jQuery中鼠标事件和焦点事件的细节区分
鼠标事件的细节
当鼠标指针位于元素上方时,会发生 mouseover、mouseenter事件。
当鼠标离开元素时,会发生mouseleave、mouseout事件
但是他们的区别又是什么?
我们看一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style>
div{
width: 100px;
height: 100px;
background: #c40000;
}
#enter{
width: 200px;
height: 200px;
background: #007aff;
}
#over{
width: 200px;
height: 200px;
background: lightsalmon;
}
</style>
</head>
<body>
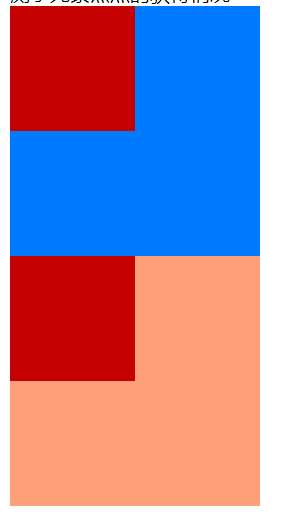
<div id="enter">
<div></div>
</div>
<div id="over">
<div></div>
</div>
</body>
</html>
<script>
$("#enter").mouseenter(function () {
console.log("enter我被进入啦")
})
$("#over").mouseover(function () {
console.log("over我被进入啦")
})
$("#enter").mouseleave(function () {
console.log("leave我出去啦")
})
$("#over").mouseout(function () {
console.log("out我出去啦")
})
</script>
当我把鼠标先放到父元素大的div上面,然后再移动到小的div子元素上面,之后先离开子元素,然后离开父元素,看看会输出什么:


我们可以看到enter进入父元素,然后再进入子元素总共输出一次,离开时也是输出leave一次,而over进入父元素时输出进入父元素一次,之后进入子元素时,会输出out表示离开父元素,然后输出over表示进入子元素,离开子元素时会输出out表示离开子元素,之后输出over表示进入父元素,最后离开父元素时会输出out表示离开父元素。
因此我总结是:mouseover,mouseleave在父元素设定的时候<b>会</b>冒泡到子元素mouseenter,mouseout在父元素设定的时候<b>不会</b>冒泡到子元素
焦点的细节事件
当元素获得焦点时,触发 focusin事件和focus事件。focusin事件跟focus事件区别在于,他可以在父元素上检测子元素获取焦点的情况。
但是他们的区别又是什么?我们再来看一个例子:
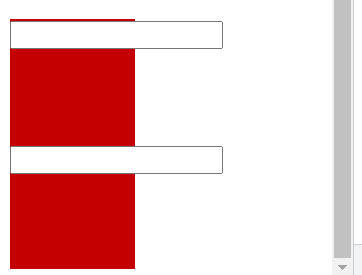
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <style> div{ width: 100px; height: 100px; background: #c40000; } </style> </head> <body> <div id="one"> <input type="text" > </div> <div id="two"> <input type="text" > </div> </body> </html> <script> $("#one").focusin(function() { console.log("focusin我获得焦点啦") }); $("#two").focus(function() { console.log("focus我获得焦点啦") }); $("#one").focusout(function() { console.log("focusin失去焦点啦") }); $("#two").blur(function() { console.log("focus失去焦点啦") }); </script>
上面的代码说的是我们分别给input的父元素分别绑定focusin和focus两个获得焦点的事件,focusout、blur失去焦点的事件,我们来看一下他们的输出情况:


我分别对两个输入框点击,以此获得焦点,但是会发现只有focusin,focusout这两个输出了内容,而focus,blur却没有输出任何内容。(注意:我是给输入框的父元素红色的div绑定的方法)
由此我可以总结到:
focusin,focusout给父元素绑定<b>会</b>监测子元素焦点的获得情况,focus,blur给给父元素绑定<b>不会</b>监测子元素焦点的获得情况



