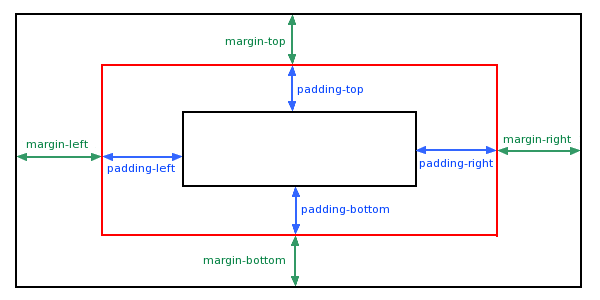
margin与padding
1.margin就是一个元素周围以外的距离,margin不能设置颜色,可以单独设置上下左右的距离。它的值可以是固定的(px...),也可以是百分比(%),还可以自适应(auto)。margin的值的写法有如下几种:
margin:上 右 下 左;margin:上 左右 下;margin:上下 左右;margin:上下左右;margin:x%;margin: auto;
也可以单独设置 margin-top、margin-bottom、margin-left、margin-right。
margin有几点需要注意:1.margin的值也可以是负的,相邻两个元素的margin可以重叠。
2. 合并:当两个盒子在垂直方向上设置margin值时,较大距离的会覆盖较小距离的。
塌陷:两个父子关系的盒子,为父元素设置margin-top,子元素没有设置或设置的比父元素的距离小,会发现子元素与父元素一起移动。
父子结构的元素,垂直方向上的margin,会取最大那个
解决办法:为父盒子设定padding值;为父盒子 添加overflow:hidden;等
4. 水平排放的盒子,水平间距是两个margin的累加。
3.当div盒子设置 margin: 0 auto;盒子会自动居中,水平居中盒子必须有width,固定定位,不能用margin。
2.padding(填充)是元素边框与元素内容之间的空间,即上下左右的内边距。写法与margin一样的。
padding需要注意的几点:1.padding不能给负值
2.可以设置文字与边框的距离
3.box-sizing 属性
默认情况下,元素的宽度(width) 和高度(height)计算方式如下:
width+padding+border=实际宽度
height+padding+border=实际高度
content-box:
width=content width
height=content height
border-box:
width=border+padding+content width
height=border+padding+content height