name:'王五',age:20} ] } }) </script> </body> </html>
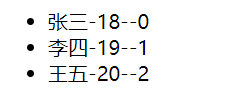
然后看一下效果:

看似没什么问题,但是需要添加数据的时候,key的作用就出来了,我们再来看一个案例:
我们要在展示的每个人的后面有个输入框,然后需要添加一个人到persons数组中,并且要添加到数组的最前面,效果出来后需要的每个人后面先写点东西,然后添加人,我们来看一下key:index
<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../vue.js"></script> </head> <body> <div id="app"> <ul> <li v-for="(i,index) in persons" :key="i.index"> {{i.name}}-{{i.age}}--{{index}} <input type="text"> </li> <button @click="add">点我</button> </ul> </div> <script> var app = new Vue({ el: '#app',//选择标签 data: {//传输数据 persons:[ {id:'1',name:'张三',age:18}, {id:'2',name:'李四',age:19}, {id:'3',name:'王五',age:20} ] }, methods:{ add(){ const a = {id:4,name:'哈哈哈',age:30} this.persons.unshift(a) } } }) </script> </body> </html>
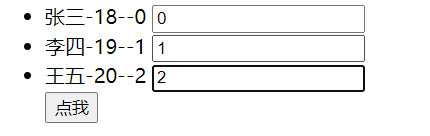
我们来看效果:

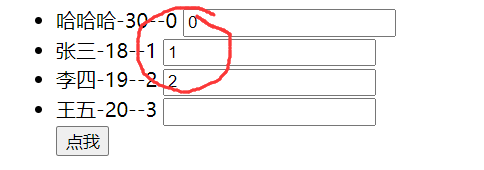
点击按钮之后变成:

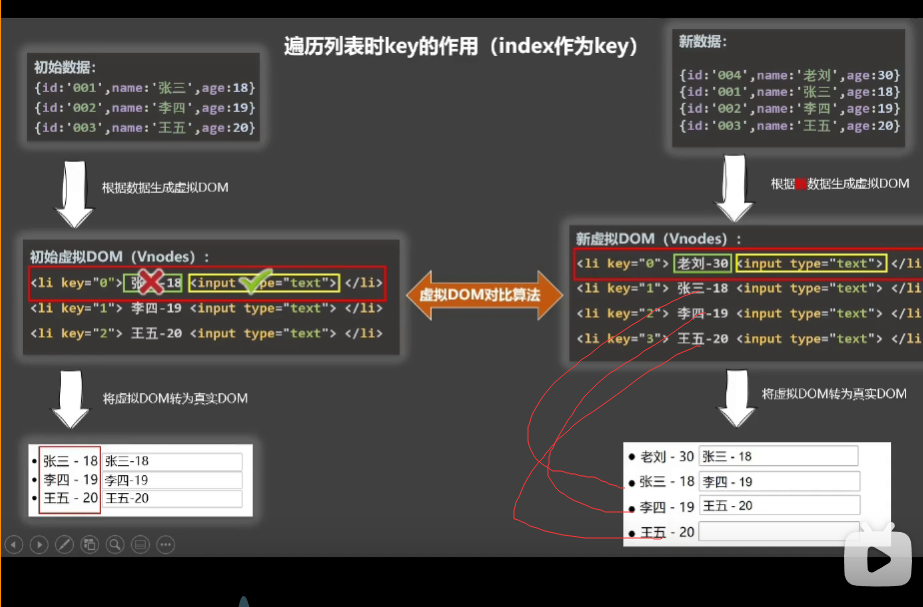
我们理想中的情况是 0 1 2 分别对应在张三,李四,王五的后面,但是却没有,然后我们再看key设置成id的时候的情况:

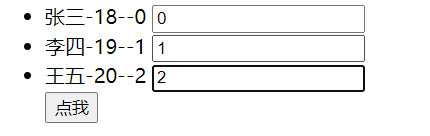
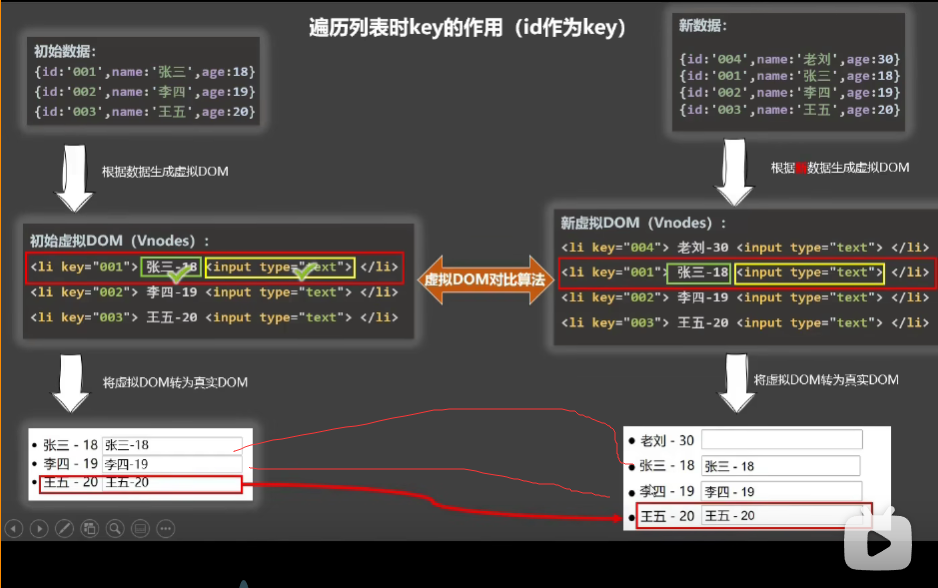
点击按钮之后 我们看到了达到了理想的效果:

其实这都是key的作用
key: key是虚拟DON对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DON】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变,直接使用之前的真实DOM !
②.若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM.
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。


用index作为key可能会引发的问题:
1。若对数据进行:逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM更==〉界面效果没问题,但效率低。
2。如果结构中还包含输入类的DOM:会产生错误DOM更新==>界面有问题。
开发中如何选择key? :
1.最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值。
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。



