jQuery的is()方法和has() 方法
今天在制作点击弹窗内部弹窗不消失,点击弹窗以外就消失,但是如何判断鼠标点击的区域是不是弹窗内部是个问题,因此我搜集出来这行代码可行:
$(document).click(function(e){ var _con = $(' 目标区域 '); // 设置目标区域 if(!_con.is(e.target) && _con.has(e.target).length === 0){// Mark 1 some code... // 功能代码 } }); /* Mark 1 的原理: 判断点击事件发生在区域外的条件是: 1. 点击事件的对象不是目标区域本身 2. 事件对象同时也不是目标区域的子元素 */
里面包含了两个方法 is()和has()方法,外面先看第一次方法:
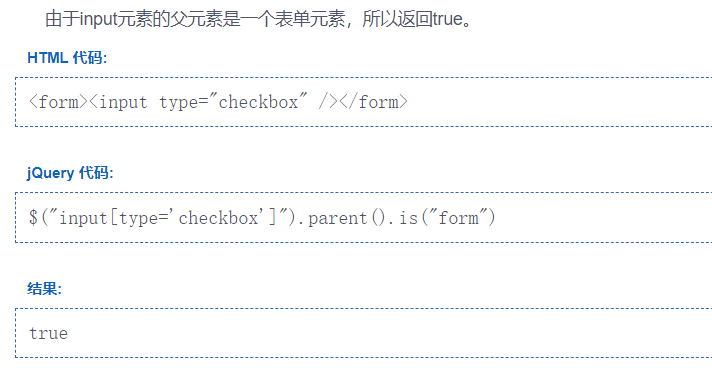
is()
取值:
- is()函数的返回值为Boolean类型。true或者false。
- 只要其中至少有一个元素符合给定的表达式就返回true,否则就返回false。
说明:
- is()方法用于判断与当前jQuery对象相匹配的元素是否符合指定的表达式。
- 这里的表达式包括:选择器(字符串)、DOM元素(Element)、jQuery对象、函数。
- 可以看出来,它是根据选择器、DOM元素或jQuery 对象来检测匹配元素集合。

返回值:
- 返回值为jQuery类型
- 返回一个新的jQuery对象
- 该对象中封装了所有符合筛选条件的,并且与当前指定的jQuery对象相匹配的元素。
说明:
- has()函数用于筛选出包含特定后代的元素,返回的是特定的jQuery对象。
- 特定的后代元素:指该元素至少有一个后代元素能满足指定的表达式。
- 这里的表达式包括:选择器(字符串)、DOM元素(Element)、jQuery对象。
- 其实,该函数是根据后代元素来筛选的父级元素的。如果与当前的jQuery对象相匹配的每一个元素,它们的后代元素只要有一个元素符合指定的表达式,那么该元素就满足筛选条件。