节点的相关操作
1.插入
内部:
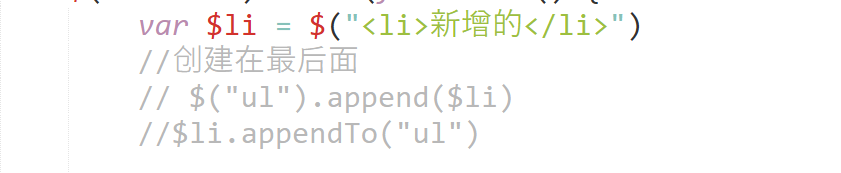
append(content|fn)、appendTo()向每个匹配的元素内部追加(最后面添加)内容。
他俩的作用一样,但是写法不一样


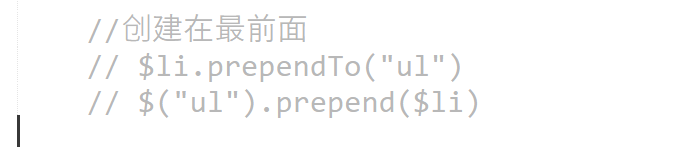
prepend(content|fn)、prrpendTo()向每个匹配的元素内部前置(最前面添加)内容。
他俩的作用一样,也是写法不一样


外部:
affter(content|fn) 、insertAfter()在每个匹配的元素之后(元素外边的最后)插入内容。



before(content|fn) 、insertBefore在每个匹配的元素之后(元素外边的前面)插入内容。



2.删除
remove()删除指定的元素
empty()删除指定的内容和子元素,但是指定元素自身不会被删除
detach("类名")可以删除指定类名
3.替换
replaceWith(content|fn) 替换所有的指定的元素
$('.third').replaceWith($('.first')); ==>$("被替换元素").replaceWith("替换成的元素")
replaceAll(selector)
$("<b>Paragraph. </b>").replaceAll("p");$("替换元素").replaceAll("被替换的元素")
4.复制
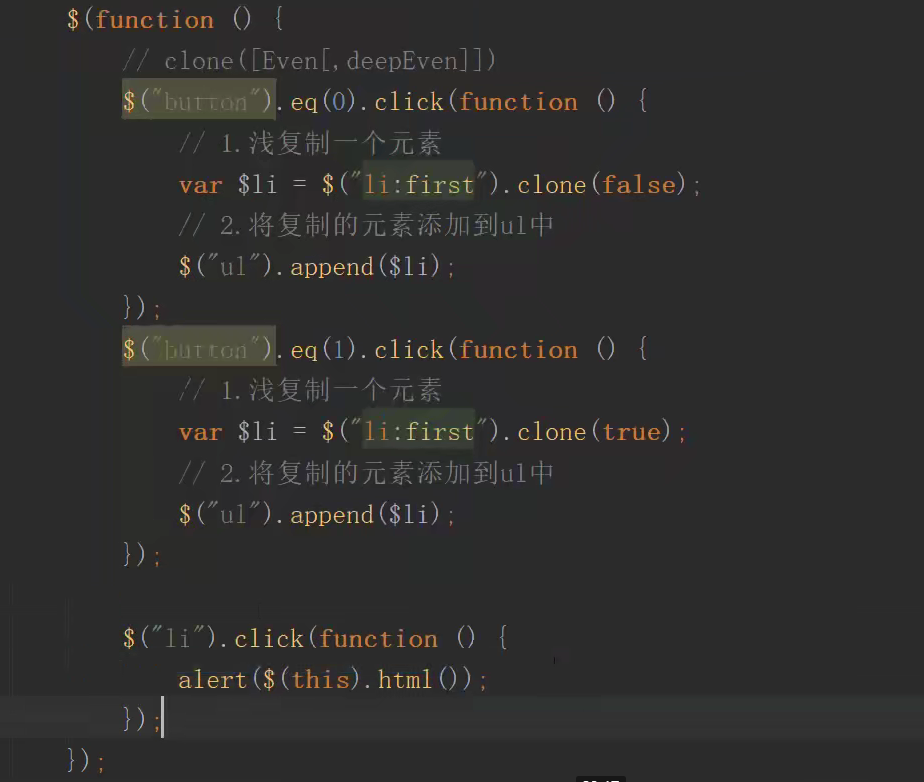
clone([Even[,deepEven]])
复制分为浅复制和深复制,clone(false)是浅复制,clone(true)是深复制,那么他俩有什么区别?我们通过一个例子看一下:
我们可以看到结果是浅复制的li点击没有弹窗,深复制的点击有弹窗。由此可见,浅复制只会复制元素,不会复制元素的事件深复制会复制元素,而且还会复制元素的事件