jQuery操作属性节点
1.属性:对象身上保存的变量就是属性
2.如何操作属性:对象.属性名称=值; 对象.属性名称;
对象["属性名称"]=值; 对象["属性名称"];
3.什么是属性节点?
<span name = "it666"></span>
在编写HTML代码时,在HTML标签中添加的属性就是属性节点在浏览器中找到span这个DOM元素之后,展开看到的都是属性在attributes属性中保存的所有内容都是属性节点
4.如何操作属性节点?DOM元素.setAttribute("属性名称","值");
DOM元素.getAttribute("属性名称");
5.属性和属性节点的区别:
任何对象都有属性,但是只有DOM对象才有属性节点
1.attr()
attr(name prolkey,vall fn) 作用:获取或者设置属性节点的值
可以传递一个参数,.也可以传递两个参数,如果传递一个参数.代表获取属性节点的值
如果传递两个参数,代表设置属性节点的值
注意:如果是获取:无论找到多少个元素.都只会返回第一个元素指定的属性节点的值、
如果是设置:找到多少个元素就会设置多少个元素
如果是设置:如果设置的属性节点不存在,那么系统会自动新增


2.removeattr()
会删除选中的属性节点
$("span).removeattr("class")//如果要删除多个要在后面空格写上属性
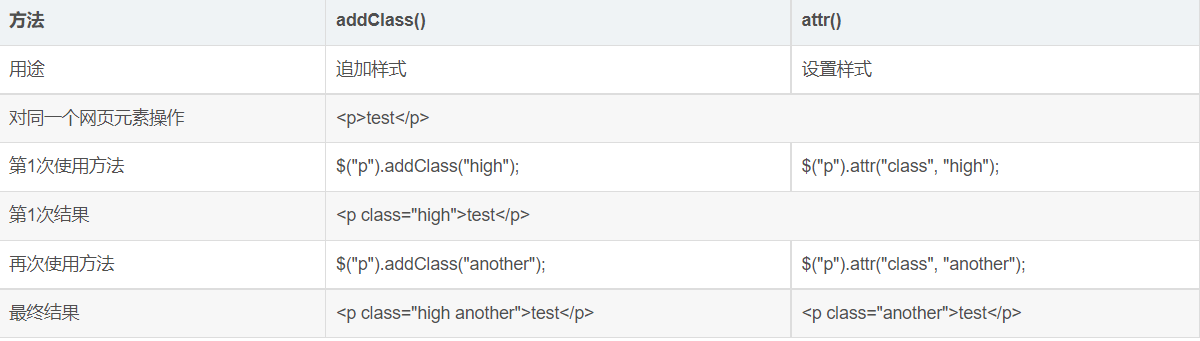
attr()与addclass()的区别:

3.prop
prop方法不仅能够操作属性,他还能操作属性节点

官方推荐在操作属性节点时,具有 true和 false 两个属性的属性节点,如checked, selected或者 disabled 使用prop(),其他的使用attrO



