flex布局
Flex :
flex采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。他有六个属性
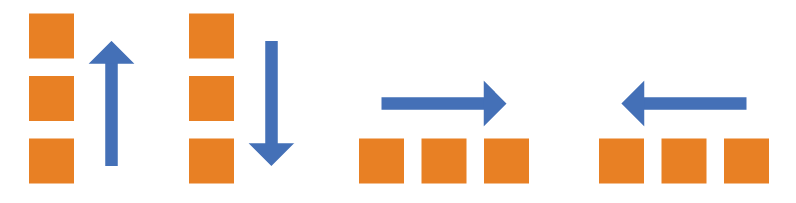
- flex-direction:
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。

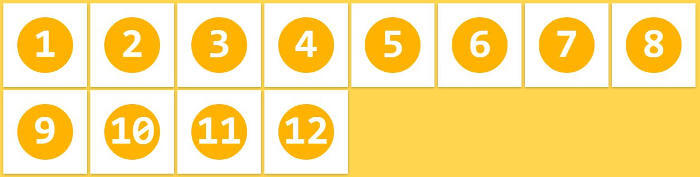
- flex-wrap 默认情况下,项目都排在一条线(又称"轴线")上。
flex-wrap属性定义,如果一条轴线排不下,如何换行
nowrap(默认):不换行。
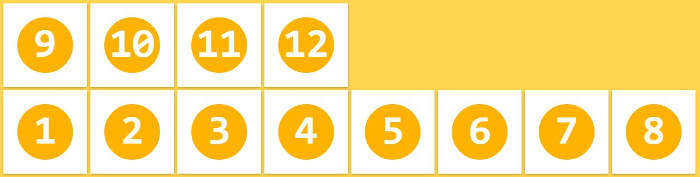
wrap:换行,第一行在上方。
3.wrap-reverse:换行,第一行在下方。
- flex-flow属性是
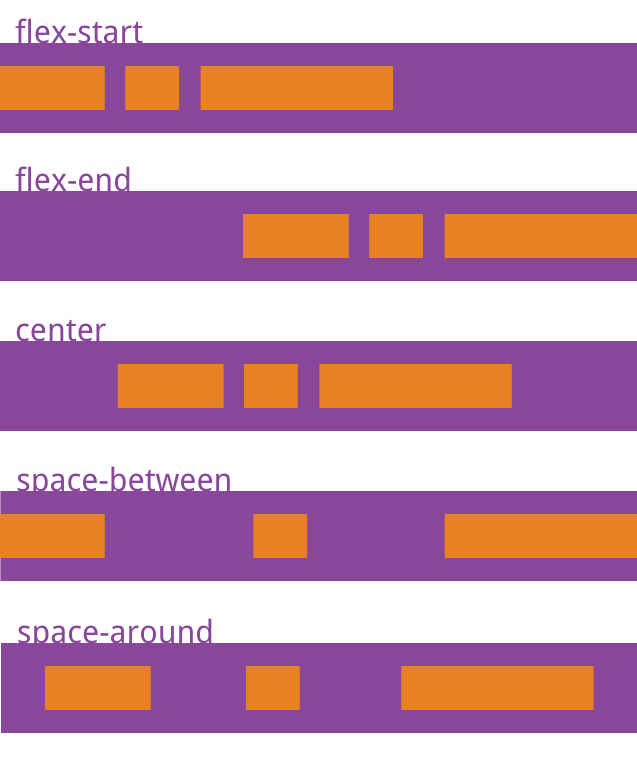
flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。 - justify-content它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
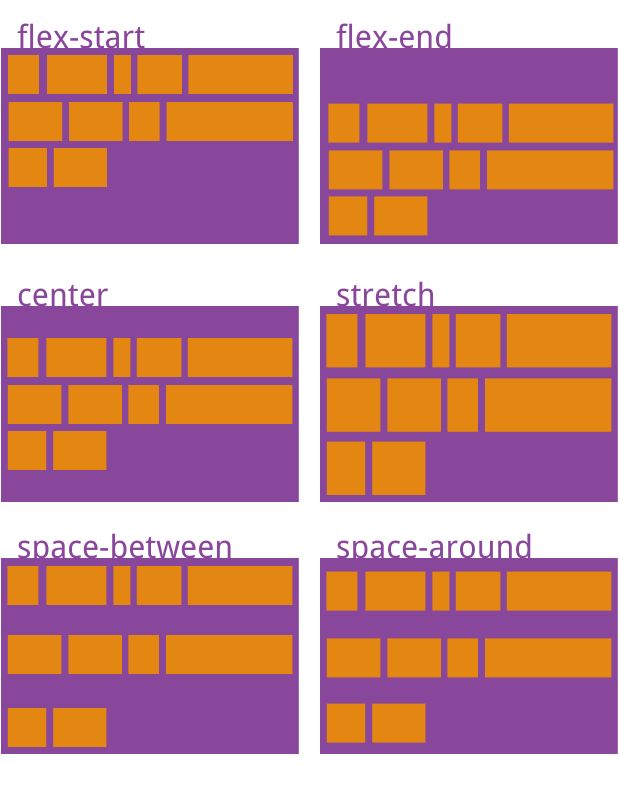
- align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
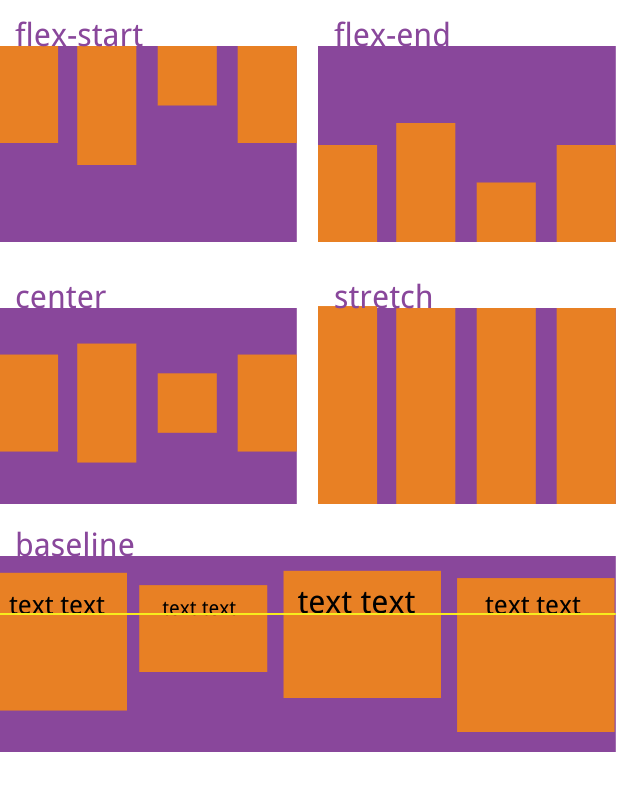
- align-items属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
参考文章http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool



